本插件在原作者(传送门:http://blog.csdn.net/lengyue1084/article/details/71248778)基础上升级。
增加了点击选择具体日期和数据传输功能。
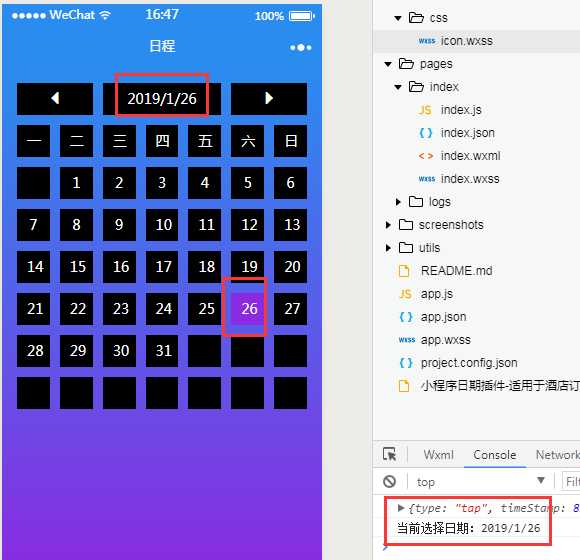
效果图:

1、WXML
<view class="page"> <view class="box"> <view class="box-flex"> <view class="flex-item"> <view class="item-content" bindtap="doDay" data-key=‘left‘> <view class="glyphicon glyphicon-triangle-left"></view> </view> </view> <view class="flex-item item-content-current-day"> <view class="item-content">{{currentDate}}</view> </view> <view class="flex-item"> <view class="item-content" bindtap="doDay" data-key="right"> <view class="glyphicon glyphicon-triangle-right"></view> </view> </view> </view> <view class="box-flex"> <view class="flex-item"> <view class="item-content">一</view> </view> <view class="flex-item"> <view class="item-content">二</view> </view> <view class="flex-item"> <view class="item-content">三</view> </view> <view class="flex-item"> <view class="item-content">四</view> </view> <view class="flex-item"> <view class="item-content">五</view> </view> <view class="flex-item"> <view class="item-content">六</view> </view> <view class="flex-item"> <view class="item-content">日</view> </view> </view> <view class="box-flex"> <view class="flex-item" wx:for="{{currentDayList}}" wx:for-index=‘key‘ wx:for-item="vo" wx:key="{{key}}"> <view data-day="{{vo}}" bindtap=‘selectDay‘ class="item-content {{!selectCSS}}" wx:if="{{currentDay != vo}}">{{vo}}</view> <view data-day="{{vo}}" bindtap=‘selectDay‘ class="item-content {{selectCSS}}" wx:else>{{vo}}</view> </view> </view> </view> </view>
2、JS
var app = getApp(); Page({ data: { currentDate: "2017年05月03日", dayList: ‘‘, currentDayList: ‘‘, currentObj: ‘‘, currentDay: ‘‘, //日期初始化选中样式 selectCSS: ‘bk-color-day‘, }, onLoad: function (options) { var that = this; console.log(options); var currentObj = this.getCurrentDayString() this.setData({ currentDate: currentObj.getFullYear() + ‘/‘ + (currentObj.getMonth() + 1) + ‘/‘ + currentObj.getDate(), currentDay: currentObj.getDate(), currentObj: currentObj, /* 获取当前的年、月 */ currentYear: currentObj.getFullYear(), currentMonth: (currentObj.getMonth() + 1), }) this.setSchedule(currentObj); }, doDay: function (e) { var that = this; console.log(e); var currentObj = that.data.currentObj var Y = currentObj.getFullYear(); var m = currentObj.getMonth() + 1; var d = currentObj.getDate(); var str = ‘‘ if (e.currentTarget.dataset.key == ‘left‘) { m -= 1 if (m <= 0) { str = (Y - 1) + ‘/‘ + 12 + ‘/‘ + d } else { str = Y + ‘/‘ + m + ‘/‘ + d } } else { m += 1 if (m <= 12) { str = Y + ‘/‘ + m + ‘/‘ + d } else { str = (Y + 1) + ‘/‘ + 1 + ‘/‘ + d } } currentObj = new Date(str) this.setData({ currentDate: currentObj.getFullYear() + ‘/‘ + (currentObj.getMonth() + 1) + ‘/‘ + currentObj.getDate(), currentObj: currentObj, /* 获取当前的年、月 */ currentYear: currentObj.getFullYear(), currentMonth: (currentObj.getMonth() + 1), }) console.log("选择当前年:" + that.data.currentYear); console.log("选择当前月:" + that.data.currentMonth); this.setSchedule(currentObj); }, getCurrentDayString: function () { var objDate = this.data.currentObj if (objDate != ‘‘) { return objDate } else { var c_obj = new Date() var a = c_obj.getFullYear() + ‘/‘ + (c_obj.getMonth() + 1) + ‘/‘ + c_obj.getDate() return new Date(a) } }, setSchedule: function (currentObj) { console.log(currentObj); var that = this var m = currentObj.getMonth() + 1 var Y = currentObj.getFullYear() var d = currentObj.getDate(); var dayString = Y + ‘/‘ + m + ‘/‘ + currentObj.getDate() var currentDayNum = new Date(Y, m, 0).getDate() var currentDayWeek = currentObj.getUTCDay() + 1 var result = currentDayWeek - (d % 7 - 1); var firstKey = result <= 0 ? 7 + result : result; var currentDayList = []; var f = 0 for (var i = 0; i < 42; i++) { let data =[] if (i < firstKey - 1) { currentDayList[i] = ‘‘ } else { if (f < currentDayNum) { currentDayList[i] = f+1; f = currentDayList[i] } else if (f >= currentDayNum) { currentDayList[i] = ‘‘ } } } that.setData({ currentDayList: currentDayList }) }, //选择具体日期方法--xzz1211 selectDay:function(e){ var that = this; console.log(e); that.setData({ currentDay: e.target.dataset.day,//选择的数据,非真实当前日期 currentDa: e.target.dataset.day, //选择某月具体的一天 currentDate: that.data.currentYear + ‘/‘ + that.data.currentMonth + ‘/‘ + e.target.dataset.day,//真实选择数据 }) console.log("当前选择日期:" + that.data.currentDate); } })
3、CSS
/* pages/workspace/workspace/schedule/schedule.wxss */ @import ‘../../dist/css/icon.wxss‘; page { background-color: #2a8cef; background:-webkit-gradient(linear, 0 0, 0 bottom, from(#2a8cef), to(#8A2BE2)); display: flex; flex-direction: column; width: 100%; height: 100%; flex-wrap: nowrap; justify-content: flex-start; align-items: stretch; font-size: 14px; } .box { display: block; margin: 10px; } .box-flex { display: -webkit-box; display: -webkit-flex; display: flex; flex-wrap: wrap; } .flex-item { flex-flow: nowrap; flex-grow: 1; flex-shrink: 1; width: 14.2%; } .item-content { margin: 5px; padding: 0 10px; text-align: center; background-color: #000; height: 2rem; line-height: 2rem; color: #fff; } .bk-color-day { background-color: #8A2BE2; } .item-content-current-day { flex-grow: 2; }
4、其中,@import ‘../../dist/css/icon.wxss‘; 引入了bootstrap字体图标,自己去GIT上下载,连接:https://github.com/lengyue1084/wxapp-calendar
