首先自我介绍一下,本人鸟窝,现在就职于xx共享汽车,担任主程,目前用的技术栈是.net core+angular。
今天我讲的是关于ReactNative从零基础开发,希望可以对入门的新手,起到一个指导作用。
目前学习React Native跨平台开发的人员比较多,干ReactNative开发的程序员,转行过来的也比较多,之前就有遇到过,比如:干前端的,干Android/IOS的,干后台的(C#,Go,Java...PHP),发现一个很有趣的现象,我公司同事干PHP的,一次偶然,我发现他尽然学起了RN,好了,废话不多说,只是想告诉大家,RN开发App效果也不错。
接下来就开始了...你们准备好了吗!!!
一,首先检查环境,ReactNative(一下简称:RN)开发,必要环境。
等等,在这里我必须强调,RN开发有两种模式,一是原生Android/IOS混合起来的开发(这种开发目前在国内,从事的比较多),二是CRNA(create react native app)模式开发,也就是利用脚手架生产项目模板。【国内市场对CRNA的介绍不多,我这里先简单的介绍一下CRNA 入门,后续还是讲原生Android/IOS混合这种模式】暂时先不介绍CRNA模式开发,等国内市场成熟再说不迟。
工具准备:
1,进入http://nodejs.cnnodejs中文网,下载与自身环境相一致的nodejs安装包
2,安装包下载之后,双击进行安装
win平台的同学注意,安装过程中要关闭杀毒软件和各种安全工具
3,安装完成之后,打开命令行工具,检查是否安装成功,执行如下命令:
$ node -v该命令执行结果为当前node版本,笔者当前版本为:
4,检查NPM是否安装成功,
npm 是Node包管理工具,之后需要使用它来安装其他node程序包
在在命令行中输入如下命令:
$ npm -v该命令执行结果为:
3.10.10Yarn
Yarn是Facebook出品的一个依赖包管理工具,起作用和npm一样。但Yarn具有更多好用的特性:
Yarn 会缓存它下载的每个包,所以不需要重复下载。它还能并行化操作以最大化资源利用率,所以安装速度之快前所未有
Yarn 在每个安装包的代码执行前使用校验码验证包的完整性。
Yarn 使用一个格式详尽但简洁的 lockfile 和一个精确的算法来安装,能够保证在一个系统上的运行的安装过程也会以同样的方式运行在其他系统上
网络适应单个请求失败不会导致安装失败,请求失败时会重试
安装yarn
访问Yarn官网,下载响应平台的安装包,进行安装
使用Yarn
安装好之后,其他工具会自动使用Yarn进行加速。
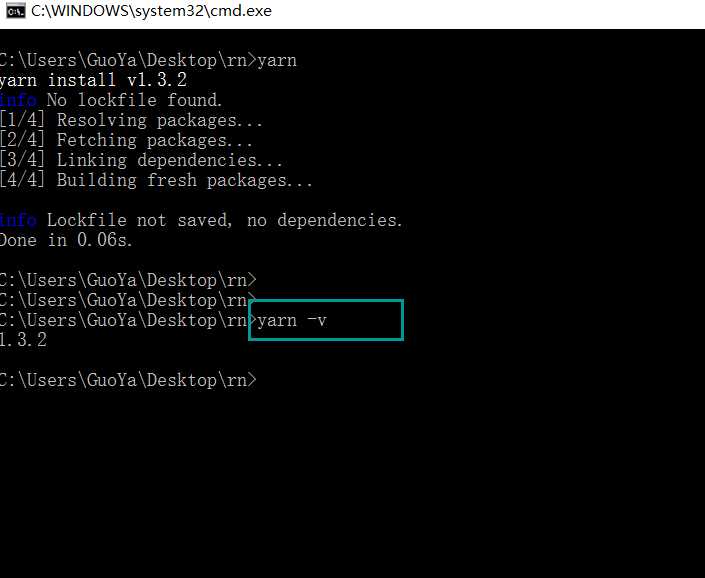
当然安装之前,你可以先检查一下,你自己是否已经安装过Yarn,如果出现下图的模式,说明已经安装过了。
yarn -v 看一下当前版本
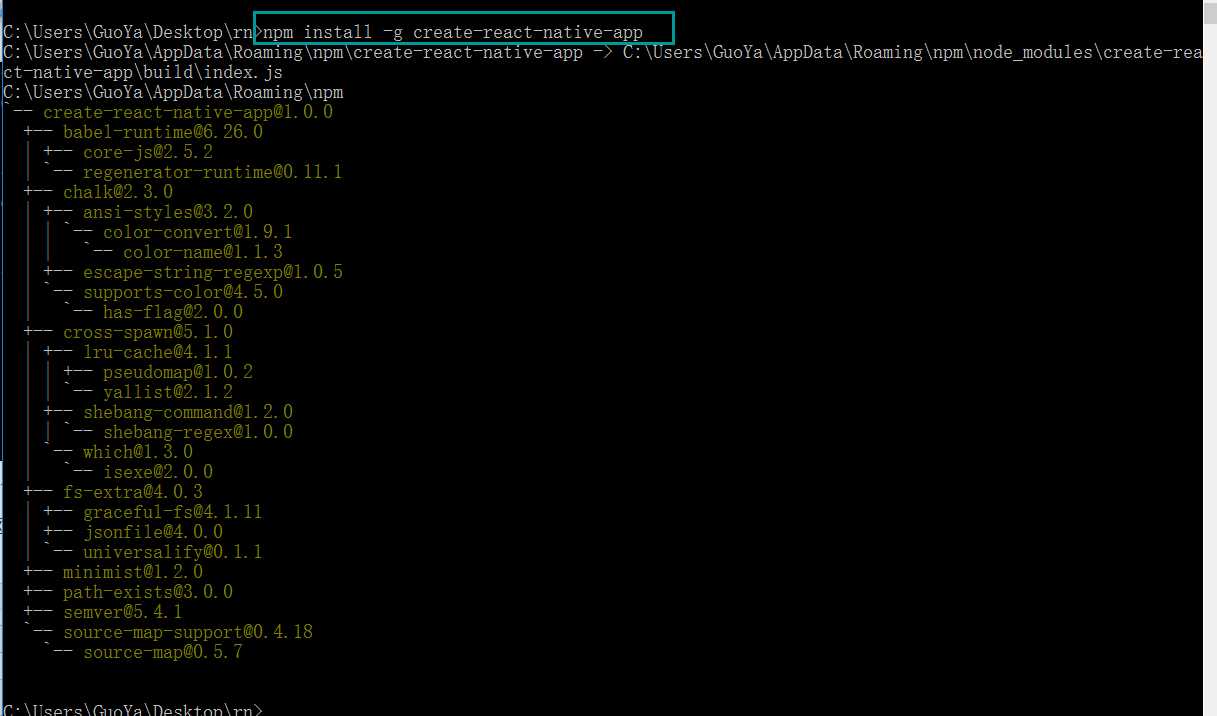
安装create-react-native-app命令行工具
create-react-native-app是一个综合创建ReactNative工程,并且不需要配置的工具,它极大的简化了入门开发的流程。具体的内容,大家可以进入其github.com的主页进行浏览。
安装create-react-native-app需要使用npm进行,在任意目录下,输入如下命令,便可以在该目录下创建一个ReactNative工程。
注意,如果没有安装crna命令行工具的话,直接运行该命令会报这样的错:
所以我们要先安装命令行工具,也叫脚手架。
由于npm 服务器在境外,加上网速慢的原因,这个加载起来会很满,大家稍安勿燥。
如图所示,安装完成,我今天网速好像有点快啊,安装了30s。
创建ReactNative工程
ReactNative工程的模板需要通过create-react-native-app工具进行创建。创建方法如下:
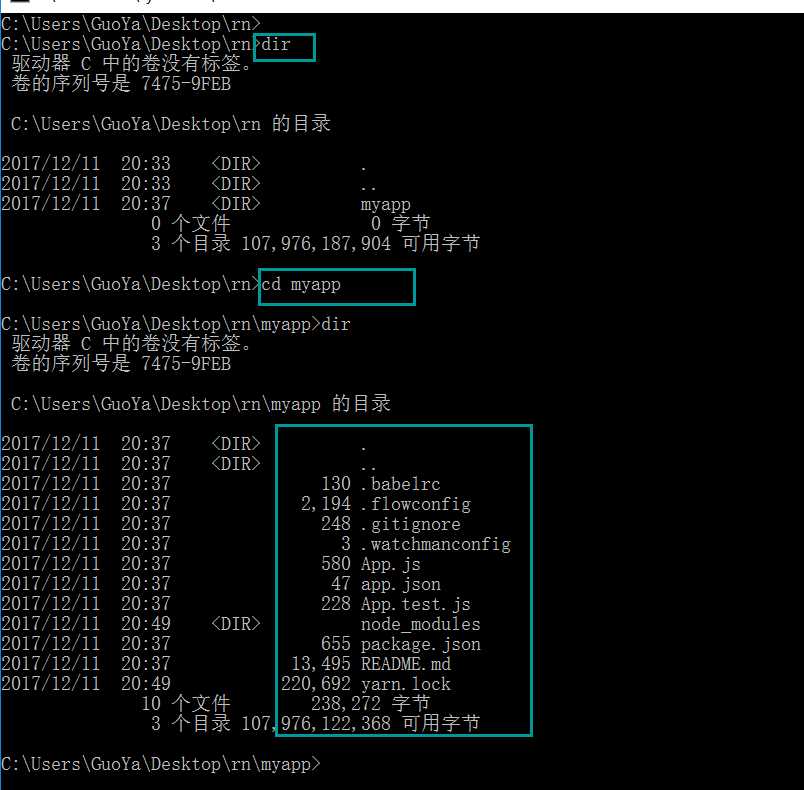
1,通过命令行进入存放ReactNative工程的文件夹。
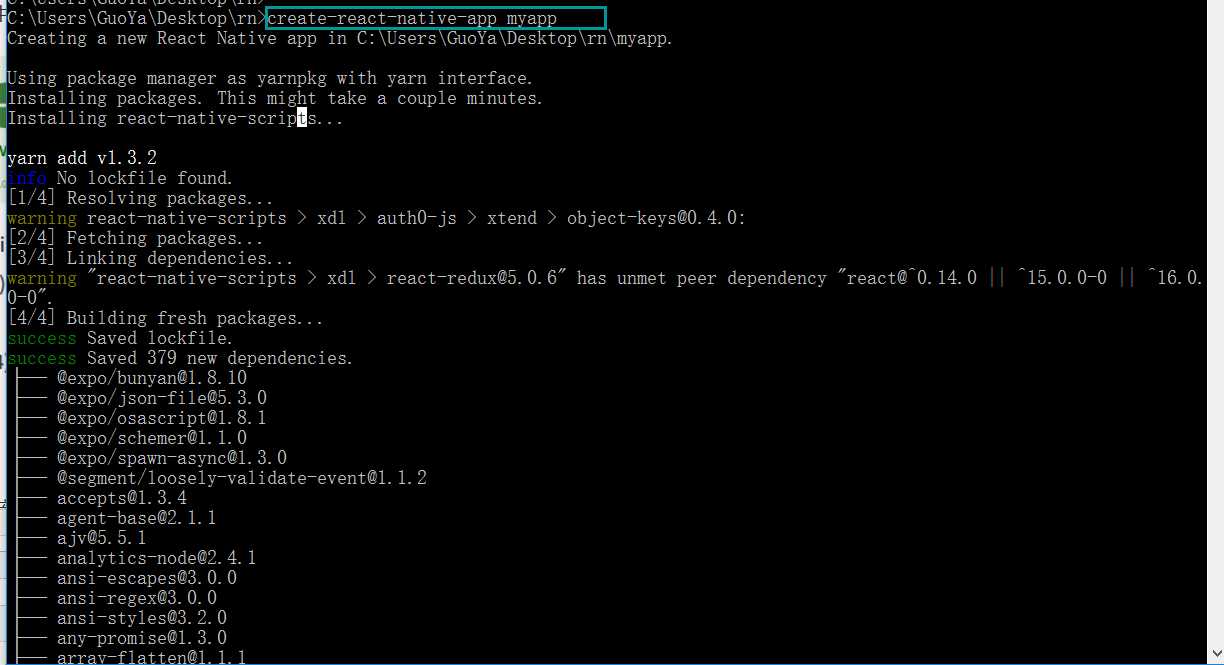
2,在该文件夹下执行如下命令:
$ create-react-native-app myappmyapp为工程名,可以更换为其他字符,但必须小写
安装过程需要1-5分钟不等,如想提升安装速度,可以安装yarn,详情见yarn官网
下面为笔者安装成功截图:
这个过程比较 漫长 是真的漫长啊,我等了有10分种。这个过程你不要怀疑时间,真的是这样的。
如果在这个过程中,你等的不耐烦,可以先下载我们的必备工具:1.模拟器,这里我推荐夜神模拟器。2.Expo ,这是一个可以直接装在手机上或者模拟器里,用来测试项目用的。
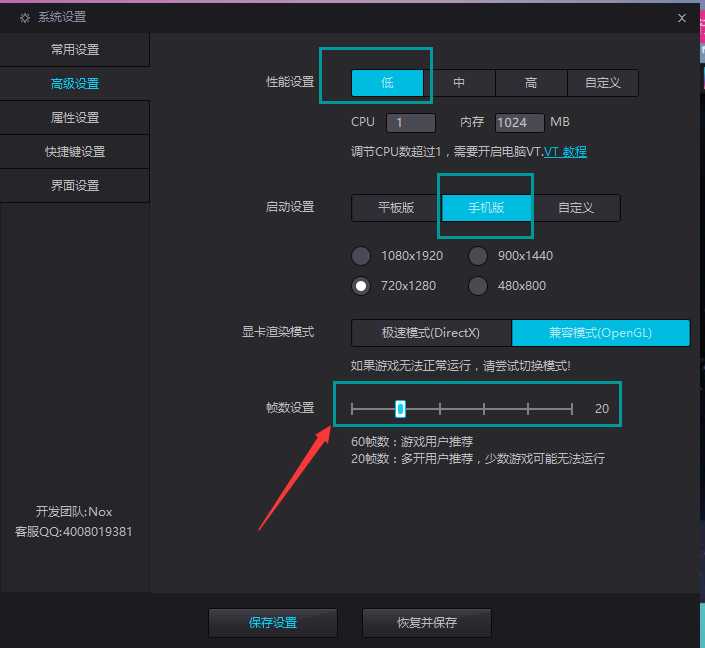
模拟器都会安装吧,安装好模拟器,我们配置一下参数:
为了减少我们的内存开销,我们把配置调的低一点。内存大的土豪无所谓!
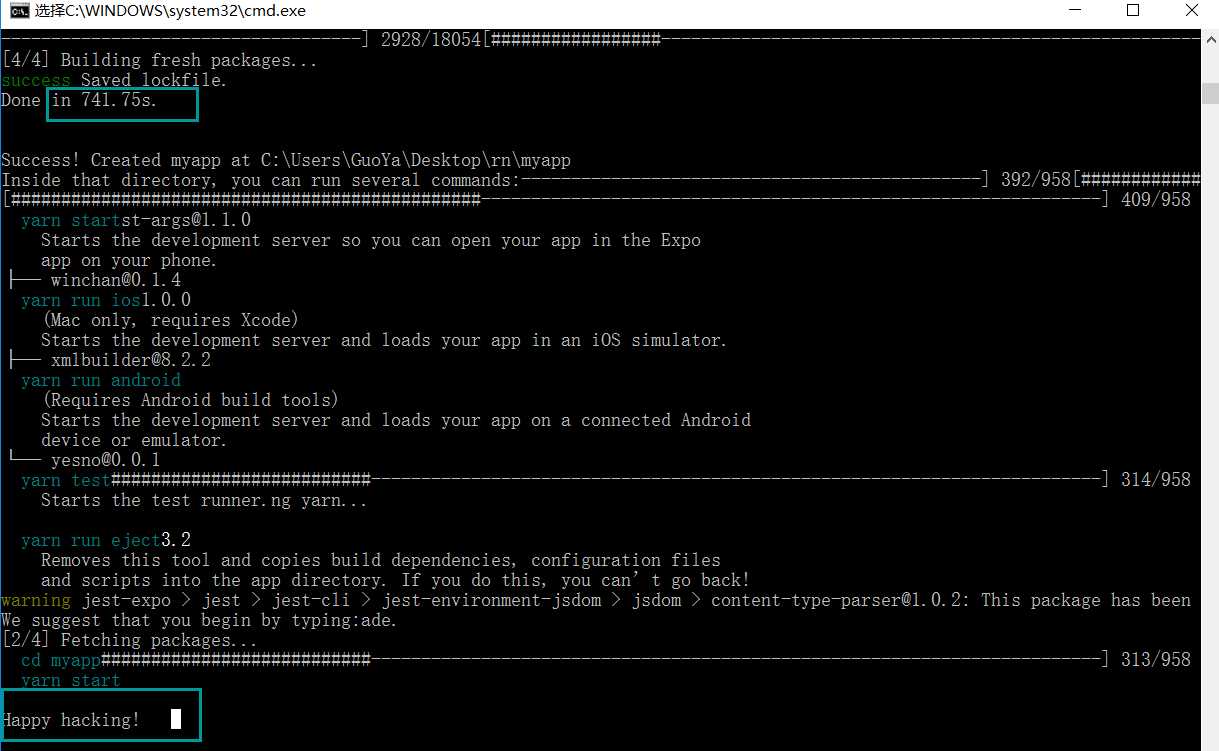
运行预览工程
1,工程创建完成之后,便可以启动工程,开始开发和调试。
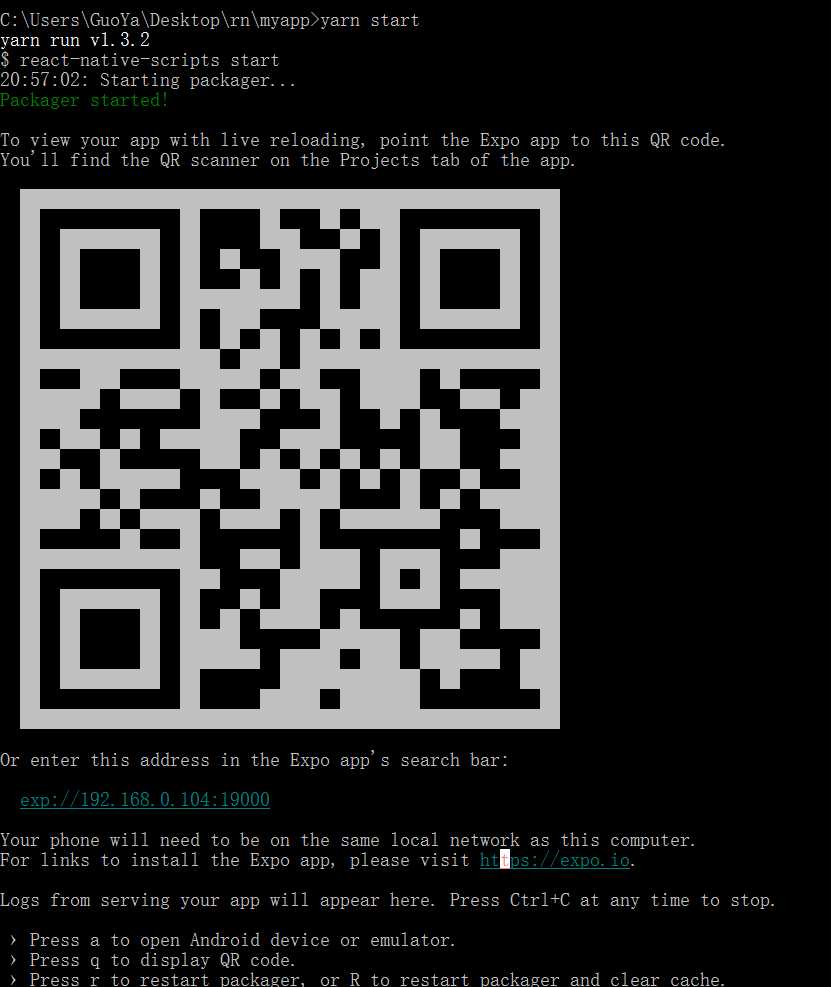
启动工程,首先要使用命令行工具进入工程更目录,然后运行如下指令
$ yarn start工程 启动之后,会生成一个二维码和一个本地链接,通过此此二维码或本地链接,便可预览工程运行效果。
这就是代表着你的项目已经跑起来了,如何看效果呢?那就看英文字符,提示:想预览你的app加载出来是什么吊样,那么就用expo app的扫码工具扫一扫吧,你就可以看见你的项目运行起来是什么吊样了!
expo是什么,如何找到expo并安装expo呢?去expo官网 https://expo.io 好多人反应官网上下载expo有问题,并且也有人加我找我要,这里如果你们有问题的话,可以直接访问下面我给出的expo下载链接,直接下载!
按 a 打开该项目在android 或 模拟器上开发设备上
按 q 展示二维码
按 r 重新加载资源包
按R 重新加载资源包,并清楚缓存
好了,下面我给大家提供一点资料:
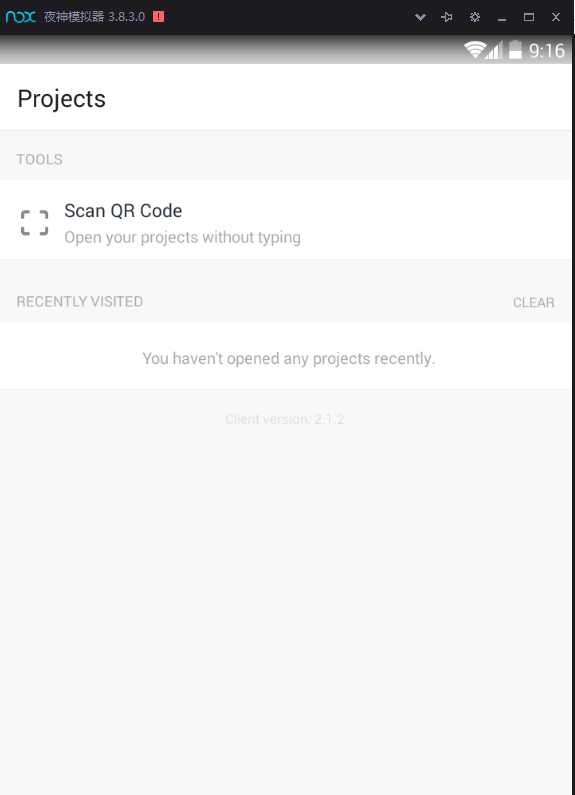
2,启动工程之后,需要在手机端安装Expo App,使用Expo App对所开发的ReactNative App进行预览运行。
安装ExpoApp的方法如下:
iOS平台:在AppStore中搜索Expo client,如图
Android平台下,访问此链接:http://expo.io/--/api/v2/versions/download-android-apk 下载安装包并安装,安装过程中需要给此App全部权限。
3,Expo App在手机端安装完成之后,打开ExpoApp,通过其扫描二维码的功能,扫描生成的二维码,便可以在App内预览开发中的App工程
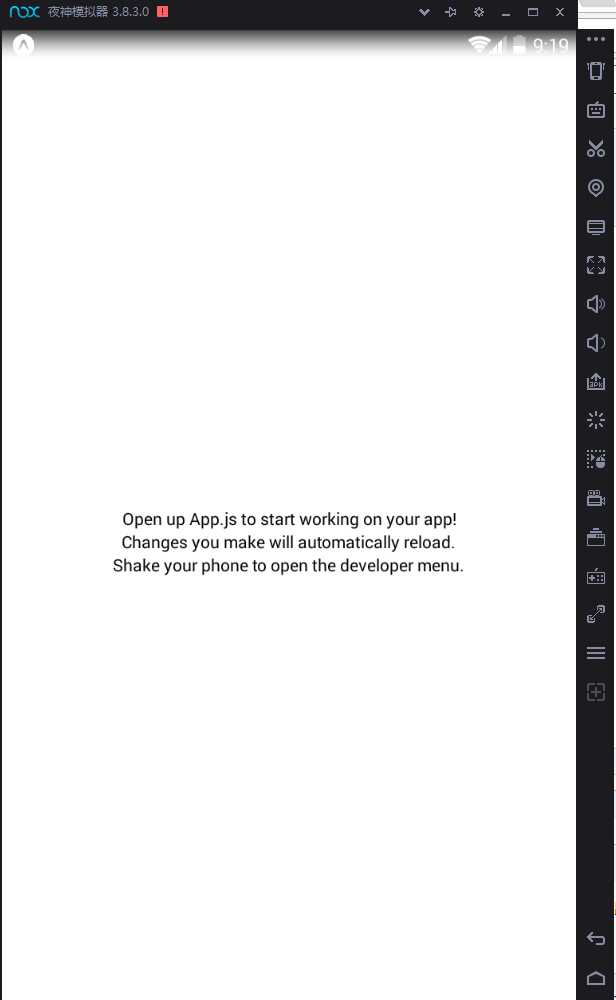
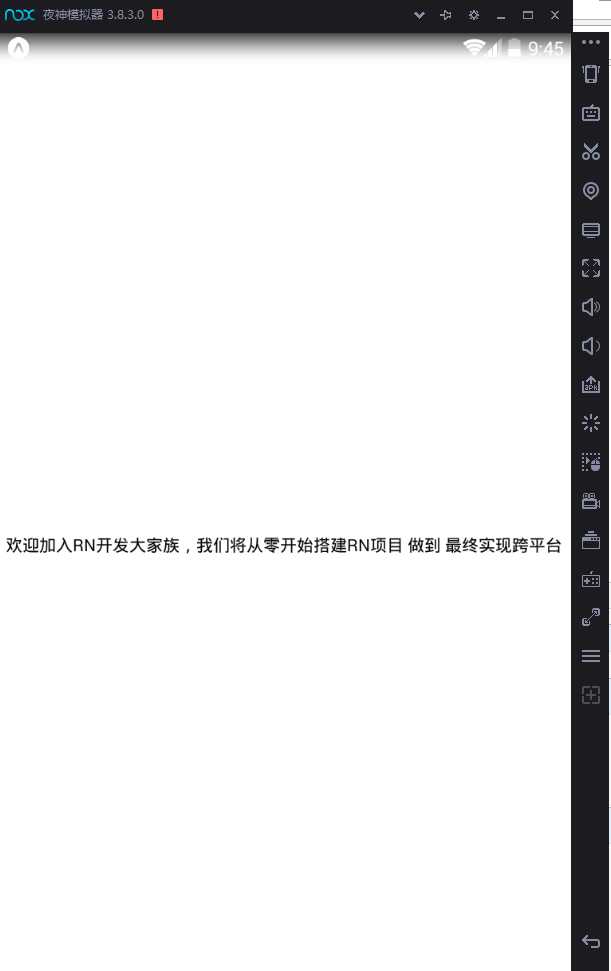
4,新建工程的运行效果为:
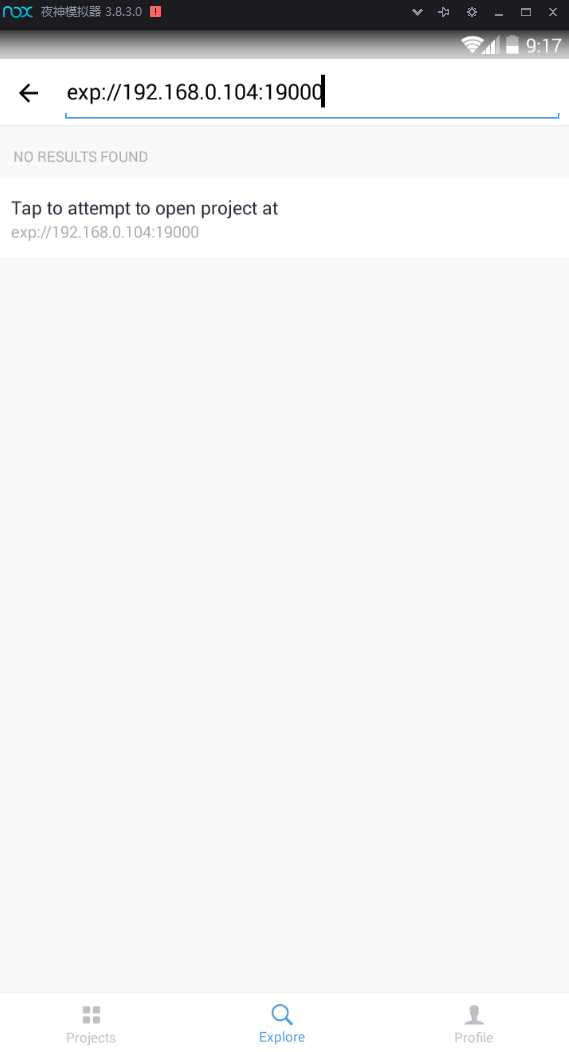
注意:expo上看你开发的app效果有两种途径:1.手机上直接扫码就可以了 2.复制exp://xxxx.xx.xx.xx那个链接,到project上收索该地址,可以看到项目,如图
在IDE中编写代码,查看效果!
熟话说,工欲善其事,必先利其器,这里我推荐大家用 vs code编辑器敲代码,效果是非常爽的!
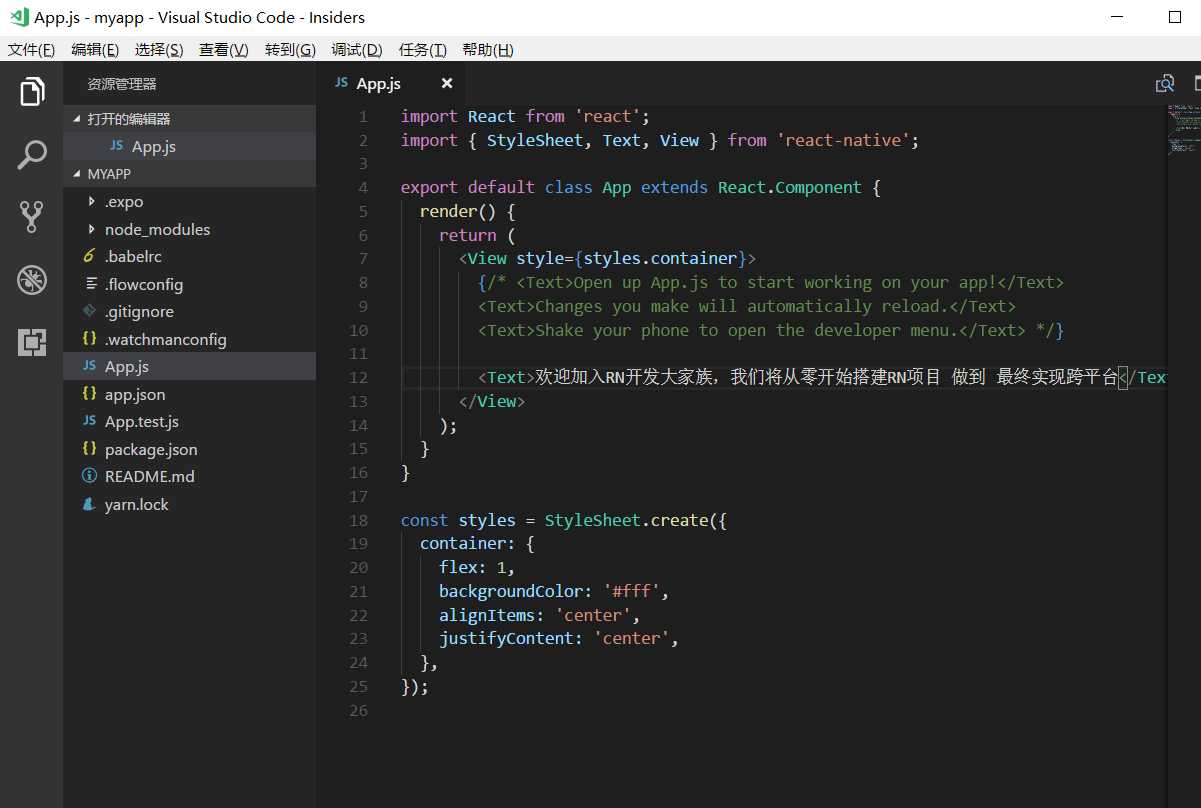
找到我们刚才创建的项目,有vs code打开它,并且编写代码!
在我修改了内容之后,app的内容也发生了变化!
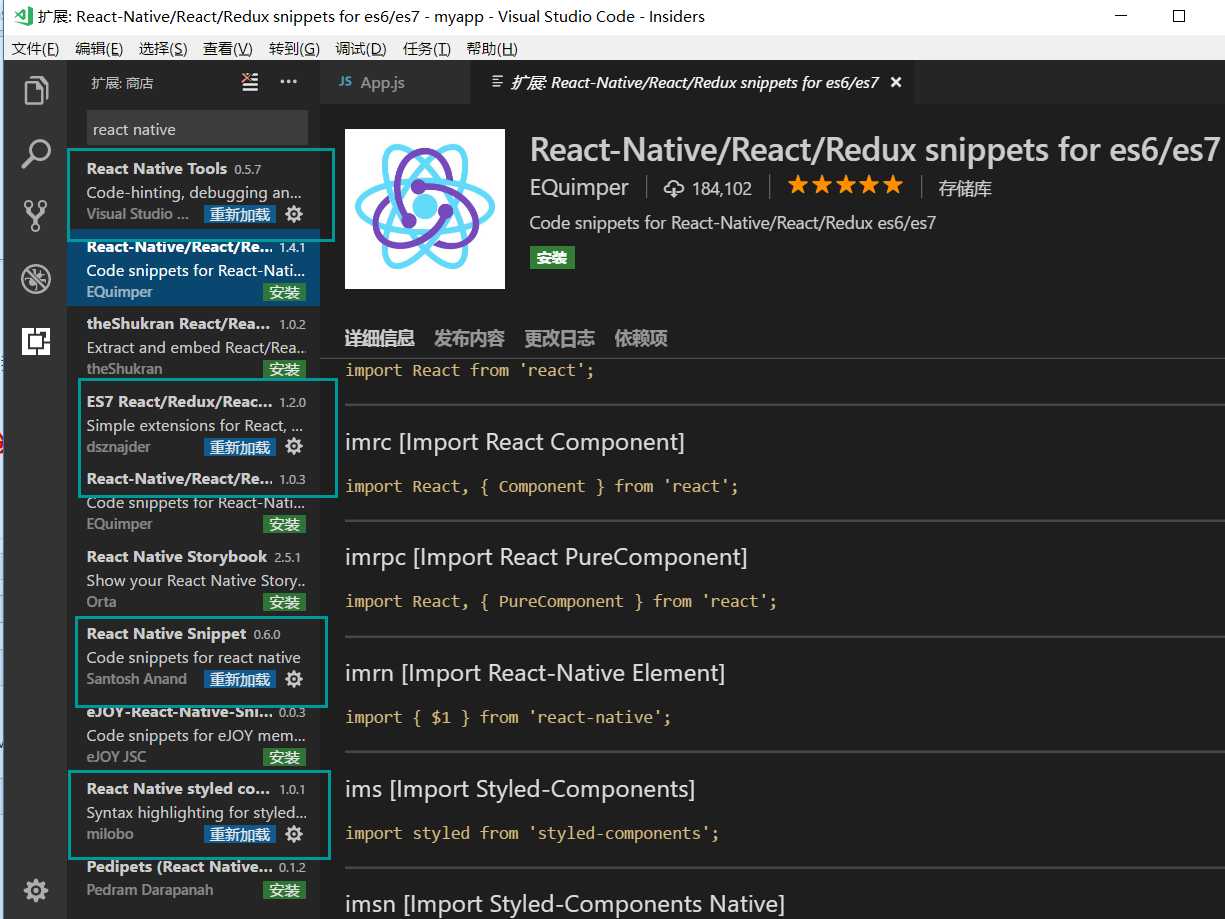
用vs code写rn的话,我在推荐大家安装几个插件,安装插件的目的是为了更加高效的开发
好了,到这一步,我们的app就算是跑起来了,如果你耐心的和我学到了这里,那么恭喜你,你很牛逼,因为我第一搞这个的时候,搞了两天,还是一脸蒙蔽!
后续文章持续更新,敬请期待!
文章为作者原创,转载请注明出处。