标签:size div select mic ima span alt sre 覆盖
CSS选择器
|
.intro |
选择 class="intro" 的所有元素。 |
1 |
|
|
#firstname |
选择 id="firstname" 的所有元素。 |
1 |
|
|
* |
选择所有元素。 |
2 |
|
|
p |
选择所有 <p> 元素。 |
1 |
|
|
div,p |
选择所有 <div> 元素和所有 <p> 元素。 |
1 |
|
|
div p |
选择 <div> 元素内部的所有 <p> 元素。:后代选择器 |
1 |
|
|
div>p |
选择父元素为 <div> 元素的所有 <p> 元素。(子选择器,只选子代) |
2 |
|
|
div+p |
选择所有{紧接在 <div> 元素之后}的 <p> 元素。相邻同胞选择器 |
2 |
|
|
[target] |
选择带有 target 属性所有元素。 |
2 |
|
|
[target=_blank] |
选择 target="_blank" 的所有元素。 |
2 |
|
|
[title~=flower] |
选择 title 属性包含单词 "flower" 的所有元素。 |
2 |
|
|
[lang|=en] |
选择 lang 属性值以 "en" 开头的所有元素。 |
2 |
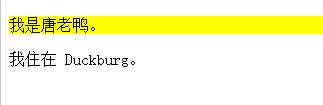
相邻同胞选择器
1 <!DOCTYPE html> 2 <html> 3 <head><!--相邻同胞选择器--> 4 <style> 5 div+p 6 { 7 background-color:yellow; 8 } 9 </style> 10 </head> 11 12 <body> 13 14 <div></div> 15 <p>我是唐老鸭。</p><!--紧接在div之后--> 16 17 <p>我住在 Duckburg。</p><!--未紧接在div之后--> 18 19 20 </body> 21 </html>

层叠(样式优先级):
首先
然后,根据选择器的特殊性决定规则的次序。特殊性高的选择器的样式覆盖特殊性低的。特殊性的描述可以把它看成一个4位数: abcd(0000)。既特殊性分为四个等级,abcd
如果两个样式特殊性相同,后定义的覆盖前面的。
标签:size div select mic ima span alt sre 覆盖
原文地址:http://www.cnblogs.com/JhonFlame/p/7995224.html