1. 原生file input大小、按钮文字等UI自定义
元素input的原生样式,不是太好看:

有一种方法是这样的:
让file类型的元素透明度0,覆盖在我们好看的按钮上。然后我们去点击好看的按钮,实际上点击是是file元素。
然而,此方法有一些不足:
- 尺寸控制不灵活。然后高度控制也不精准,我们很难正好覆盖在好看的自定义按钮上。
- 样式不好控制,按钮的
hover态以及active态不好处理。 - HTML结构限制以及定位成本。
更好的方法是,使用label元素与file控件关联,好处在于:
- 点击自定义的漂亮按钮就是点击我们file控件;
- 没有尺寸控制不精确的问题;
- 没有不能响应hover态active态的问题;
- 我们的漂亮按钮甚至可以在form表单元素的外面
代码如下:
<style> .ui_button { padding:10px; background: #01AAED; color: #fff; } .ui_button:hover { opacity: 0.9; } </style> <body> <form> <label class="ui_button" for="xFile">上传文件</label> <input type="file" id="xFile" style="position:absolute;clip:rect(0 0 0 0);"> <span>文件以.video结尾</span> </form> </body>
样式如下:

2. file类型控件的accept属性
input file类型控件有一个属性,名为accept,可以用来指定浏览器接受的文件类型.
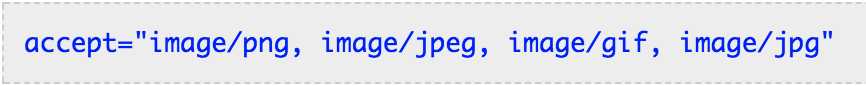
如果是上传图片,可以使用:

上传视频类型,可以使用:

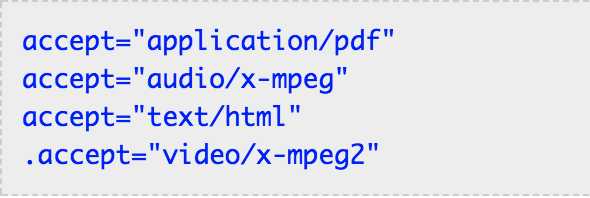
如果是其他类型的:可以参考下:

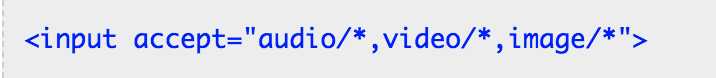
然后,多个属性值使用逗号分隔,例如:

input file只选择文件夹而不是文件
试试下面的代码,测试了下,Chrome浏览器下是可以的,Firefox浏览器下也是可以的,safari和IE目前还不行,有兼容性问题。
![]()
