标签:lin document 封装 taf after before 系统 str cti

那么insertAfter()要实现的功能: 在指定的子节点后面插入新的子节点;
1 <body>
2 <div>
3 <p></p>
4 <span></span>
5 <em></em>
6 <i></i>
7 </div>
8
9 <script type="text/javascript">
10 Element.prototype.insertAfter = function(targetNode,afterNode){
11 var beforNode = afterNode.nextElementSibling;
12
13 if(beforNode == null){
14 this.appendChild(targetNode);
15 }else{
16 this.insertBefore(targetNode,beforNode);
17 }
18 }
19
20 var div = document.getElementsByTagName(‘div‘)[0];
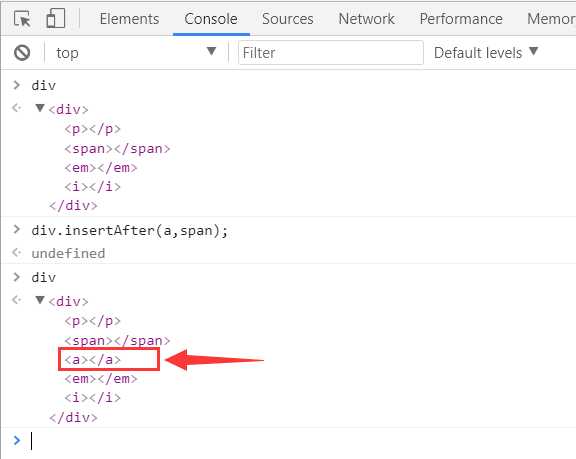
21 var span = document.getElementsByTagName(‘span‘)[0];
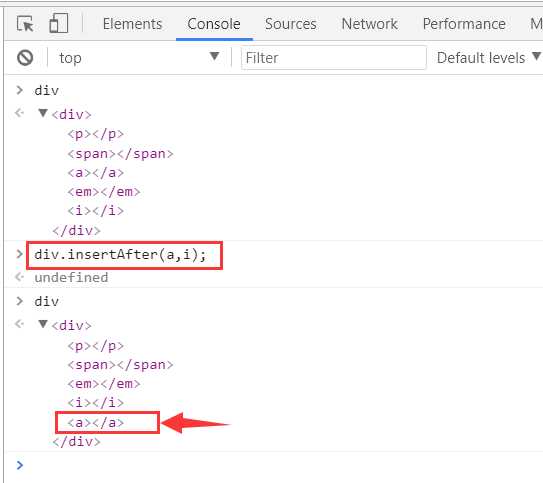
22 var i = document.getElementsByTagName(‘i‘)[0];
23 var a = document.createElement(‘a‘);
24 </script>
25 </body>

--------------------------------------------------------------------------

JS编程练习:封装insertAfter函数(功能类似于系统insertBefor)
标签:lin document 封装 taf after before 系统 str cti
原文地址:http://www.cnblogs.com/wood2012/p/8001314.html