标签:16px 译文 技术分享 指定 conf commons public ica href
配置 output 选项可以控制 webpack 如何向硬盘写入编译文件。注意,即使可以存在多个入口起点,但只指定一个输出配置。
在 webpack 中配置 output 属性的最低要求是,将它的值设置为一个对象,包括以下两点:
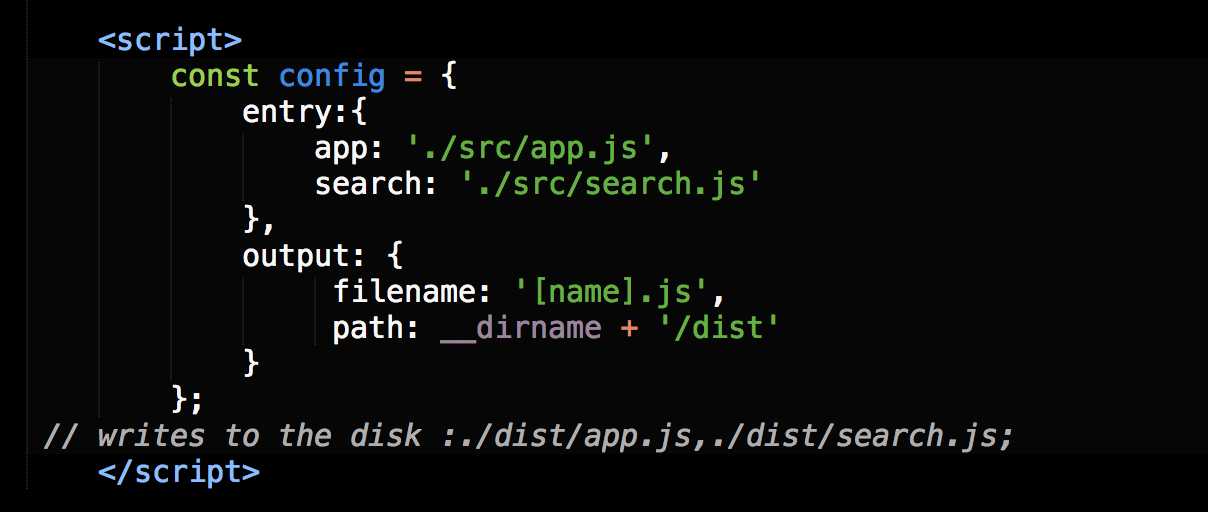
filename 用于输出文件的文件名 (A filename to use for the output file(s))。path 的绝对路径 (An absolute path to your preferred output directory)。配置如下:

如果配置创建了多个单独的 "chunk"(例如,使用多个入口起点或使用像 CommonsChunkPlugin 这样的插件),则应该使用占位符(substitutions)来确保每个文件具有唯一的名称。

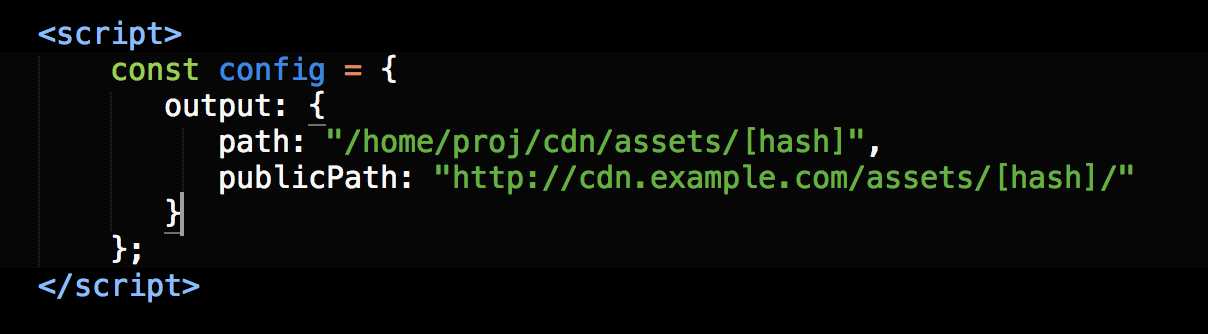
Here‘s a more complicated example of using a CDN and hashes for assets:

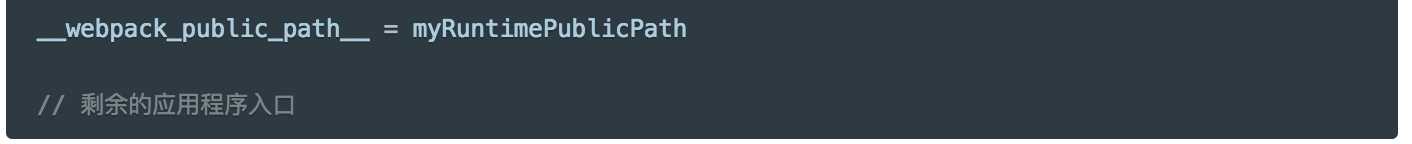
在编译时不知道最终输出文件的 publicPath 的情况下,publicPath 可以留空,并且在入口起点文件运行时动态设置。如果你在编译时不知道 publicPath,你可以先忽略它,并且在入口起点设置 __webpack_public_path__。

标签:16px 译文 技术分享 指定 conf commons public ica href
原文地址:http://www.cnblogs.com/xuzhudong/p/7943608.html