标签:而不是 ace ack htm tom width abs ext blog
1.伪元素实现换行
.inline-element :: after {
content: "\A";
white-space: pre;
}
2.三角
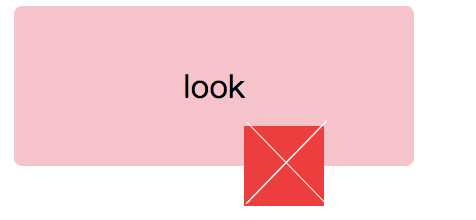
利用伪元素 after 加一个 look 文字的border,利用定位定位到 look 底下,差不多是图中的样式,border为20px的红边框然后,白线分割的border分别是上右下左,要出现对话框的效果,令border只剩下右边的三角,所以设置border颜色为transparent,但是border-right颜色和对话框一致即可

最后的效果是这样的

代码如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>blog2</title> <style> .look { width: 200px; height: 80px; text-align: center; line-height: 80px; background: pink; position: relative; border-radius: 4px; } .look:after { content: ‘‘; border:20px solid transparent; position: absolute; bottom: -20px; border-right-color: pink; } </style> </head> <body> <div class="look">look</div> </body> </html>
注意最后是设置border-right-color,而不是border-right!!!
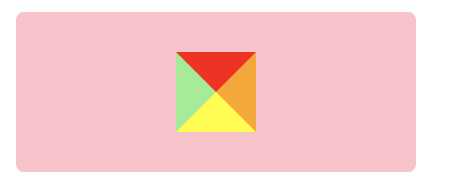
3.水平居中,垂直居中可以用定位做:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>blog2</title> <style> .look { width: 200px; height: 80px; text-align: center; line-height: 80px; background: pink; position: relative; border-radius: 4px; } .look:after { content: ‘‘; border:20px solid #fff; position: absolute; border-top-color: red; border-right-color: orange; border-bottom-color: yellow; border-left-color: lightgreen; left: 50%; top:50%; transform: translate(-50%,-50%); } </style> </head> <body> <div class="look">look</div> </body> </html>
标签:而不是 ace ack htm tom width abs ext blog
原文地址:http://www.cnblogs.com/laofugui/p/8012378.html