标签:images spn 处理 应用 补丁 服务器 角色 文件系统 方法
1.下载安装dotnetcore sdk

内心有木有点小激动?
4.发布设置
这里以IIS 为例
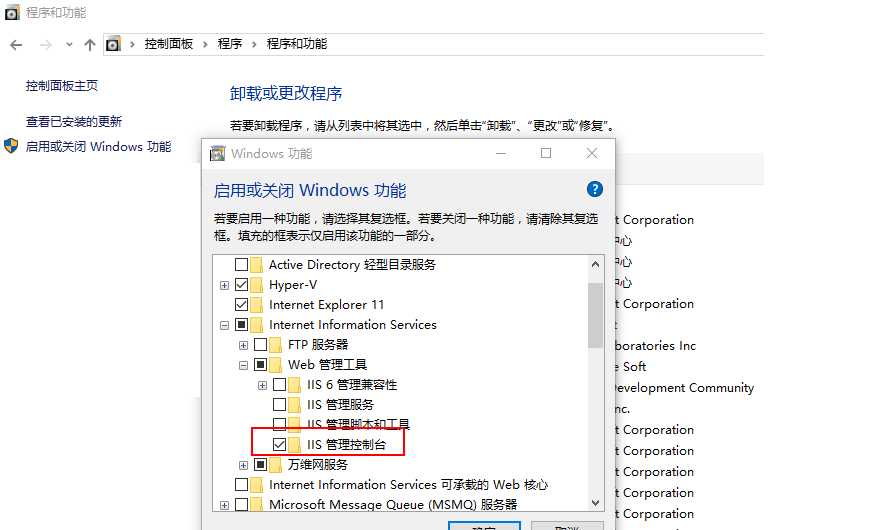
开启IIS 功能,不再赘述

PS:与ASP.NET不同,ASP.NET Core不再是由IIS工作进程(w3wp.exe)托管,而是使用自托管Web服务器(Kestrel)运行,IIS则是作为反向代理的角色转发请求到Kestrel不同端口的ASP.NET Core程序中,随后就将接收到的请求推送至中间件管道中去,处理完你的请求和相关业务逻辑之后再将HTTP响应数据重新回写到IIS中,最终转达到不同的客户端(浏览器,APP,客户端等)。而配置文件和过程都会由些许调整,中间最重要的角色便是AspNetCoreModule,它是其中一个的IIS模块,请求进入到IIS之后便立即由它转发,并迅速重定向到ASP.NET Core项目中,所以这时候我们无需设置应用程序池来托管我们的代码,它只负责转发请求而已。
发布服务器需要安装
1.dotnet-sdk-2.0.3-win-x64.exe
2.DotNetCore.2.0.3-WindowsHosting.exe
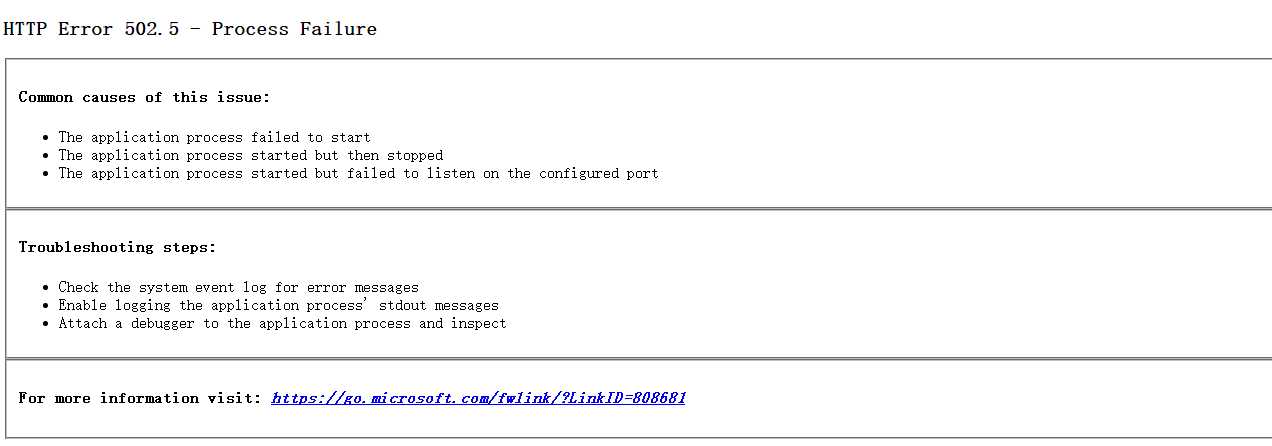
3.注意需要安装补丁

新建一个网站

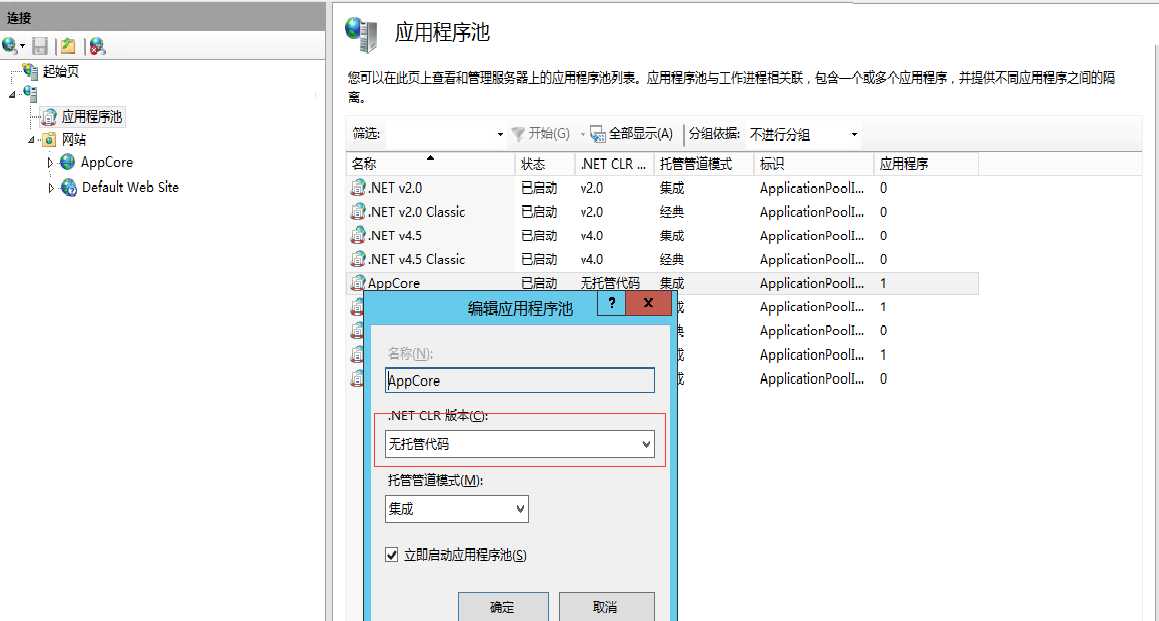
设置连接池

将vs 发布方法选择文件系统,然后设置一个发布路径,发布完成后将文件夹内内容放到你指定的web 物理路径。
然后跑起来~~~~~~~~~~~~~~~~~~
当当~~
熟悉的页面是不是又回来了~~~

标签:images spn 处理 应用 补丁 服务器 角色 文件系统 方法
原文地址:http://www.cnblogs.com/sqlboy/p/7988905.html