标签:limit value use 文件 dbase 文件的 ring let 文件大小
异常信息:
严重: Servlet.service() for servlet [suibian] in context with path [/SpringMvcDemo3] threw exception [Request processing failed; nested exception is org.springframework.web.multipart.MaxUploadSizeExceededException: Maximum upload size of 10 bytes exceeded; nested exception is org.apache.commons.fileupload.FileUploadBase$SizeLimitExceededException: the request was rejected because its size (9923) exceeds the configured maximum (10)] with root cause
org.apache.commons.fileupload.FileUploadBase$SizeLimitExceededException: the request was rejected because its size (9923) exceeds the configured maximum (10)
at org.apache.commons.fileupload.FileUploadBase$FileItemIteratorImpl.<init>(FileUploadBase.java:797)
at org.apache.commons.fileupload.FileUploadBase.getItemIterator(FileUploadBase.java:323)
at org.apache.commons.fileupload.FileUploadBase.parseRequest(FileUploadBase.java:341)
at org.apache.commons.fileupload.servlet.ServletFileUpload.parseRequest(ServletFileUpload.java:126)
at org.springframework.web.multipart.commons.CommonsMultipartResolver.parseRequest(CommonsMultipartResolver.java:158)
解决办法:
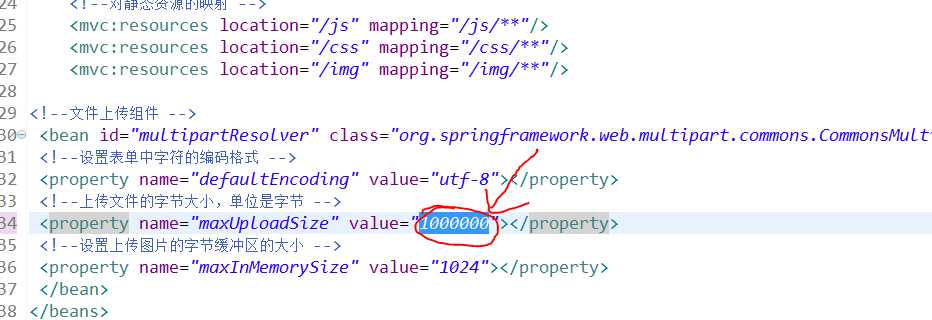
1 <!-- SpringMVC上传文件时,需要配置MultipartResolver处理器 --> 2 <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> 3 <property name="defaultEncoding" value="UTF-8"/> 4 5 <!-- 指定所上传文件的总大小不能超过200KB。注意maxUploadSize属性的限制不是针对单个文件,而是所有文件的容量之和 --> 6 <property name="maxUploadSize" value="2000"/> 7 8 <!--resolveLazily属性启用是为了推迟文件解析,以便在UploadController 中捕获文件大小异常--> 9 <property name="resolveLazily" value="true"/> 10 </bean>

springMVC+commons-fileupload上传文件大小限制异常
标签:limit value use 文件 dbase 文件的 ring let 文件大小
原文地址:http://www.cnblogs.com/lxcy/p/7979042.html