标签:osi margin str 技术分享 lis col index 效果 分享
原理:浮动+margin负边距
示例代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<title>css实现九宫格</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul.box {
list-style: none;
width: 165px;
height: 165px;
padding: 30px;
}
.box li {
/*关键--浮动*/
float: left;
}
.box a {
display: block;
width: 50px;
height: 50px;
border: 5px solid blue;
/*关键--margin负值*/
margin-left: -5px;
/*关键--margin负值*/
margin-top: -5px;
}
.box a:hover {
/*关键--相对定位*/
position: relative;
border-color: red;
/*关键-- z-index*/
z-index: 100;
}
.box:after {
content: "";
height: 0;
visibility: hidden;
clear: both;
display: block;
}
</style>
</head>
<body>
<div id="wrap">
<ul class="box">
<li>
<a href=""></a>
</li>
<li>
<a href=""></a>
</li>
<li>
<a href=""></a>
</li>
<li>
<a href=""></a>
</li>
<li>
<a href=""></a>
</li>
<li>
<a href=""></a>
</li>
<li>
<a href=""></a>
</li>
<li>
<a href=""></a>
</li>
<li>
<a href=""></a>
</li>
</ul>
</div>
</body>
</html>
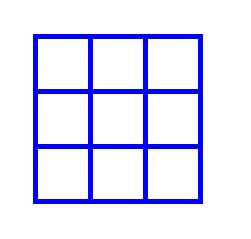
效果:

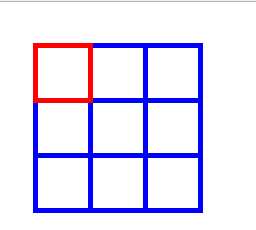
鼠标悬浮效果:

标签:osi margin str 技术分享 lis col index 效果 分享
原文地址:http://www.cnblogs.com/mengfangui/p/7977365.html