js调试方法很多,今天总结一下最实用的的断点方法:
debugger断点
这个很常见,但许多人不知道其实可以添加条件判断
if(something){debugger;}
source断点
这个最为常见,不做过多解释,具体说一下几个重要图标:

恢复脚本执行至下一个断点
跳到下一行
进入当前函数
跳出当前函数
开启/关闭断点
异常情况下自动断点
其中 "进入当前函数"和"跳出当前函数"容易混淆,其实大多数情况下两者区别不大,区别在于:如果当前断点语句是一个函数执行语句,例如a();,"进入当前函数"会进入其函数体,跳出当前函数则不会。
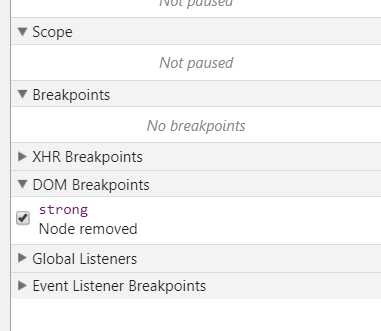
DOM断点
选择dom元素,右键break on,即可选择subtree modifications(子节点树发生改变)、attribution modifications(属性发生改变)、node removal(节点移除),添加节点,可在Source-->DOM Breakpoints或者Element-->DOM Breakpoints内查看

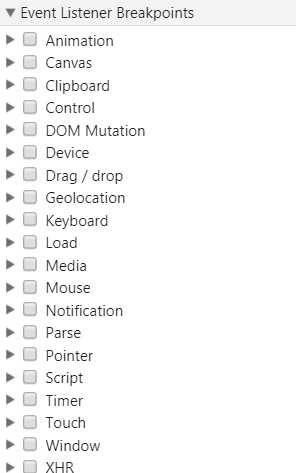
事件监听(event listener)断点
Source-->Event Listener Breakpoints中可查看事件监听断点,在checkbox内打钩即可监听页面里所有的相应事件

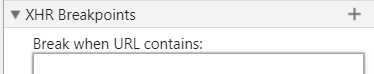
XHR断点
我们可以通过Source-->XHR Breakpoints"右侧的"+"号为异步断点添加断点条件,当异步请求触发时的URL满足此条件,JS逻辑则会自动产生断点。