标签:get 区域 strong 设置 效果 属性 flow 方便 except
找了好几个资料,没找到自己想要的,自己整理下吧,方便以后用的时候挑选,边学边记。以学习笔记为主,所以会写的会偏个人记忆性。非教程,有什么问题一起讨论啊。
各个不同的控件放入不同的面板中有不同的效果,挨个开撸。这里可以把面板当作容器来理解,就是装各种东西的,容器装容器、装控件等等。
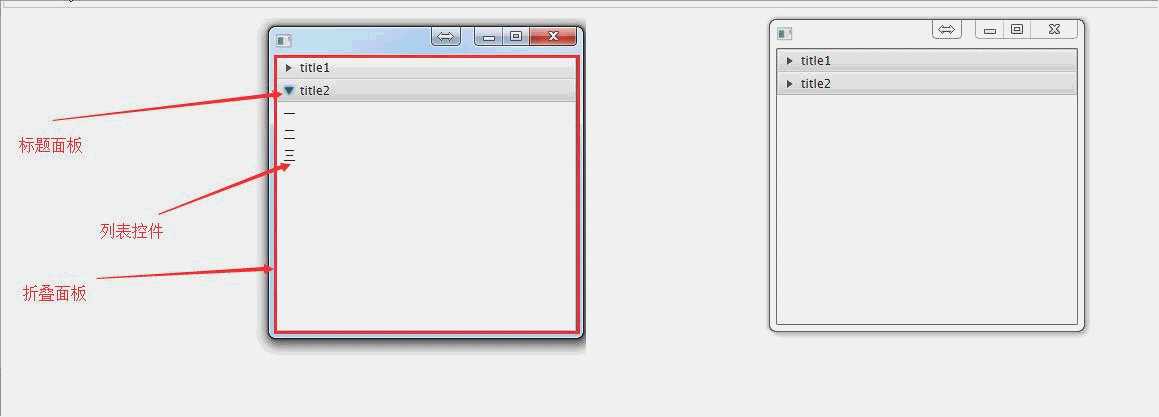
Accordion 手风琴面板(就是一个折叠展开功能,一般与TitledPane一起用)
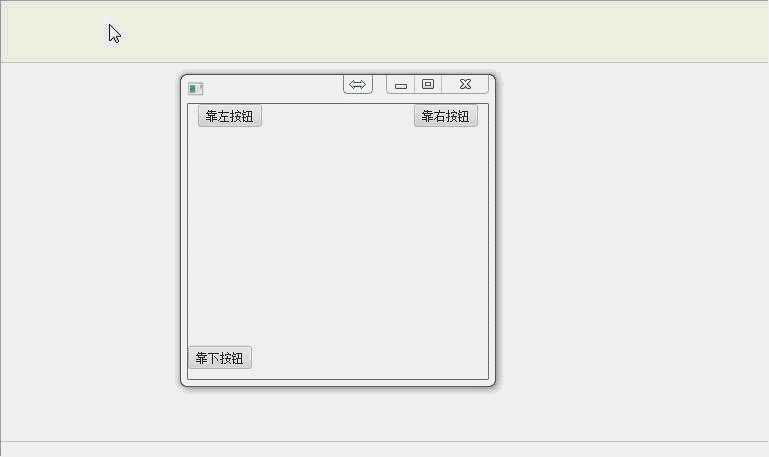
AnchorPane 相对位置控制面板(锚布局:可以设置容器里面的控件的各种相对位置,主要用于界面大小改变而控件相对位置不变的情况)
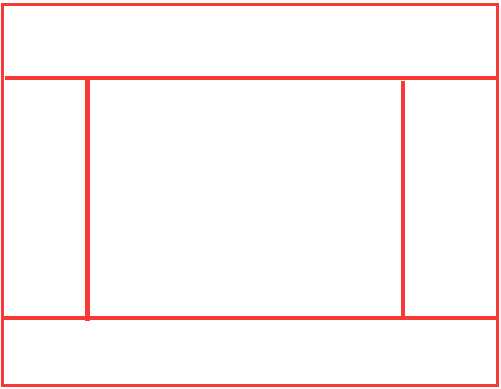
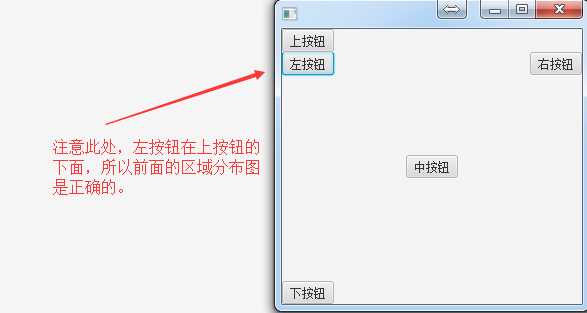
BorderPane 区域面板(划分为了5个区域:上、下、左、右、中)
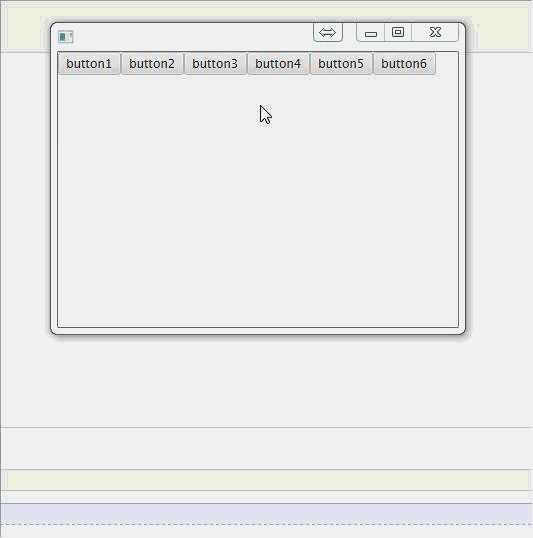
FlowPane 流面板(会随着界面大小而改变控件布局)
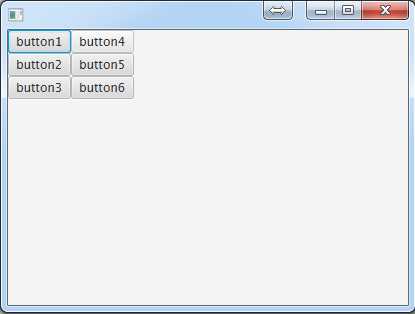
GridPane 网格面板 (面板中的控件可以设置按网格坐标分布,就当作一个棋盘吧,控件就是棋子,指哪放哪)
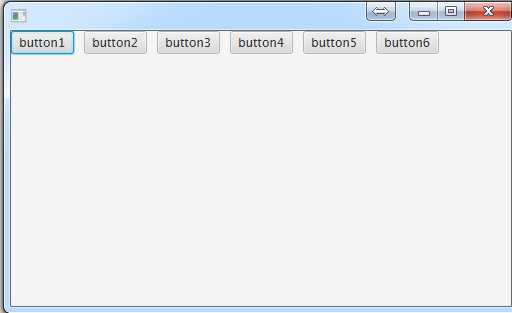
HBox 水平排列面板(顾名思义,水平排列,与垂直排列VBox对应)
Pane 所有面板的爸爸,当作java的Object来理解就好了
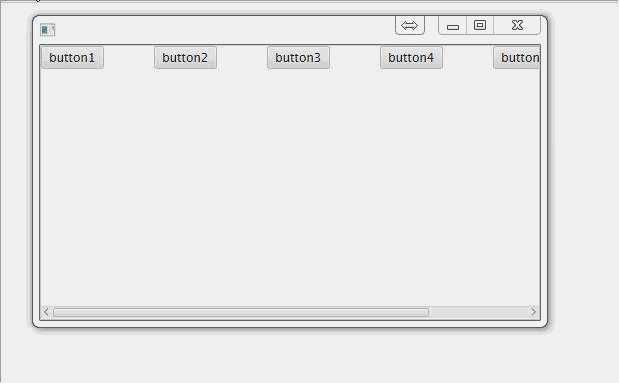
ScrollPane 滚动面板(瞄一眼你的网页右边有没有一个滚动条→_→,注意滚动面板里面只能放一个元素,
所以一般是把需要的控件都装到一个其他面板里面,再把那个叫其他的面板扔到这个滚动面板里面-_-)
SplitPane
StackPane
Tab
TabPane
TextFlow
TilePane
TitledPane
ToolBar
Vbox
import javafx.application.Application; import javafx.collections.FXCollections; import javafx.collections.ObservableList; import javafx.scene.Scene; import javafx.scene.control.Accordion; import javafx.scene.control.Button; import javafx.scene.control.ListView; import javafx.scene.control.TitledPane; import javafx.stage.Stage; public class Main extends Application { @Override public void start(Stage primaryStage) throws Exception{ //创建标题面板1 TitledPane titledPane1 = new TitledPane("title1",new Button("按钮1")); //创建一个列表控件 ListView<String> listView = new ListView<>(); ObservableList<String> ob = FXCollections.observableArrayList(); ob.addAll("一","二","三"); listView.setItems(ob); //创建标题面板2 TitledPane titledPane2 = new TitledPane("title2",listView); //创建折叠面板 Accordion accordion = new Accordion(); //将标题面板添加到折叠面板中 accordion.getPanes().addAll(titledPane1,titledPane2); primaryStage.setScene(new Scene(accordion, 300, 275)); primaryStage.show(); } public static void main(String[] args) { launch(args); } }

import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.layout.AnchorPane; import javafx.stage.Stage; public class Main extends Application { @Override public void start(Stage primaryStage) throws Exception { //创建一个anchorPane面板, AnchorPane anchorPane = new AnchorPane(); //创建按钮控件 Button button1 = new Button("靠右按钮"); Button button2 = new Button("靠左按钮"); Button button3 = new Button("靠下按钮"); //将按钮控件添加入面板(容器) anchorPane.getChildren().addAll(button1,button2,button3); //设置边距为 AnchorPane.setRightAnchor(button1, 10.0);//设置右边距为10 AnchorPane.setLeftAnchor(button2,10.0);//左 AnchorPane.setBottomAnchor(button3,10.0);//下 primaryStage.setScene(new Scene(anchorPane, 300, 275)); primaryStage.show(); } public static void main(String[] args) { launch(args); } }


import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.layout.BorderPane; import javafx.stage.Stage; public class Main extends Application { @Override public void start(Stage primaryStage) throws Exception { //创建一个区域控制面板 BorderPane borderPane = new BorderPane(); //创建5个按钮,洗净,备用 Button button1 = new Button("左按钮"); Button button2 = new Button("右按钮"); Button button3 = new Button("上按钮"); Button button4 = new Button("下按钮"); Button button5 = new Button("中按钮"); //将按钮放入相应区域 borderPane.setLeft(button1); borderPane.setRight(button2); borderPane.setTop(button3); borderPane.setBottom(button4); borderPane.setCenter(button5); primaryStage.setScene(new Scene(borderPane, 300, 275)); primaryStage.show(); } public static void main(String[] args) { launch(args); } }

import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.layout.FlowPane; import javafx.stage.Stage; public class Main extends Application { @Override public void start(Stage primaryStage) throws Exception { //创建一个流面板 FlowPane flowPane = new FlowPane(); //创建一堆按钮或其他什么东西 Button button1 = new Button("button1"); Button button2 = new Button("button2"); Button button3 = new Button("button3"); Button button4 = new Button("button4"); Button button5 = new Button("button5"); Button button6 = new Button("button6"); //把按钮都扔进去 flowPane.getChildren().addAll(button1,button2,button3,button4,button5,button6); primaryStage.setScene(new Scene(flowPane, 400, 275)); primaryStage.show(); } public static void main(String[] args) { launch(args); } }

创建6个按钮,前3个放第一行,后3个放第二行
import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.layout.GridPane; import javafx.stage.Stage; public class Main extends Application { @Override public void start(Stage primaryStage) throws Exception { //创建一个网格面板 GridPane gridPane = new GridPane(); //创建一堆按钮或其他什么东西 Button button1 = new Button("button1"); Button button2 = new Button("button2"); Button button3 = new Button("button3"); Button button4 = new Button("button4"); Button button5 = new Button("button5"); Button button6 = new Button("button6"); //把按钮按照网格坐标扔进去 gridPane.add(button1,0,0); gridPane.add(button2,0,1); gridPane.add(button3,0,2); gridPane.add(button4,1,0); gridPane.add(button5,1,1); gridPane.add(button6,1,2); primaryStage.setScene(new Scene(gridPane, 400, 275)); primaryStage.show(); } public static void main(String[] args) { launch(args); } }

import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.layout.HBox; import javafx.stage.Stage; public class Main extends Application { @Override public void start(Stage primaryStage) throws Exception { //创建一个水平排列面板 HBox hBox = new HBox(); //创建一堆按钮或其他什么东西 Button button1 = new Button("button1"); Button button2 = new Button("button2"); Button button3 = new Button("button3"); Button button4 = new Button("button4"); Button button5 = new Button("button5"); Button button6 = new Button("button6"); //把按钮按照网格坐标扔进去 hBox.getChildren().addAll(button1,button2,button3,button4,button5,button6); //设置一下各个按钮的间隔。 hBox.setSpacing(10.0); primaryStage.setScene(new Scene(hBox, 500, 275)); primaryStage.show(); } public static void main(String[] args) { launch(args); } }

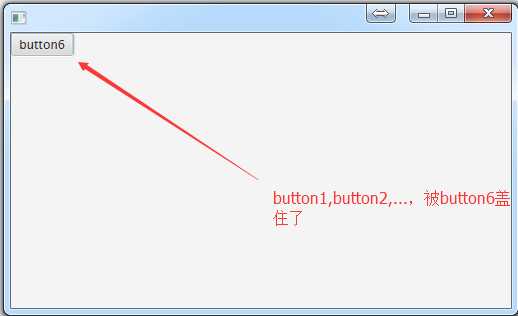
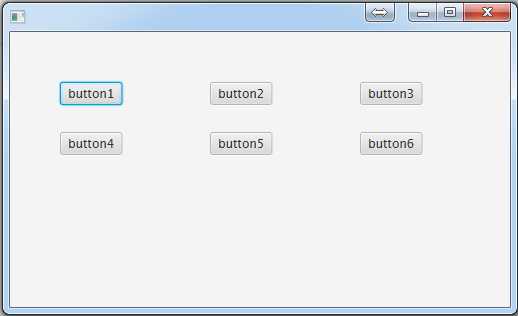
由于是所有面板的"父类",所以不具备其他面板已经设置好的的布局属性,故而加进去的控件要记得自己设置在面板中的坐标,否则就会挤在一堆,像这样:

设置一下控件的坐标:
import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.layout.Pane; import javafx.stage.Stage; public class Main extends Application { @Override public void start(Stage primaryStage) throws Exception { //创建一个面板 Pane pane = new Pane(); //创建一堆按钮或其他什么东西 Button button1 = new Button("button1"); Button button2 = new Button("button2"); Button button3 = new Button("button3"); Button button4 = new Button("button4"); Button button5 = new Button("button5"); Button button6 = new Button("button6"); //设置按钮在控件中的坐标 button1.setLayoutX(50);button1.setLayoutY(50); button2.setLayoutX(200);button2.setLayoutY(50); button3.setLayoutX(350);button3.setLayoutY(50); button4.setLayoutX(50);button4.setLayoutY(100); button5.setLayoutX(200);button5.setLayoutY(100); button6.setLayoutX(350);button6.setLayoutY(100); //把按钮按照网格坐标扔进去 pane.getChildren().addAll(button1,button2,button3,button4,button5,button6); primaryStage.setScene(new Scene(pane, 500, 275)); primaryStage.show(); } public static void main(String[] args) { launch(args); } }

import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.ScrollPane; import javafx.scene.layout.HBox; import javafx.stage.Stage; public class Main extends Application { @Override public void start(Stage primaryStage) throws Exception { //创建一个滚动面板 ScrollPane scrollPane = new ScrollPane(); //创建一个水平排列面板,用来装按钮,如果想测试垂直滚动,就换成垂直排列面板 HBox hBox = new HBox(); //创建一堆按钮或其他什么东西 Button button1 = new Button("button1"); Button button2 = new Button("button2"); Button button3 = new Button("button3"); Button button4 = new Button("button4"); Button button5 = new Button("button5"); Button button6 = new Button("button6"); //把按钮放在行面板里面 hBox.getChildren().addAll(button1,button2,button3,button4,button5,button6); //为了少装几个东西而出现滚动条,我们把按钮间隔设大一点 hBox.setSpacing(50); //把行面板放到滚动面板里面 scrollPane.setContent(hBox); primaryStage.setScene(new Scene(scrollPane, 500, 275)); primaryStage.show(); } public static void main(String[] args) { launch(args); } }

标签:get 区域 strong 设置 效果 属性 flow 方便 except
原文地址:http://www.cnblogs.com/lensener/p/7978225.html