标签:tin inpu test http reference jquery off 属性 箭头
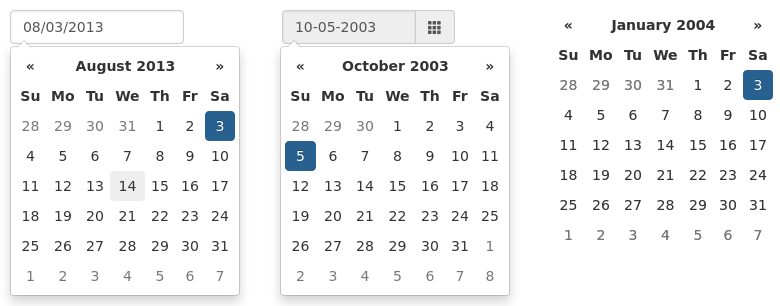
Bootstrap-datepicker 提供了一个拥有Bootstrap样式的弹性Datepicker控件

某些样式需要 bootstrap的dropdown组件 (dropdowns.less), 箭头需要bootstrap的sprites (sprites.less 和相关图片) .
通过lessc编译器运行 build/build_standalone.less文件可以生成一个独立的.css文件(包含必要的dropdown样式和备选的基于文字的箭头样式) //译者注:也就是其他可选的font图标箭头
$ lessc build/build_standalone.less datepicker.css
通过JS调用:
$(‘.datepicker‘).datepicker();
因为有bootstrap自己的插件存在,所以Datepicker控件可以做到不需要你自己写javascript就可以被实例化. 在真正的bootstrap方式下,对于大部分datepicker来说, 在你想要初始化的元素上简单的设置 data-provide="datepicker" , 他就会懒初始化. 对于行内datepicker来说, 用 data-provide="datepicker-inline";这会使得控件在页面加载的时候就直接被初始化,而不是懒加载。
<input data-provide="datepicker">
在组件中标记:
<div class="input-group date" data-provide="datepicker">
<input type="text" class="form-control">
<div class="input-group-addon">
<span class="glyphicon glyphicon-th"></span>
</div>
</div>
你可以使用和其他你想金庸的bootstrap插件一样的方式来禁用datepicker的data-api。
$(document).off(‘.datepicker.data-api‘);
在实例化的时候选项可以通过一个键值对的方式直接传递给Datepicker方法:
$(‘.datepicker‘).datepicker({
format: ‘mm/dd/yyyy‘,
startDate: ‘-3d‘
});
大部分选项可以使用 data-属性 的方式直接在目标元素上使用
<input class="datepicker" data-date-format="mm/dd/yyyy">
$(‘.datepicker‘).datepicker({
startDate: ‘-3d‘
});
所有选项的默认值可以在 $.fn.datepicker.defaults中直接修改值。
$.fn.datepicker.defaults.format = "mm/dd/yyyy";
$(‘.datepicker‘).datepicker({
startDate: ‘-3d‘
});
库中包含了少量的不同样式. 以下是每一个文件用于什么地方的概览:
bootstrap-datepicker.css 对于bootstrap2提供传统支持, bootstrap-datepicker3.css 支持bootstrap3。而 bootstrap-datepicker.standalone.css 可以脱离对于bootstrap库的依赖而独立使用.
$.fn.datepicker.noConflict 提供了避免和其他jQuery datepicker控件冲突的方法:
var datepicker = $.fn.datepicker.noConflict(); // return $.fn.datepicker to previously assigned value
$.fn.bootstrapDP = datepicker; // give $().bootstrapDP the bootstrap-datepicker functional
转载请注明出处:博客园-tincyho http://www.cnblogs.com/tincyho/
标签:tin inpu test http reference jquery off 属性 箭头
原文地址:http://www.cnblogs.com/tincyho/p/7978292.html