写在前面的话
上次写过一篇关于webpack入门的博客,当时只是说借助node来完成开发,并用webpack打包以让浏览器识别。其实其主要思想就是实现前端模块化开发。
众所周知,历史上,JavaScript 一直没有模块(module)体系,无法将一个大程序拆分成互相依赖的小文件,再用简单的方法拼装起来。这在开发大型的、复杂的项目时就变得很困难。这就需要一种模块加载机制,在ES6之前,就有一些模块加载方案,比如CommonJS和AMD,上篇文章就是用到CommonJS规范。但现在,ES6已经填补了Module这块空白。下面就简单说下利用webpack实现前端模块化开发。
实例
介绍
本文主要介绍webpack的入门,因为我自己也是刚上手webpack,还在学习阶段,所以会讲得很基础。对于没用过webpack的童鞋,看完能懂就是我的目的。你也可以参考我的上篇博客webpack入门。另外关于ES6模块化,我觉得你应该要提前会懂,我就不讲了,这里有更好的文档 ES6 Module
使用webpack之前的准备
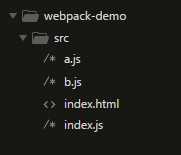
新建一个文件夹,比如叫 webpack-demo,这个就是你的项目目录,然后在这个文件夹里再新建一个 src文件夹,名字可任意,在 src 文件夹里,如图新建几个文件:

每个文件其实都是一个模块,
a.js中:
export default function(){ console.log(‘Module A‘); }
b.js中:
export default function(){ console.log(‘Module B‘); }
index.js中:
import A from ‘./a.js‘ import B from ‘./b.js‘ A(); B();
index.html中:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Webpack模块化开发</title> </head> <body> <script src="./index.js"></script> </body> </html>
很显然,这就是一个模块化开发过程,html文件引入index.js,而index.js又依赖于a.js和b.js。我们想要的结果是在浏览器中打开html文件时,控制台中打印出:
Module A
Module B
然而事实上,当我们打开控制台时,显示:

这是因为目前我们前端开发,浏览器还不支持模块化,想要实现模块化功能,需借助webpack。
安装webpack
在此之前,你需要安装好node,并对npm有些了解,node安装完就自带了npm。
终端进入 webpack-demo 文件夹里,执行:
npm init
输入这个命令后,终端会问你一系列诸如项目名称,项目描述,作者等信息,一路回车默认即可。
你也可以执行:
npm init -y
以避免被问一些问题。
这个命令执行后,会自动生成一个package.json文件,这是一个标准的npm说明文件,里面蕴含了丰富的信息,包括当前项目的依赖模块,自定义的脚本任务等等。
接下来,就在本项目里安装webpack依赖,同样是在 webpack-demo 文件夹里,执行:
npm install webpack --save-dev
可能会等一会儿,执行完毕后会生成一个node_modules文件夹,可能还有一个package-lock.json文件,你先不必在意它们干嘛的。
安装完webpack后,还需要新建一个webpack配置文件,默认文件名是webpack.config.js。
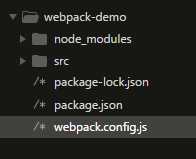
完成以上所有步骤后,文件夹的内容如下:

配置webpack.config.js文件
接下来,我们来配置一下 webpack.config.js 这个文件:
var path = require(‘path‘); module.exports = { entry:‘./src/index.js‘, output:{ path:path.join(__dirname,‘dist‘), filename:‘main.js‘ } }
entry是入口文件地址,本项目中,需引用的是index.js文件,所以它就是入口文件;
output定义出口,path是打包后的文件存储路径,它必须是一个绝对路径,可以借助node中的path模块,来拼接一个绝对路径。dist是一个文件夹,用来存储打包文件,没有则自动创建。filename则定义打包后的文件名,此文件就是存储在dist中的。
打包
配置好文件后,在终端执行命令:
webpack
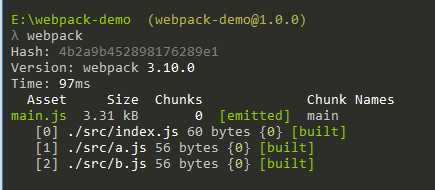
如图:

此时就是打包成功了,我们去项目目录看一下,会发现多了一个dist目录,里面有main.js文件:

此时我们就可以用这个main.js文件了,将它引入index.html中,替换index.js:
<script src="../dist/main.js"></script>
保存,在浏览器中打开,控制台中:

发现此时已经达到我们的预期效果。
补充
默认的配置文件名是webpack.config.js,如果你修改了这个名字,比如修改为 config.js,此时打包,你需要这样写:
webpack --config config.js
指定一下文件名,效果一样。
结尾
这就是webpack的简单打包功能,看起来是不是很简单。其实它并不是像本文中介绍的这样简单,很多强大的功能都需要通过配置文件来实现。在这之前,了解上面的知识应该能够入门的。更多的知识,我也会慢慢记录,你也可以参考文档webpack中文文档
