标签:其他 工具 web 使用 import recommend eth erp ext
loader 用于对模块的源代码进行转换。loader 可以使你在 import 或"加载"模块时预处理文件。因此,loader 类似于其他构建工具中“任务(task)”,并提供了处理前端构建步骤的强大方法。loader 可以将文件从不同的语言(如 TypeScript)转换为 JavaScript,或将内联图像转换为 data URL。loader 甚至允许你直接在 JavaScript 模块中 import CSS文件!
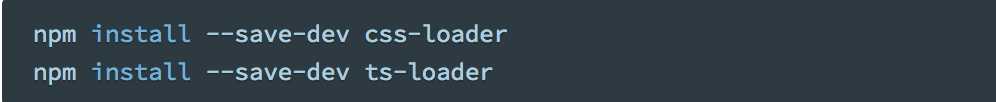
你可以使用loader下载一个CSS文件或者将TypeScript转化为js文件,你需要下载如下的loaders:

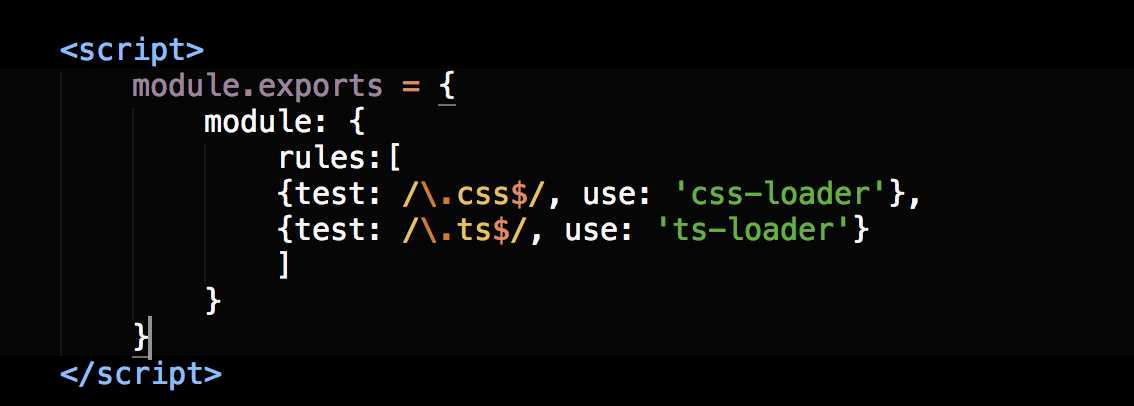
然后指示 webpack 对每个 .css 使用 css-loader,以及对所有 .ts 文件使用 ts-loader:

import statement);配置(推荐):在 webpack.config.js 文件中指定 loader(Configuration (recommended): Specify them in your webpack.config.js file).
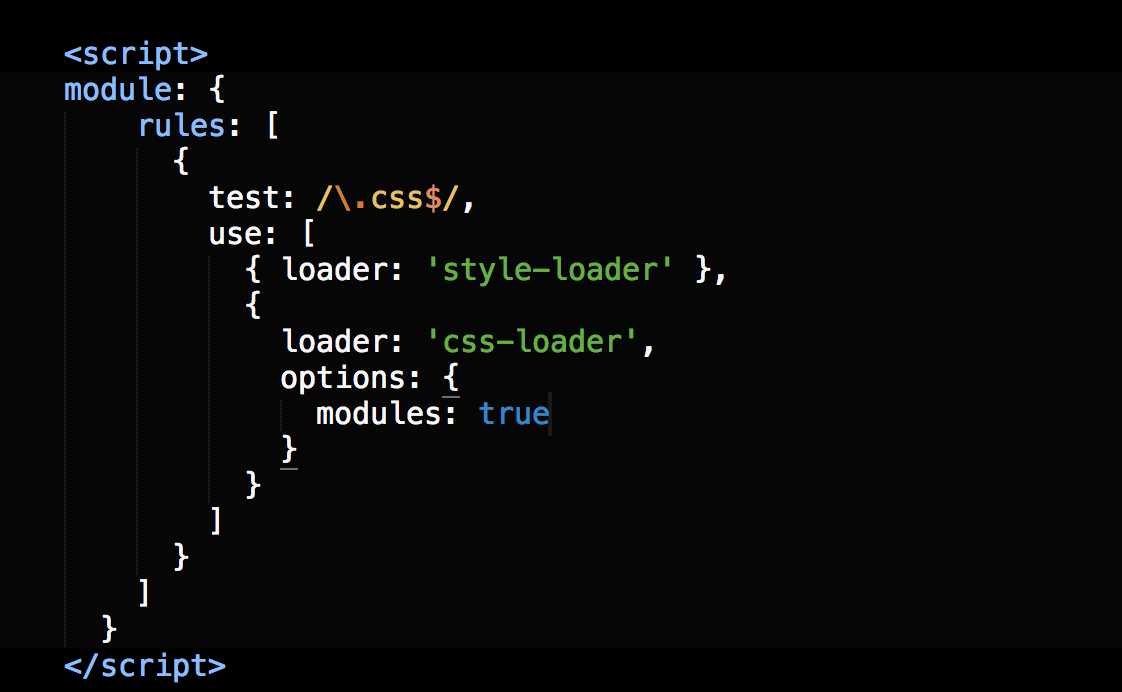
module.rules allows you to specify several loaders within your webpack configuration. This is a concise(简明的,简洁的) way to display loaders, and helps to maintain clean code. It also offers you a full overview of each respective(分别的,各自的) loader:

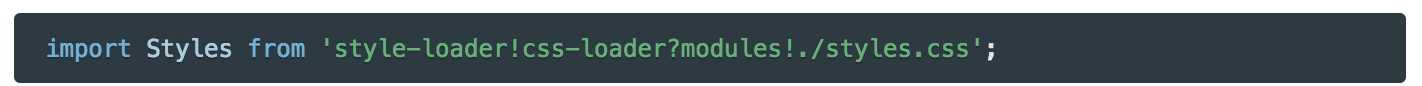
可以在 import 语句或任何等效于 "import" 的方式中指定 loader。使用 ! 将资源中的 loader 分开。分开的每个部分都相对于当前目录解析。

tips:
Use module.rules whenever possible, as this will reduce boilerplate in your source code and allow you to debug or locate a loader faster if something goes south.
You can also use loaders through the CLI:

这会对 .jade 文件使用 jade-loader,对 .css 文件使用 style-loader 和 css-loader。
标签:其他 工具 web 使用 import recommend eth erp ext
原文地址:http://www.cnblogs.com/xuzhudong/p/7985882.html