标签:add each 嵌入 范围 function nbsp val 原版 script
下面是已经支持的标签的例子。这些标签本身不会提供DatePicker控件;你需要在标签上实例化Datepicker。
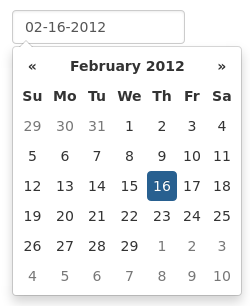
最简单的例子: input获得焦点 (使用鼠标点击或者tab按钮跳入) 都会出现该控件.
<input type="text" class="form-control" value="02-16-2012">

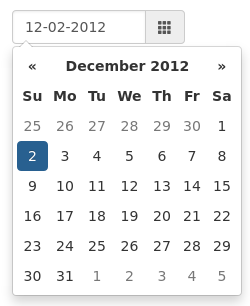
在一个类名为.input-group的bootstrap组件上加上.date属性,这样会使类名为.input-group-addon的元素可以触发Datepicker控件
<div class="input-group date">
<input type="text" class="form-control" value="12-02-2012">
<div class="input-group-addon">
<span class="glyphicon glyphicon-th"></span>
</div>
</div>

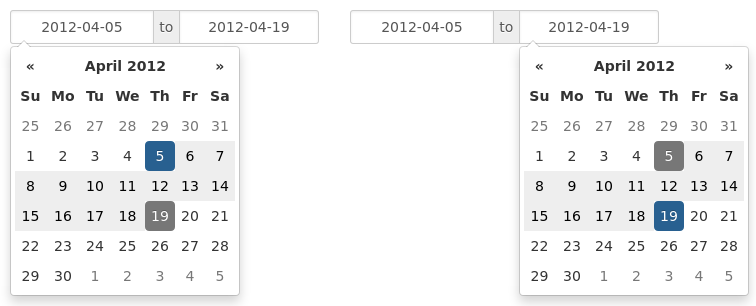
使用有多个子级input标签的.input-daterange结构可以使得两个Datepicker控件关联在一起来选择一个日期范围。
<div class="input-group input-daterange">
<input type="text" class="form-control" value="2012-04-05">
<div class="input-group-addon">to</div>
<input type="text" class="form-control" value="2012-04-19">
</div>

注意,input-daterange 本身并没有实现 datepicker 的方法.方法应该被input标签直接调用. 例如:
$(‘.input-daterange input‘).each(function() {
$(this).datepicker(‘clearDates‘);
});
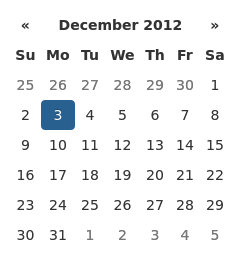
在div上简单的实例化一个Datepicker将出现一个永远可见的嵌入式日期控件。
<div data-date="12/03/2012"></div>

下面是一个将嵌入式Datepicker控件的值保存在一个隐藏域的例子:
<div id="datepicker" data-date="12/03/2012"></div>
<input type="hidden" id="my_hidden_input">
$(‘#datepicker‘).datepicker();
$(‘#datepicker‘).on(‘changeDate‘, function() {
$(‘#my_hidden_input‘).val(
$(‘#datepicker‘).datepicker(‘getFormattedDate‘)
);
});
转载请注明出处:博客园-tincyho http://www.cnblogs.com/tincyho/
标签:add each 嵌入 范围 function nbsp val 原版 script
原文地址:http://www.cnblogs.com/tincyho/p/7978385.html