标签:style blog http 使用 java ar strong 2014 div
核心概念:
事件流:事件流描述的是从页面中接收事件的顺序。IE的事件流是事件冒泡,Netscape的事件流是事件捕获流。
在你点击按钮的同时,你也单击了按钮的容器元素,甚至也单击了整个页面。
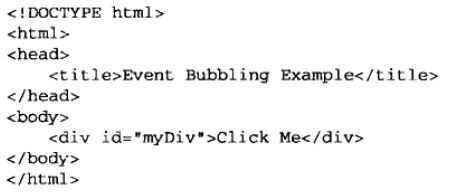
1) 事件冒泡:IE的事件流
事件开始时由最具体的元素接收,然后逐级向上传播到较为不具体的节点。所有现代浏览器都支持事件冒泡。
事件冒泡的过程,当单击了页面中div元素,这个click事件会按照如下顺序传播:


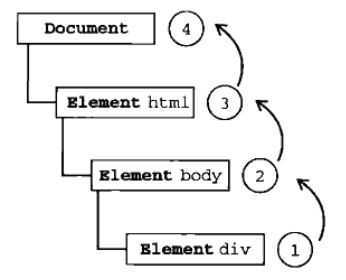
2) 事件捕获:Netscape Communicator团队提出的另一种事件流
事件捕获的用意在于在事件到达预定目标之前捕获它。
当单击了页面中div元素,在事件捕获过程中,document对象首先接收到click事件,然后事件沿DOM树一次向下,一直传播到事件的实际目标,即<div>元素。事件捕获过程如下:

很少使用事件捕获,可以放心地使用事件冒泡。
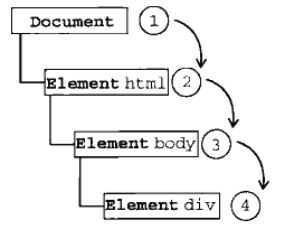
3) DOM事件流
“DOM2 级事件”规定的事件流包括三个阶段:事件捕获阶段、处于目标阶段和时间冒泡阶段。
首先,事件捕获阶段,为截获事件提供了机会。【从外到内。从document到<html>再到<body>后就停止了。】
然后,实际的目标接收到事件。【“处于目标”阶段,于是事件在<div>上发生,并在事件处理中被看成冒泡阶段的一部分。】
最后,冒泡阶段,可以在这个阶段对事件作出响应。【冒泡阶段发生,事件又传播回文档。】
单击<div>元素,顺序触发事件:

1.事件处理程序
事件:就是用户或浏览器自身执行的某种动作。诸如click、load 和 mouseover,都是事件的名字。
事件处理程序:响应某个事件的函数就叫做事件处理程序(或事件侦听器)。事件处理程序的名字以“on”开头,因此click事件的事件处理程序就是onclick,load事件的处理程序就是onload。
为事件指定处理程序的方式:
1)HTML事件处理程序
标签:style blog http 使用 java ar strong 2014 div
原文地址:http://www.cnblogs.com/yanyangbyou/p/3973891.html