在开始之前,先上一张效果图

突然发现有点知乎的味道。。。的确。。知乎灰#989898,知乎蓝15,136,235(逃。。。。
1、学P图
想我大一的时候也用过不少Adobe的软件,昨天重新打开我的Photoshop,电脑提示缺少什么.dll文件,最后弄了一上午,是因为vc2012的运行库出了问题,最后发现一个软件特别好用:DirectX Repair,可以完美解决.dll丢失的问题。
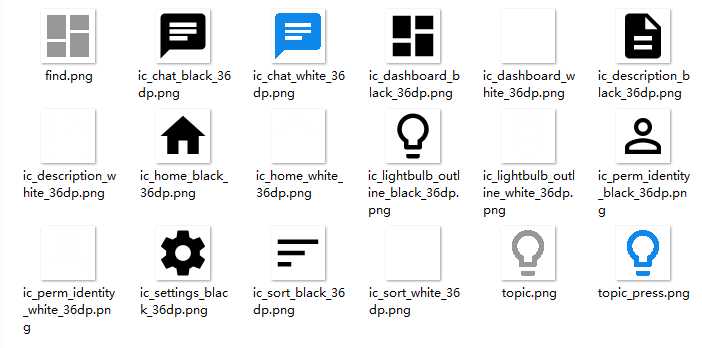
UI素材我是在google的icons素材库下载的https://github.com/google/material-design-icons
图片变换颜色用到了Photoshop的油漆桶工具
这里每个按钮需要两种颜色,点击时可以达到变换的效果

最后还需要一个可以在页面底部放四个button的图片

最后把这些图片放进drawable-hdpi
2、ContentFragment中绑定控件
package com.vitoyan.myangtzeu.fragment; import android.support.v4.view.ViewPager; import android.view.View; import android.widget.RadioGroup; import com.vitoyan.myangtzeu.R; import com.vitoyan.myangtzeu.base.BaseFragment; import com.vitoyan.myangtzeu.utils.LogUtil; /** * 作者:Vito-Yan * 作用:正文Fragment */ public class ContentFragment extends BaseFragment { private ViewPager viewpager; private RadioGroup rg_main; @Override public View initView() { LogUtil.e("正文视图被初始化了"); View view = View.inflate(context, R.layout.content_fragment,null); viewpager = view.findViewById(R.id.viewpager); rg_main = view.findViewById(R.id.rg_main); return view; } @Override public void initData() { super.initData(); LogUtil.e("正文数据被初始化了"); //设置默认选中首页 rg_main.check(R.id.rb_home); } }
2、content_fragment.xml是底部按钮的布局文件,在线性布局中包裹RadioGroup,RadioGroup中包裹四个button
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <com.vitoyan.myangtzeu.view.NoScrollViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> <RadioGroup android:id="@+id/rg_main" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/bottom_tab_bg" android:orientation="horizontal"> <RadioButton android:id="@+id/rb_home" android:drawableTop="@drawable/rb_home_drawable_selector" android:gravity="center" android:text="首页" style="@style/bottom_tag_style" /> <RadioButton android:id="@+id/rb_topic" android:drawableTop="@drawable/rb_topic_drawable_selector" android:gravity="center" android:text="话题" style="@style/bottom_tag_style" /> <RadioButton android:id="@+id/rb_find" android:drawableTop="@drawable/rb_find_drawable_selector" android:gravity="center" android:text="发现" style="@style/bottom_tag_style" /> <RadioButton android:id="@+id/rb_my" android:drawableTop="@drawable/rb_my_drawable_selector" android:gravity="center" android:text="我的" style="@style/bottom_tag_style" /> </RadioGroup> </LinearLayout>
3、style.xm中的bottom_tag_style是公共的button属性
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> <style name="bottom_tag_style" > <!-- Customize your theme here. --> <item name="android:layout_width">wrap_content</item> <item name="android:layout_height">wrap_content</item> <item name="android:layout_gravity">center_vertical</item> <item name="android:button">@null</item> <item name="android:drawablePadding">5dp</item> <item name="android:textColor">@drawable/bottom_textcolor_drawable_selector</item> <item name="android:textSize">14sp</item> <item name="android:layout_weight">1</item> </style> </resources>
4、NoScrollViewPager在布局文件中使用该类的时候,实例化该类用该构造方法,这个方法不能少,少的化会崩溃。
package com.vitoyan.myangtzeu.view; import android.content.Context; import android.support.v4.view.ViewPager; import android.util.AttributeSet; import android.view.MotionEvent; /** * 作者:Vito-Yan * 作用:自定义不可以滑动的ViewPager */ public class NoScrollViewPager extends ViewPager { /** * 通常在代码中实例化的时候用该方法 * @param context */ public NoScrollViewPager(Context context) { super(context); } /** * 在布局文件中使用该类的时候,实例化该类用该构造方法,这个方法不能少,少的化会崩溃。 * @param context * @param attrs */ public NoScrollViewPager(Context context, AttributeSet attrs) { super(context, attrs); } /** * 重写触摸事件,消费掉 * @param ev * @return */ @Override public boolean onTouchEvent(MotionEvent ev) { return true; } @Override public boolean onInterceptTouchEvent(MotionEvent ev) { return false; } }
具体的源代码可以在我的github上查看https://github.com/Vito-Yan/MYangtzeu
下面我们使用xutils来初始化控件
