标签:不用 logs 也会 技术 分享 可见 var 数据 数值
数组即数据组,而每个存入的数据都需要通过索引进行。定义一个数组有三种方式:
方法一:
首先定义一个数组:var a=new Array( );表示新建一个数据组,其中Array表示数组,( )表示初始值;
然后存入数据,如a[0]=10; a[1]=15; a[2]=20;
这样就可以显示Array[3],代表有3个数据,分别是0=10,1=15,2=10.,此时输入alert(a[1]),就可以得到15的结果。
方法二:
var a=new Array(10,15,20,30);,这种方法可以自动生成索引,索引会自动从0开始排序,即0=10,1=15……;
方法三:
var a=[10,15,20,30];这种方式可以直接使用[],在里面输入数值就可以使用了,同样也会自动排序;
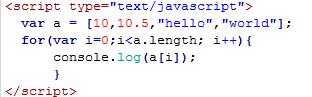
因为JS为弱类型语言,如果输入var a=[10,10.5,"hello"];同样也可以正常使用。
由此可见数组也是区分强类型语言和弱类型语言的,它们的要求为:
强类型语言:1.数组长度是固定的; 2.数组内存储的数据是固定的; 3.在内存里的存储是连续的。
弱类型语言:它同强类型语言只为你刚好相反,且可以随时往里面加入不同的类型。
数组里存在一个属性“length”,代表数组长度,如果想要直接查找,可通过console.log(a.length);直接查找数组长度。
a.push( );“()”里输入要追加的元素,即可在原数组内加入这个新的元素进去,并且会使数组的长度增加。
数组的遍历有两种方式,一种是通过for循环进行的,另一种是foreach形式。
for循环:

这样即可取出数组内所有的元素,同时若往数组里加入其他元素也可显示。
foreach形式:(因为JS内无此单词,所以用“for”表示)
变量同样设置为前面的变量a,输入“for(var k in a){ console.log(a[k])}”即可自动遍历到全部元素显示为止,不用规定数量。
标签:不用 logs 也会 技术 分享 可见 var 数据 数值
原文地址:http://www.cnblogs.com/maoqiaoyu123/p/7985606.html