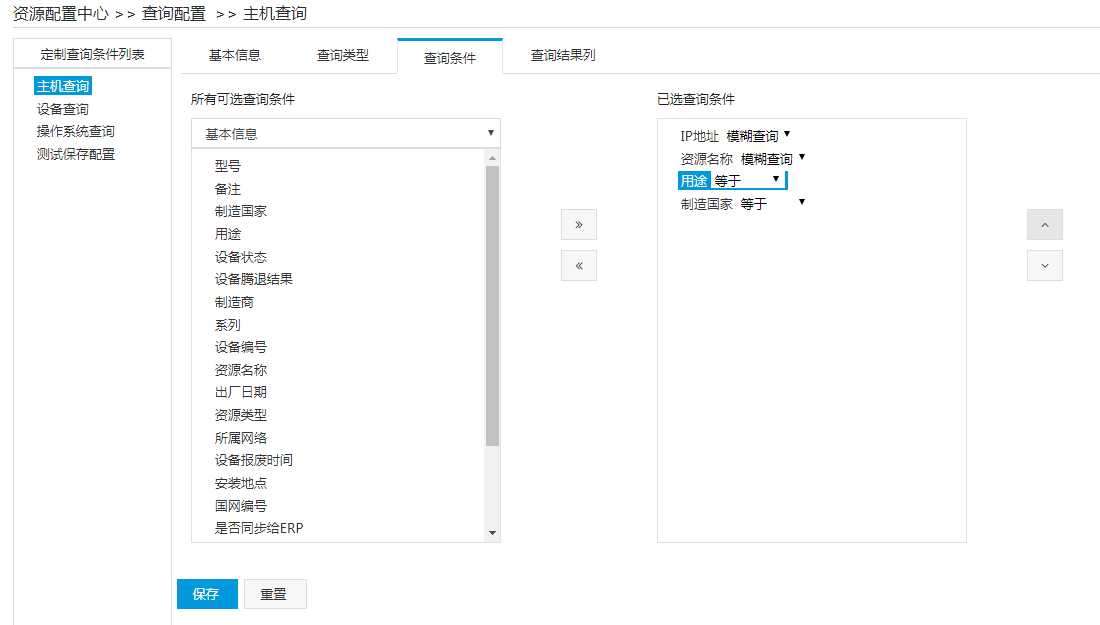
最近在做一个树节点的上下移动然后实现排序的问题。直接看图:

实现已选查询条件的上下移动。结合了primeng 的picklist 组件。
下面是html代码
<p-tabPanel header="查询条件"> <div class="row selfHeight" style="margin-left: 10px;"> <div class="col-4 selfHeight" style="padding: 0px;"> <div style="margin:0 0 10px 0">所有可选查询条件</div> <div style="margin: 0px 6px;width: 100%"> <select class="select form-control radius selfHeight" style="padding:0.2rem 0.75rem;height:30px;margin-left: -6px;width: 100%" (change)="changeQueryConditionSelect($event.target.value)"> <option *ngFor="let values of selectData" value="{{values.attrGroupId}}"> {{values.attrGroupName}} </option> </select> </div> <p-tree [value]="leftQueryCondition" selectionMode="multiple" [(selection)]="selectLeftCondition" (onNodeSelect)="queryConditionLeftNodeSelect($event)" [style]="{‘height‘:‘calc(100% - 64px)‘,‘width‘:‘100%‘,‘overflow‘:‘auto‘,‘border-color‘:‘#e0e0e0‘,‘color‘:‘#333333‘,‘font-size‘:‘13px‘}"> </p-tree> </div> <div class="col-2" style="padding: 0px;margin-top: 120px;text-align: center"> <div style="margin-bottom: 10px"> <button type="button" class="btn btn-clickStyle radius pointer" (click)="moveRightCondition()"> <i class="fa fa-angle-double-right" aria-hidden="true"></i> </button> </div> <div> <button type="button" class="btn btn-clickStyle radius pointer" (click)="moveLeftCondition()"> <i class="fa fa-angle-double-left" aria-hidden="true"></i> </button> </div> </div> <div class="col-4 selfHeight" style="padding: 0px;"> <div style="margin:0 0 10px 0">已选查询条件</div> <p-tree [value]="rightQueryCondition" selectionMode="multiple" [(selection)]="selectRightCondition" (onNodeSelect)="queryConditionRightSelect($event)" [style]="{‘height‘:‘calc(100% - 34px)‘,‘width‘:‘100%‘,‘overflow‘:‘auto‘,‘border-color‘:‘#e0e0e0‘,‘color‘:‘#333333‘,‘font-size‘:‘13px‘}"> <ng-template let-node pTemplate="default"> {{node.label}} <select [(ngModel)]="node.symbol" type="text"> <option *ngFor="let values of operation" value="{{values.enumvalCode}}">{{values.enumvalName}}</option> </select> </ng-template> </p-tree> </div> <div class="col-2" style="padding: 0px;margin-top: 120px;text-align: center"> <div style="margin-bottom: 10px"> <button type="button" class="btn btn-clickStyle radius pointer" (click)="moveUp()"> <i class="fa fa-angle-up" aria-hidden="true"></i> </button> </div> <div> <button type="button" class="btn btn-clickStyle radius pointer" (click)="moveDown()"> <i class="fa fa-angle-down" aria-hidden="true"></i> </button> </div> </div> </div> </p-tabPanel>
下面是ts代码:
moveUp() { //右侧选只选中一个时才能移动
if (this.selectRightCondition && this.selectRightCondition.length==1) {
let data = this.rightQueryCondition;
let index = 0;
data.forEach((record, i) => {
if (record[‘fieldCode‘] === this.selectRightCondition[0][‘fieldCode‘]) {
return index = i;
}
})
var temp;
if (index === 0 || index > data.length - 1) {
this.rightQueryCondition = data;
} else {
temp = data[index];
data[index] = data[index - 1];
data[index - 1] = temp;
this.rightQueryCondition = data;
}
}
}
moveDown() {
if (this.selectRightCondition && this.selectRightCondition.length==1) {
let data = this.rightQueryCondition;
let index = 0;
data.forEach((record, i) => {
if (record[‘fieldCode‘] === this.selectRightCondition[0][‘fieldCode‘]) {
return index = i;
}
})
var temp;
if (index === data.length - 1 || index < 0) {
this.rightQueryCondition = data;
} else {
temp = data[index];
data[index] = data[index + 1];
data[index + 1] = temp;
this.rightQueryCondition = data;
}
}
}
