标签:ima 效果 back 页面 show led function progress max
一、在页面中加入如下代码
<div class="modal fade" tabindex="-1" role="dialog" id="waitingModal"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h4 class="modal-title">正在操作中...</h4> </div> <div class="modal-body"> <div class="progress"> <div class="progress-bar progress-bar-striped active" role="progressbar" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100" style="width: 100%"> <span class="sr-only">100%</span> </div> </div> </div> <div class="modal-footer"> <button type="button" disabled class="btn btn-default" data-dismiss="modal">正在操作,请勿关闭或刷新页面!</button> </div> </div> </div> </div>
<script>
function showWaiting() {
$(‘#waitingModal‘).modal({
keyboard: false,
backdrop: ‘static‘,
show: true
});
}
function hideWaiting() {
$(‘#waitingModal‘).modal(‘hide‘);
}
</script>
二、使用的地方
显示:showWaiting()
隐藏:hideWaiting()
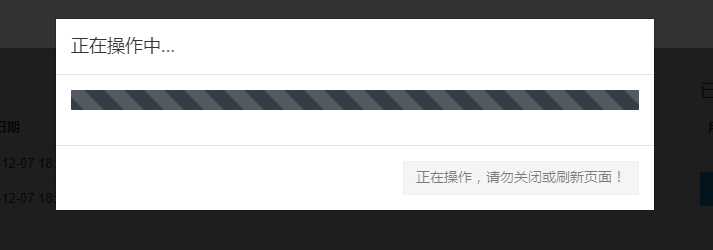
三、效果

标签:ima 效果 back 页面 show led function progress max
原文地址:http://www.cnblogs.com/songxingzhu/p/8000388.html