最近做上传模块中用到了批量相册管理,使用了iView中的相册组件,组件文档地址:https://www.iviewui.com/components/upload
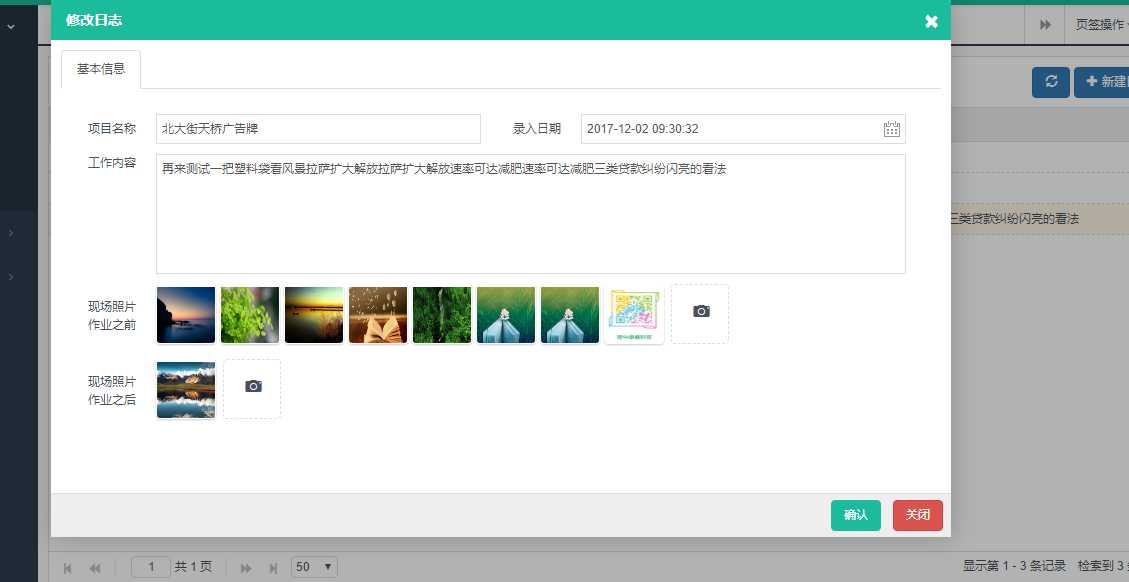
先上个效果图

主要遇到的难点是对应文档中的参数不知道如何写,在群里热心人帮助后解决了。具体实现是这样的,默认上传直接记录到数据库中,日志添加更新图片记录中的日志编号字段。删除的时候是当点击保存后,将删除的编号由后台处理,删除图片、删除图片数据库记录。上传图片时附带页面验证隐藏域参数,下面附上代码,纯当记录。
<div id="app">
<div class="demo-upload-list" v-for="item in uploadList">
<template v-if="item.status === ‘finished‘">
<img :src="item.url">
<div class="demo-upload-list-cover">
<icon type="ios-eye-outline" @@click.native="handleView(item.url)"></icon>
<icon type="ios-trash-outline" @@click.native="handleRemove(item)"></icon>
</div>
</template>
<template v-else>
<i-progress v-if="item.showProgress" :percent="item.percentage" hide-info></i-progress>
</template>
</div>
<upload ref="upload"
:show-upload-list="false"
:default-file-list="defaultList"
:on-success="handleSuccess"
:format="[‘jpg‘,‘jpeg‘,‘png‘]"
:max-size="2048"
:on-format-error="handleFormatError"
:on-exceeded-size="handleMaxSize"
:before-upload="handleBeforeUpload"
:data="{‘ProjectInfID‘:projectInfID, ‘ProjectLogID‘:projectLogId, ‘__RequestVerificationToken‘:token}"
multiple
type="drag"
name="fileBefore"
action="/ProjectBudget/ProjectLog/UploadPic"
style="display: inline-block;width:58px;">
<div style="width: 58px;height:58px;line-height: 58px;">
<icon type="camera" size="20"></icon>
</div>
</upload>
<modal title="照片查看" v-model="visible">
<a :href="imgName" target="_blank"><img :src="imgName" v-if="visible" style="width: 100%"></a>
</modal>
</div>
var token = $("input[name=‘__RequestVerificationToken‘]").val(); //初始化vue相册,作业前 var Main = { data() { return { defaultList: jsonBefore, projectInfID: ProjectInfID, projectLogId: keyValue, token: token, imgName: ‘‘, visible: false, uploadList: [] } }, methods: { handleView(url) { this.imgName = url; this.visible = true; }, handleRemove(file) { deletePicID += file.name + ‘,‘; const fileList = this.$refs.upload.fileList; this.$refs.upload.fileList.splice(fileList.indexOf(file), 1); }, handleSuccess(res, file) { file.url = res.message.split(‘|‘)[0]; file.name = res.message.split(‘|‘)[1]; }, handleFormatError(file) { this.$Notice.warning({ title: ‘图片文件格式不正确‘, desc: ‘不允许上传格式:‘ + file.name + ‘的图片,请上传格式为:jpg 或者 png。‘ }); }, handleMaxSize(file) { this.$Notice.warning({ title: ‘图片超过允许的大小‘, desc: ‘文件 ‘ + file.name + ‘ 超过2M的限制大小。‘ }); }, handleBeforeUpload() { const check = this.uploadList.length < 10; if (!check) { this.$Notice.warning({ title: ‘最多只能上传10张图片。‘ }); } return check; } }, mounted() { this.uploadList = this.$refs.upload.fileList; } } var Component = Vue.extend(Main) new Component().$mount(‘#app‘)
[HttpPost] [ValidateAntiForgeryToken] public ActionResult UploadPic(HttpPostedFileBase fileBefore, HttpPostedFileBase fileAfter, string ProjectInfID, string ProjectLogID) { if (fileBefore != null) { if (!string.Empty.Equals(fileBefore.FileName)) { var fileName = string.Format("{0:yyyyMMddHHmmss}", DateTime.Now) + ".jpg"; UploadPic(fileBefore, fileName); //保存信息 var TempEntity = new ProjectPicEntity(); TempEntity.PicAddress = "/Resource/ProjectLog/" + fileName; TempEntity.PicStyle = (int)ProgressPicStyle.作业前; TempEntity.ProjectLogID = ProjectLogID; TempEntity.ProjectInfID = ProjectInfID; string TempId = ""; if (projectPicApp.AddForm(TempEntity, out TempId) == true) { return Success("/Resource/ProjectLog/" + fileName + "|" + TempId); } else { return Error("上传失败"); } } } if (fileAfter != null) { if (!string.Empty.Equals(fileAfter.FileName)) { var fileName = string.Format("{0:yyyyMMddHHmmss}", DateTime.Now) + ".jpg"; UploadPic(fileAfter, fileName); //保存信息 var TempEntity = new ProjectPicEntity(); TempEntity.PicAddress = "/Resource/ProjectLog/" + fileName; TempEntity.PicStyle = (int)ProgressPicStyle.作业后; TempEntity.ProjectLogID = ProjectLogID; TempEntity.ProjectInfID = ProjectInfID; string TempId = ""; if (projectPicApp.AddForm(TempEntity, out TempId) == true) { return Success("/Resource/ProjectLog/" + fileName + "|" + TempId); } else { return Error("上传失败"); } } } return Error("上传失败"); }
public bool UploadPic(HttpPostedFileBase file, string fileName) { if (file == null) { return false; } try { var filePath = Server.MapPath("~/Resource/ProjectLog/"); if (!Directory.Exists(filePath)) { Directory.CreateDirectory(filePath); } string TempPath = Path.Combine(filePath, fileName); file.SaveAs(TempPath); //检查图片是否超出最大尺寸、裁切 Thumbnail.MakeThumbnailImage(TempPath, TempPath, 800, 800); //添加时间文字水印 WaterMark.AddImageSignText(TempPath, TempPath, string.Format("{0:yyyy-MM-dd HH:mm:ss}", DateTime.Now), 9, 80, "Tahoma", 14); } catch (Exception ex) { Log logHelper = LogFactory.GetLogger(this.GetType().ToString()); logHelper.Error(string.Format("{0:yyyy-MM-dd HH:mm:ss}", DateTime.Now) + " 上传图片发生异常——" + ex.ToString() + "\r\n\r\n\r\n"); return false; } return true; }
