标签:定义 undefined child bsp 部分 stc classname 功能 size
概要:
编程接口
可通过 JavaScript 对 HTML DOM 进行访问。
所有 HTML 元素被定义为对象,而编程接口则是对象方法和对象属性。
方法是您能够执行的动作(比如添加或修改元素)。
属性是您能够获取或设置的值(比如节点的名称或内容)。
(一)通过getElement系列方法:
document.getElementById();//id
document.getElementsByTagName();//标签名;Elements加了S,选出来是类数组;
document.getElementsByName();//name属性,部分标签可以;Elements加了S,选出来是类数组;
document.getElementsByClassName();//class;Elements加了S,选出来是类数组;IE9以下不支持;
document代表整个文档
ById是获取一个元素节点;
ByTagName,ByName,ByClassName 获取的是类数组;
(二)遍历节点树parentNode //父级元素,顶级父级元素为document;
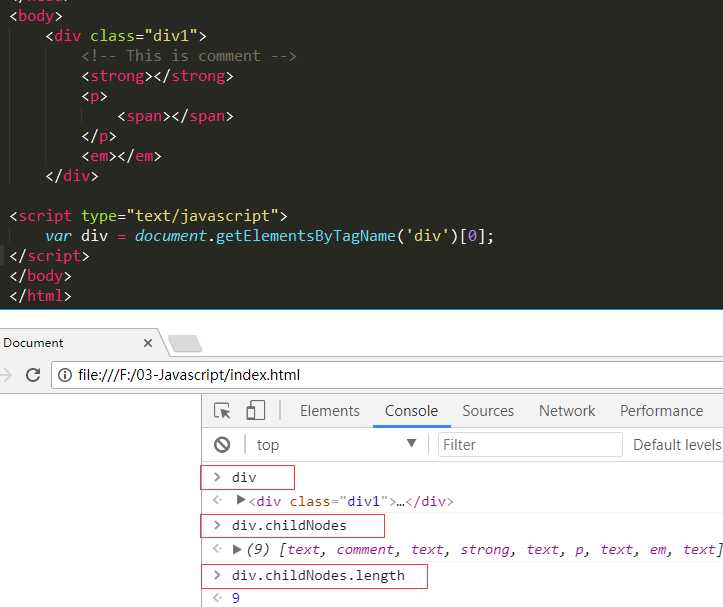
childNodes //子节点们
firstChild //第一个子节点
lastChild //最后一个子节点
nextSibling //后一个兄弟节点
previousSiling //前一个兄弟节点
注意子节点,不仅仅包括元素节点,文本、注释等都属于节点;

(三)基于元素遍历节点树
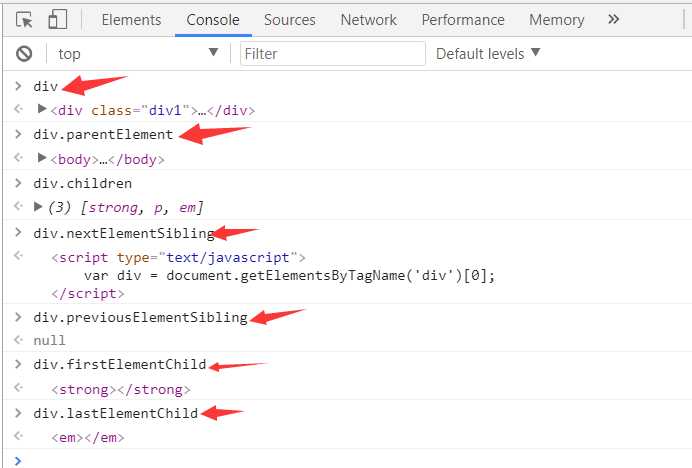
parentElement
children
nextElementSibling
previousElementSibling
firstElementChild
lastElementChild
除了children,其他几个IE9以下版本不支持;
1 <body>
2 <div class="div1">
3 <!-- This is comment -->
4 <strong></strong>
5 <p>
6 <span></span>
7 </p>
8 <em></em>
9 </div>
10
11 <script type="text/javascript">
12 var div = document.getElementsByTagName(‘div‘)[0];
13 </script>
14 </body>

补充节点知识:
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
1. nodeName : 节点的名称
2. nodeValue :节点的值
3. nodeType :节点的类型
一、nodeName 属性: 节点的名称,是只读的。
1. 元素节点的 nodeName 与标签名相同
2. 属性节点的 nodeName 是属性的名称
3. 文本节点的 nodeName 永远是 #text
4. 文档节点的 nodeName 永远是 #document
二、nodeValue 属性:节点的值
1. 元素节点的 nodeValue 是 undefined 或 null
2. 文本节点的 nodeValue 是文本自身
3. 属性节点的 nodeValue 是属性的值
三、nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:

举例练下:
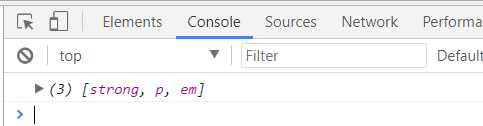
如下程序片段实现功能:返回某个节点所有元素子节点(不使用children方法)
1 <body>
2 <div class="div1">
3 <!-- This is comment -->
4 <strong></strong>
5 <p>
6 <span></span>
7 </p>
8 <em></em>
9 </div>
10
11 <script type="text/javascript">
12 var div = document.getElementsByTagName(‘div‘)[0];
13
14 function returnElementChild(){
15 var arr = [],
16 child = div.childNodes;
17 for(var i = 0; i < child.length; i++){
18 if(child[i].nodeType == 1)
19 arr.push(child[i]);
20 }
21 return arr;
22 }
23
24 console.log(returnElementChild(div));
25 </script>
26 </body>

标签:定义 undefined child bsp 部分 stc classname 功能 size
原文地址:http://www.cnblogs.com/wood2012/p/7979256.html