标签:rri des 图片 images pack 结构 pre tostring lis
礼悟:
好好学习合思考,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼强身心,诚劝且行且珍惜。
javaEE:7
javaSE:1.8
JSTL:1.2.2
server:tomcat 8.5
browser:Chrome/Firefox
os:windows7 x64
ide:MyEclipse 2017
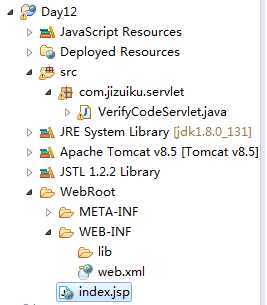
工程目录结构

web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
<display-name>Day12</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>VerifyCodeServlet</servlet-name>
<servlet-class>com.jizuiku.servlet.VerifyCodeServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>VerifyCodeServlet</servlet-name>
<url-pattern>/VerifyCodeServlet</url-pattern>
</servlet-mapping>
</web-app>
Servlet类代码
package com.jizuiku.servlet;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics2D;
import java.awt.image.BufferedImage;
import java.io.FileOutputStream;
import java.io.IOException;
import java.util.Random;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
*
*
* @author 博客园-给最苦
* @version V2017.11.30
*/
public class VerifyCodeServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse response) throws ServletException, IOException {
// 这个代码是需要优化的,生成图片的代码可以整合为一个工具类
int width = 100;
int height = 50;
int imageType = BufferedImage.TYPE_INT_BGR;
BufferedImage myImage = new BufferedImage(width, height, imageType);
Graphics2D pen = (Graphics2D) myImage.getGraphics();
pen.setColor(Color.WHITE);
pen.fillRect(0, 0, 100, 50);
Font font = new Font("微软雅黑", 2, 25);
pen.setFont(font);
pen.setColor(Color.blue);
pen.drawString(Integer.toString(new Random().nextInt(100)), 20, 35);
// 重点!response.getOutputStream();
ImageIO.write(myImage, "JPEG", response.getOutputStream());
}
}
index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP ‘index.jsp‘ starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript">
function _change() {
var img = document.getElementById("pictureImg");
// new Date().getTime() 因为缓存而生
img.setAttribute("src", "/Day12/VerifyCodeServlet?time=" + new Date().getTime());
}
</script>
</head>
<body>
<img id="pictureImg" src="/Day12/VerifyCodeServlet" />
<a href="javascript:_change()">换一换</a>
</body>
</html>
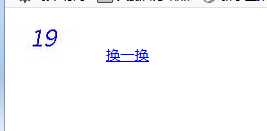
浏览器查看index.jsp页面

点击超链接,换一张看看


学习资源:itcast和itheima视频库。如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
HttpServletResponse getOutputStream 点击超链接更换图片(需要js函数的配合)
标签:rri des 图片 images pack 结构 pre tostring lis
原文地址:http://www.cnblogs.com/jizuiku/p/7993273.html