标签:ted for 处理 require 字符 turn module 一段 filename
尝试看过Spring的源码,有点烧脑,所以还是重回JS吧!
在配置完环境变量后,可以通过webpack指令进行打包,需要知道的是,如果当前路径存在webpack.config.js文件,会被默认指定为配置JS文件
官网原文如下:If a webpack.config.js is present, the webpack command picks it up by default
也就是说直接执行webpack指令会默认执行webpack webpack.config.js,也可以通过--config自定义
第一章来点轻松的,比如说webpack.cmd。
批处理文件源码如下:
REM @代表该行指令不会被显示在界面中 REM IF EXIST/ELSE类似于普通编程语言的if/else REM %开头的相当于一个占位符 @IF EXIST "%~dp0\node.exe" ( REM 执行node.exe 并继续执行webpack ...(参数) "%~dp0\node.exe" "%~dp0\..\webpack\bin\webpack.js" %* ) ELSE ( REM 延迟执行 @SETLOCAL REM 变量赋值 返回所有系统认为可执行文件类型 排除.JS @SET PATHEXT=%PATHEXT:;.JS;=;% REM 尝试直接执行node webpack ... node "%~dp0\..\webpack\bin\webpack.js" %* )
语言是bat命令,花了1个小时入了个门,大概能懂指令的内容。
这里比较复杂的一个是占位符%,%0在这里相当于当前绝对路径,%~dp0是对内容的格式化,测试代码如下:
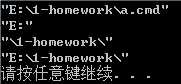
REM E:\1-homework\a.cmd @echo off echo %0 echo "%~d0" echo "%~p0" echo "%~dp0" pause
输出为:
所以第一段IF EXIST指令判断的是在当前路径是否存在node.exe文件,如果有就执行并调用后面的webpack指令。
指令行最后的%*代表所有接收的参数,参数来自于指令后面自定义的字符了,测试代码如下:
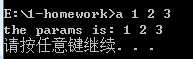
@echo off echo the params is: %* pause
然后在当前路径打开cmd在执行文件名后面加上1 2 3,输出如下:
也就是在webpack input1.js input2.js指令中,input1.js与input2.js会当成参数替换掉%*。
下面的两个命令可以自己去查,这里暂时看不到作用。
如果当前路径不存在node.exe,会尝试直接调用node webpack进行打包操作。
需要注意的是,这里的node并不是一个简单的cmd脚本,而是一个可执行文件,可以在安装的nodejs文件夹中找到npm.cmd:
:: Created by npm, please don‘t edit manually. @ECHO OFF SETLOCAL SET "NODE_EXE=%~dp0\node.exe" IF NOT EXIST "%NODE_EXE%" ( SET "NODE_EXE=node" ) SET "NPM_CLI_JS=%~dp0\node_modules\npm\bin\npm-cli.js" FOR /F "delims=" %%F IN (‘CALL "%NODE_EXE%" "%NPM_CLI_JS%" prefix -g‘) DO ( SET "NPM_PREFIX_NPM_CLI_JS=%%F\node_modules\npm\bin\npm-cli.js" ) IF EXIST "%NPM_PREFIX_NPM_CLI_JS%" ( SET "NPM_CLI_JS=%NPM_PREFIX_NPM_CLI_JS%" ) "%NODE_EXE%" "%NPM_CLI_JS%" %*
这里需要关注的只有第一个SET语句,将node.exe赋值给node_exe,执行node_exe命令也就相当于执行node.exe文件。
回到webpack指令中,"%~dp0\..\webpack\bin\webpack.js"的webpack并不是主函数,只是预处理,引入了一个叫yargs的命令行框架,并在里面再次引入真正的webpack,并将配置文件的options传入进行打包,源码简化后如下:
var path = require("path"); try { var localWebpack = require.resolve(path.join(process.cwd(), "node_modules", "webpack", "bin", "webpack.js")); if (__filename !== localWebpack) { return require(localWebpack); } } catch (e) {} // 引入yargs框架 var yargs = require("yargs").usage("..."); // ... yargs.options({ // ... }); yargs.parse(process.argv.slice(2), (err, argv, output) => { // ... function processOptions(options) { // ... // 引入真正的webpack var webpack = require("../lib/webpack.js"); Error.stackTraceLimit = 30; var lastHash = null; var compiler; try { // 将配置文件的options传入进行编译 compiler = webpack(options); } catch (err) { // ... throw err; } // 编译后处理 // ... } processOptions(options); });
来自于lib文件夹的webpack才是真正的主入口函数。
这一节内容暂时就到这里,简单过了一下cmd~
标签:ted for 处理 require 字符 turn module 一段 filename
原文地址:http://www.cnblogs.com/QH-Jimmy/p/8016832.html