标签:sha get examples 分享 三角形 宽度 2-2 tps logs
css利用border制作各种形状的原理如图:
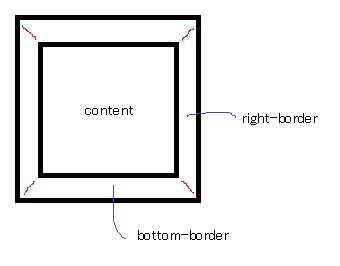
使用border绘制三角形是什么原理?事实上,宽度相等的border是以45度对接的,如下图:

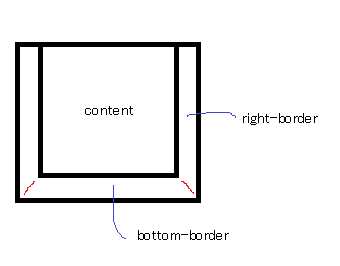
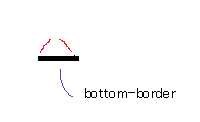
没有了上border如图所示:

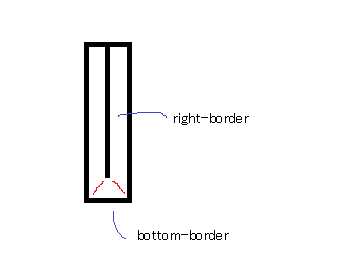
再设置border的宽度为0:

设置border的高度为0:如图

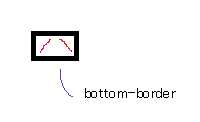
最后设置左右border的颜色为透明,如下图:

贴代码,做个小三角形
<style> .border{ width:0; height:0; border-bottom:100px solid red; border-left:50px solid transparent; border-right:50px solid transparent; } </style> <body> <div class="border"></div> </body>

这个网站可以看到各种样式的border形状
https://css-tricks.com/examples/ShapesOfCSS/
标签:sha get examples 分享 三角形 宽度 2-2 tps logs
原文地址:http://www.cnblogs.com/niuxiaoling/p/7992075.html