ReactNative跨平台开发系列教程:
上一篇教程我们一步步配置了开发RN的必备环境,这篇文章我们依然配置环境,昨天配置的是CRNA模式开发的环境,我们今天配置原生混合开发环境。
第一次写系列教程,写的不好,多多担待,有错误欢迎评判指正。
说一下这个系列教程的目标吧,实战一个CRNA模式开发的跨平台App打包并发布,并将这个App用原生混合开模式实现并打包发布。
废话不多说开始撸码,你准备好了吗?
环境配置
配置原生混合模式开发的环境,我们参考官网,官网介绍的比较详细。
Chocolatey 是window上的一个打包工具,可以通过choco xxxxx命令下载安装一些软件,点击这里进行下载chocolatey
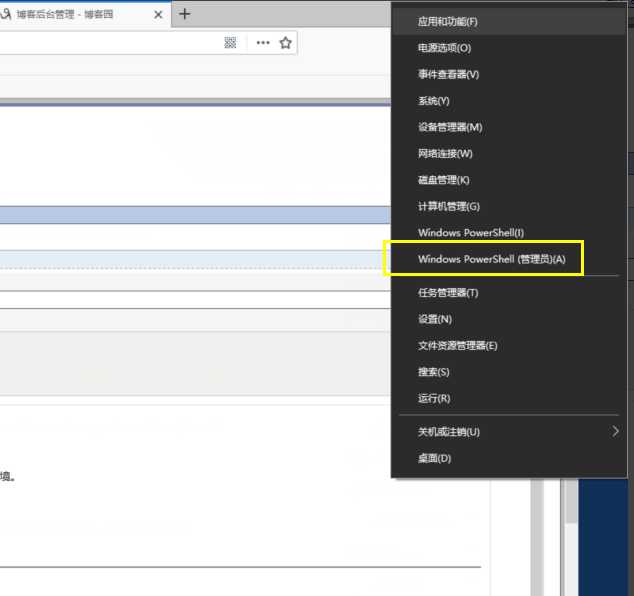
第一步用管理员身份打开你的dos(命令行工具)
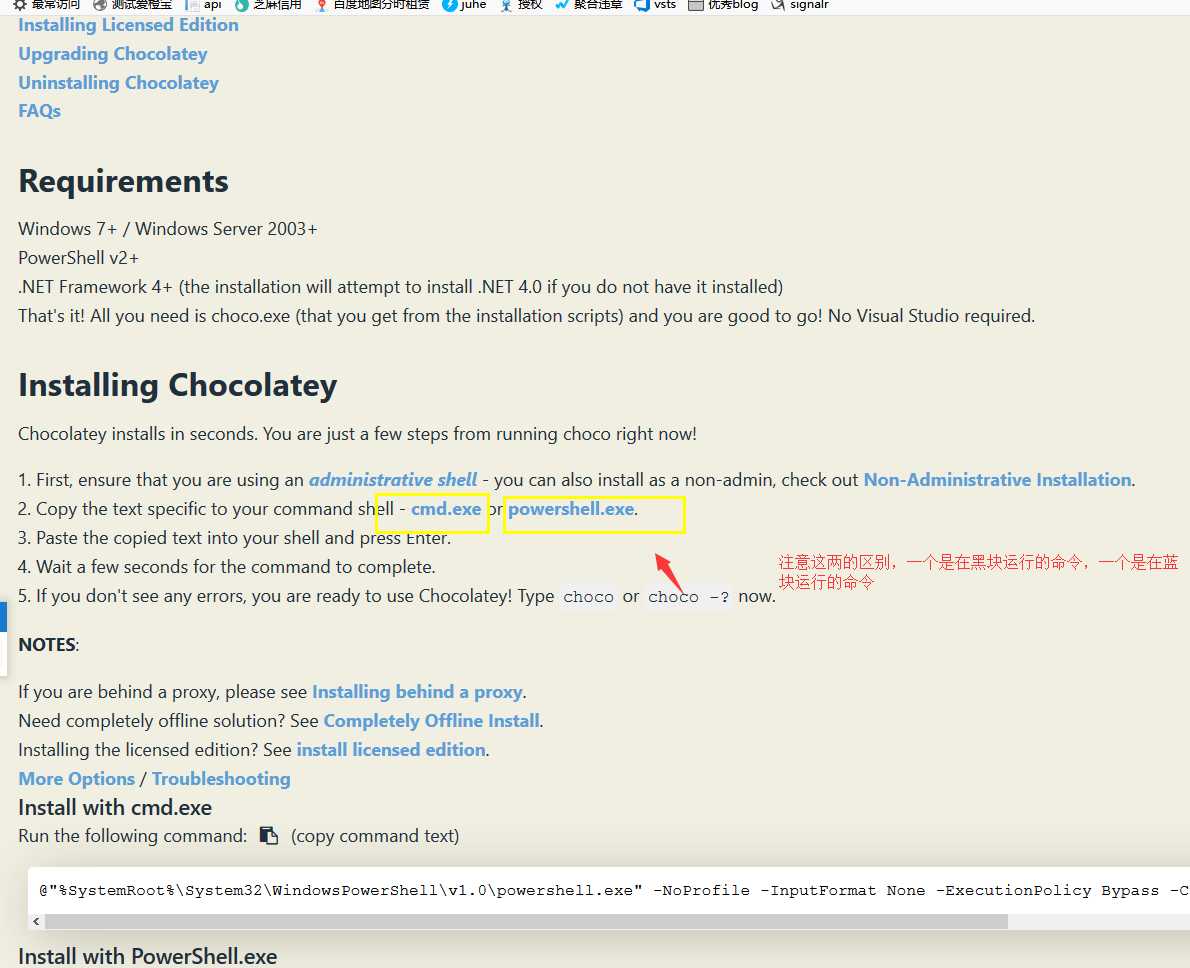
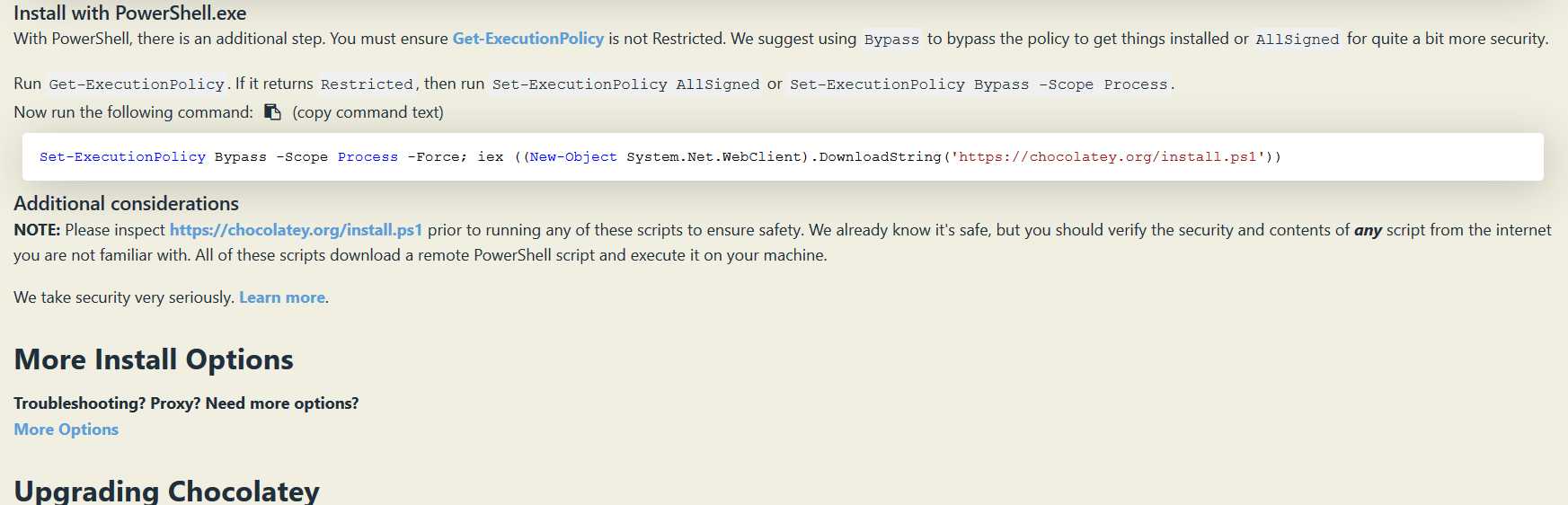
之后在chocolatey官网上拷贝命令,粘贴在这里,回车,之后等一会就会在你的windows上安装好choco
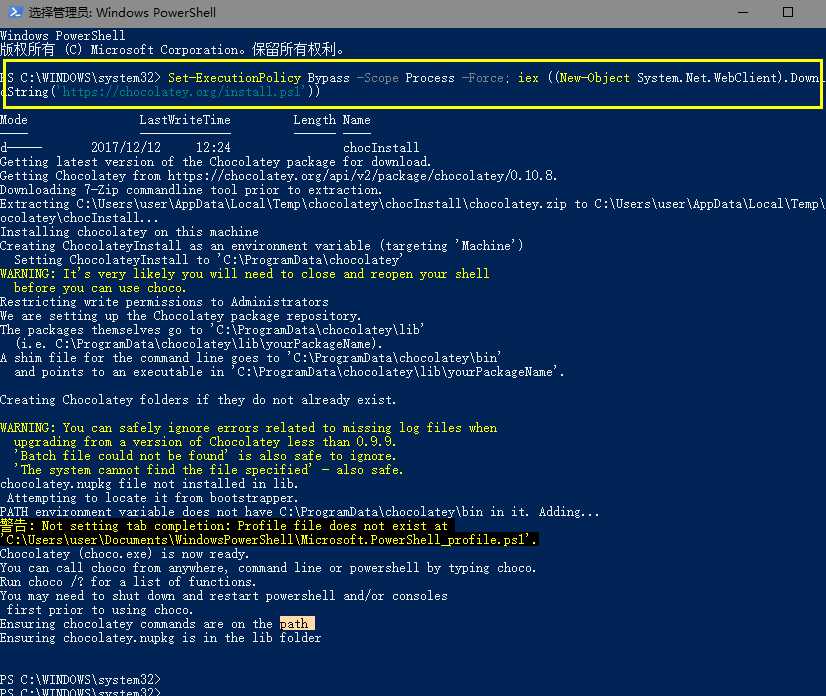
复制这个命令在刚才管理员身份运行的控制台上
中途会出现几个警告,时长大约需要2分钟,
choco -v 看一下我们的版本,?? 安装成功!
官网上说需要安装python ,我印象中是不安装也可以,之后你可以用choco xxx命令一次安装python node yarn jdk8等必要的东西,
这些东西,在上一片文章配置的时候已经装了大部分,在上篇文章我们没有安装 jdk 和Android studio,这里大家就参考官网安装吧,下面我会做一些配置上的问题,
Yarn、React Native的命令行工具(react-native-cli)
Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
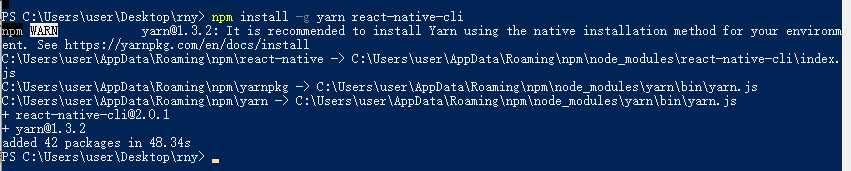
npm install -g yarn react-native-cli
安装完yarn后同理也要设置镜像源:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
如果你遇到EACCES: permission denied权限错误,可以尝试运行下面的命令(限linux系统): sudo npm install -g yarn react-native-cli.
安装完yarn之后就可以用yarn代替npm了,例如用yarn代替npm install命令,用yarn add 某第三方库名代替npm install --save 某第三方库名。Android Studio
React Native目前需要Android Studio2.0或更高版本。
Android Studio需要Java Development Kit [JDK] 1.8(暂不支持更高版本)。你可以在命令行中输入 javac -version来查看你当前安装的JDK版本。如果版本不合要求,则可以到 官网上下载。或是使用包管理器来安装(比如choco install jdk8或是 apt-get install default-jdk)
Android Studio包含了运行和测试React Native应用所需的Android SDK和模拟器。
除非特别注明,请不要改动安装过程中的选项。比如Android Studio默认安装了 Android Support Repository,而这也是React Native必须的(否则在react-native run-android时会报appcompat-v7包找不到的错误)。
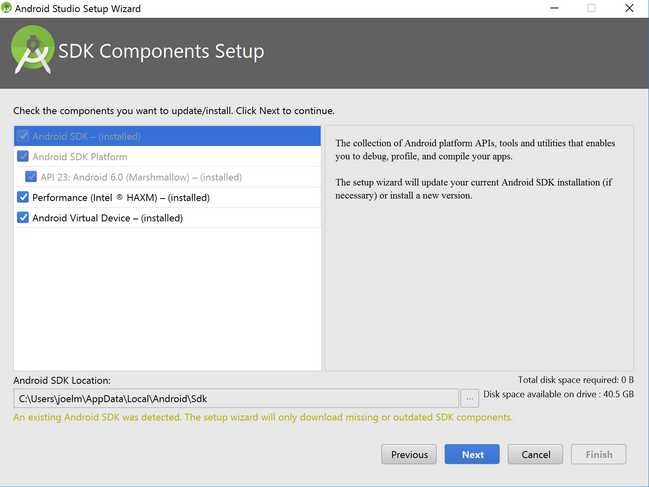
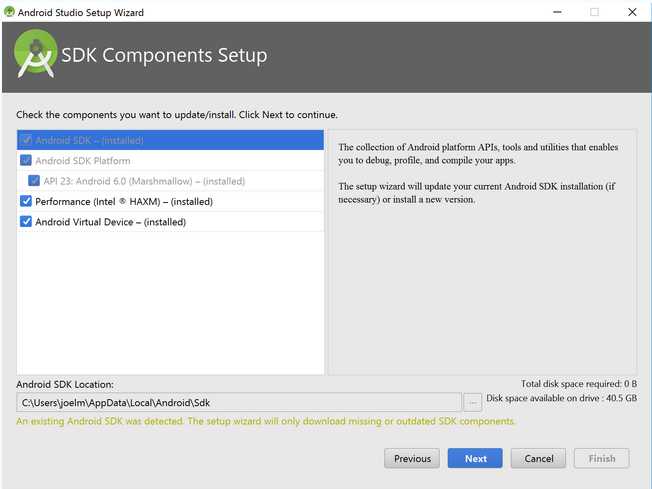
确定所有安装都勾选了,尤其是Android SDK和Android Device Emulator。
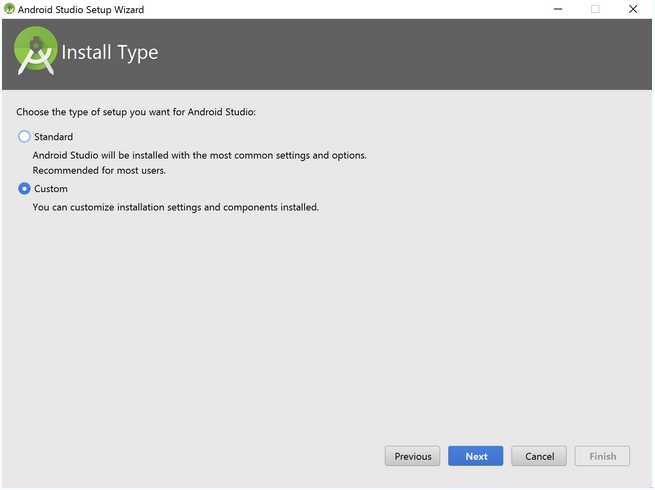
在初步安装完成后,选择Custom安装项:custom installation
检查已安装的组件,尤其是模拟器和HAXM加速驱动。
verify installs
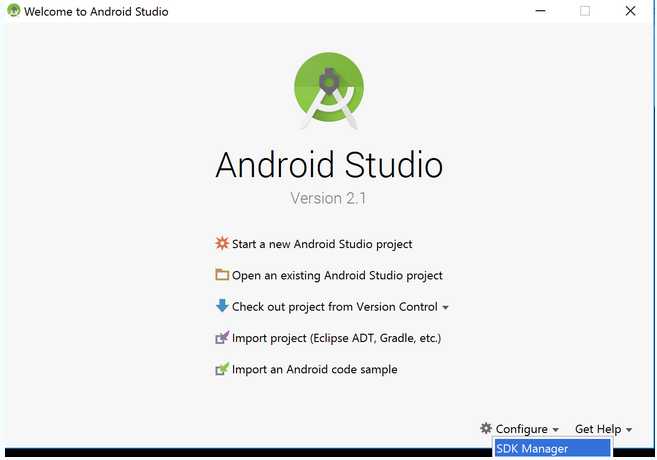
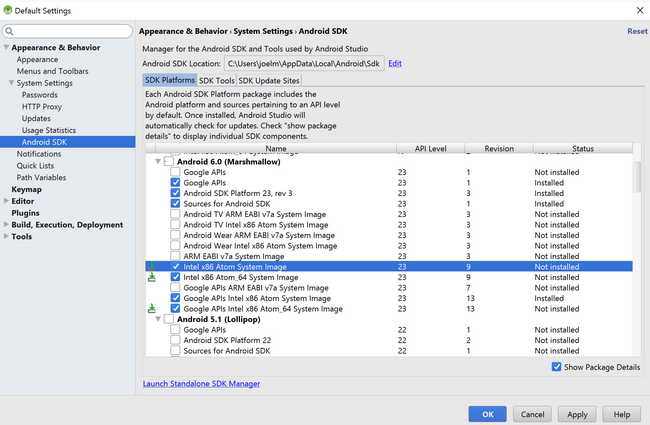
安装完成后,在Android Studio的欢迎界面中选择Configure | SDK Manager。
configure sdk
在SDK Platforms窗口中,选择Show Package Details,然后在Android 6.0 (Marshmallow)中勾选Google APIs、Android SDK Platform 23、Intel x86 Atom System Image、Intel x86 Atom_64 System Image以及Google APIs Intel x86 Atom_64 System Image。
platforms
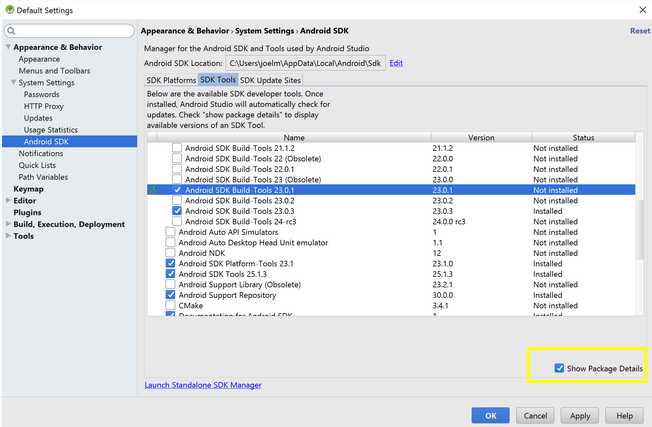
在SDK Tools窗口中,选择Show Package Details,然后在Android SDK Build Tools中勾选Android SDK Build-Tools 23.0.1(必须包含有这个版本。当然如果其他插件需要其他版本,你可以同时安装其他多个版本)。然后还要勾选最底部的Android Support Repository.
build tools
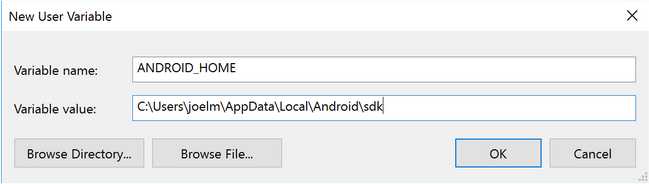
ANDROID_HOME环境变量
确保ANDROID_HOME环境变量正确地指向了你安装的Android SDK的路径。
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建
具体的路径可能和下图不一致,请自行确认。
env variable
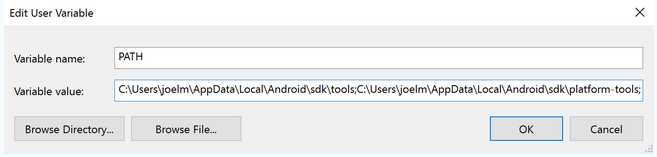
你需要关闭现有的命令符提示窗口然后重新打开,这样新的环境变量才能生效。将Android SDK的Tools目录添加到PATH变量中#
你可以把Android SDK的tools和platform-tools目录添加到PATH变量中,以便在终端中运行一些Android工具,例如android avd或是adb logcat等。
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 选中PATH -> 双击进行编辑
注意你的具体路径可能和下图不同
测试安装
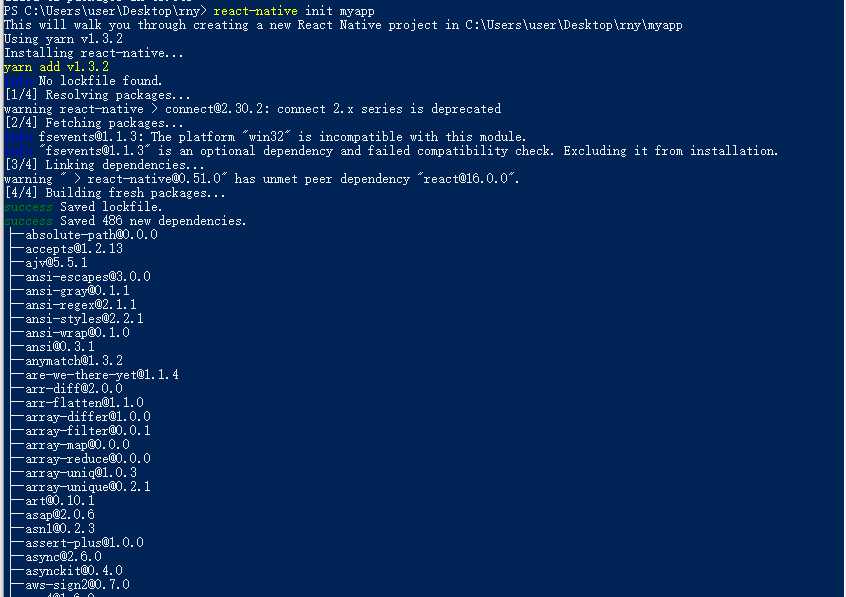
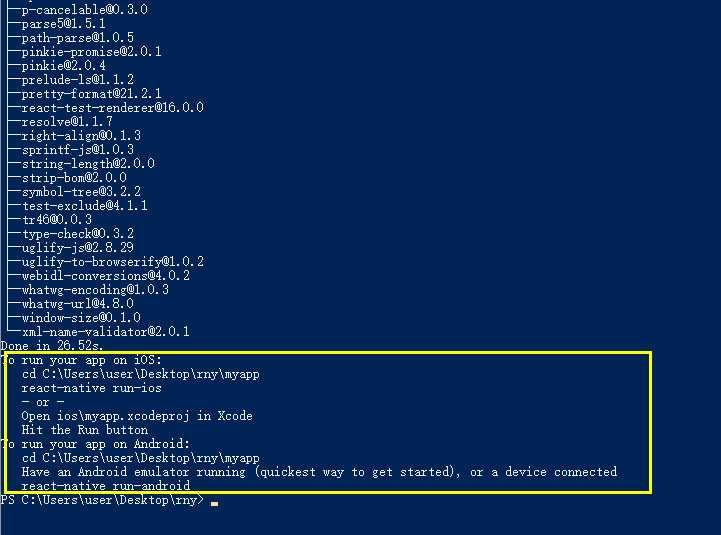
react-native init myapp
这个过程不要怀疑时间,因为安装这个真的很慢很慢
这样就算完成了,我等了足够十分钟,记得当年第一次弄的时候,等了30分钟! 现在我们切换目录进入项目,
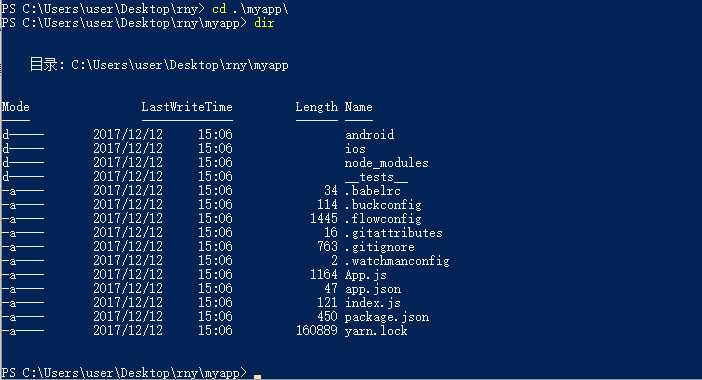
cd myaapp
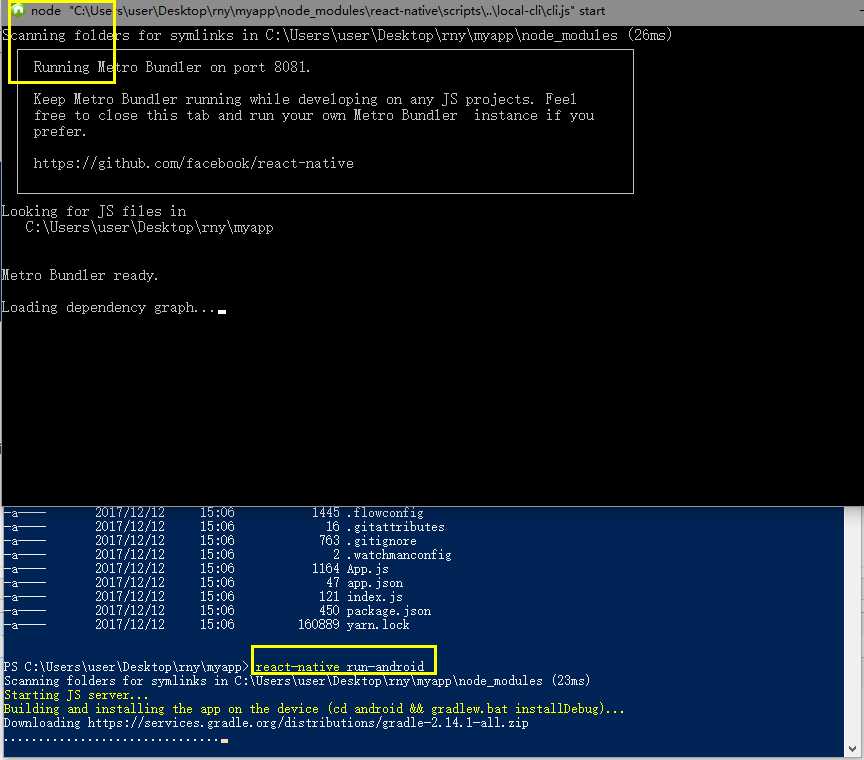
react-native run-android
这个过程中会打开Node编译器加载解析绑定,过程也比较漫长情耐心等待!
提示:你可以使用--version参数创建指定版本的项目。例如react-native init myapp--version 0.44.3。注意版本号必须精确到两个小数点。
Windows用户请注意,请不要在命令行默认的System32目录中init项目!会有各种权限限制导致不能运行!