一.layout
1.activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <FrameLayout android:id="@+id/main_fragment" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"></FrameLayout> <android.support.v4.app.FragmentTabHost android:id="@+id/tab_host" android:layout_width="match_parent" android:layout_height="60dp"> <FrameLayout android:id="@+id/content_fra" android:layout_width="0dp" android:layout_height="0dp" android:layout_weight="0"></FrameLayout> </android.support.v4.app.FragmentTabHost> </LinearLayout>
2.first_gragment.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffffff" android:orientation="vertical"> <TextView android:id="@+id/first_tv" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="bottom|center" android:textColor="#000000" android:textSize="17sp" android:text="first"/> </LinearLayout>
3.second_fragment.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffffff" android:orientation="vertical"> <TextView android:id="@+id/second_tv" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="bottom|center" android:textColor="#000000" android:textSize="17sp" /> </LinearLayout>
4.third_fragment.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffffff" android:orientation="vertical"> <TextView android:id="@+id/third_tv" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="bottom|center" android:textColor="#000000" android:textSize="17sp" /> </LinearLayout>
5.item_bar.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/tv_item_tabbar" style="@style/TabButton" /> </LinearLayout>
二.values
1.styles.xml添加
<style name="TabButton">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">match_parent</item>
<item name="android:padding">5dp</item>
<item name="android:layout_gravity">center</item>
<item name="android:gravity">center</item>
<item name="android:background">@drawable/tab_bg_selector</item>
<item name="android:textSize">12sp</item>
<item name="android:textStyle">normal</item>
<item name="android:textColor">@drawable/tab_text_selector</item>
</style>
2.colors.xml添加
<color name="black">#000000</color>
<color name="white">#ffffff</color>
<color name="grey">#888888</color>
<color name="red">#ff0000</color>
<color name="orange_light">#ffffdd</color>
<color name="transparent">#00000000</color>
<color name="blue">#0099ff</color>
<color name="green">#00ff99</color>
<color name="orange">#F9CC12</color>
<color name="blue_light">#aaaaff</color>
<color name="tab_text_selected">#0084e8</color>
<color name="tab_text_normal">#7597b3</color>
三.drawable
1.tab_text_selector.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:color="@color/tab_text_selected" />
<item android:color="@color/tab_text_normal" />
</selector>
2.tab_bg_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/tab_bg_selected" android:state_selected="true" />
<item android:drawable="@drawable/tab_bg_normal" />
</selector>
四.drawable-hdpi

五.java

1.新建Fragment_Dir包
2.FirstFragment.java
public class FirstFragment extends Fragment { @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.first_gragment, container, false); return view; } }
3.SecondFragment.java
public class SecondFragment extends Fragment { @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.second_fragment, container, false); return view; } }
4.ThirdFragment.java
public class ThirdFragment extends Fragment { @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.second_fragment, container, false); return view; } }
5.MainActivity.java
private FragmentTabHost Frag_TabHost; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Frag_TabHost = (FragmentTabHost) findViewById(R.id.tab_host); Frag_TabHost.setup(this, getSupportFragmentManager(), R.id.main_fragment); Frag_TabHost.addTab(GetTabView("first", R.drawable.tab_first_pressed), FirstFragment .class, null); Frag_TabHost.addTab(GetTabView("second", R.drawable.tab_second_normal), SecondFragment .class, null); Frag_TabHost.addTab(GetTabView("third", R.drawable.tab_third_normal), ThirdFragment .class, null); } private TabHost.TabSpec GetTabView(String text, int img_id) { Drawable drawable = getResources().getDrawable(img_id); drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight()); View item_bar = getLayoutInflater().inflate(R.layout.item_bar, null); TextView tv_item = (TextView) item_bar.findViewById(R.id.tv_item_tabbar); tv_item.setText(text); tv_item.setCompoundDrawables(null, drawable, null, null); TabHost.TabSpec spec = Frag_TabHost.newTabSpec(text).setIndicator(item_bar); return spec; }
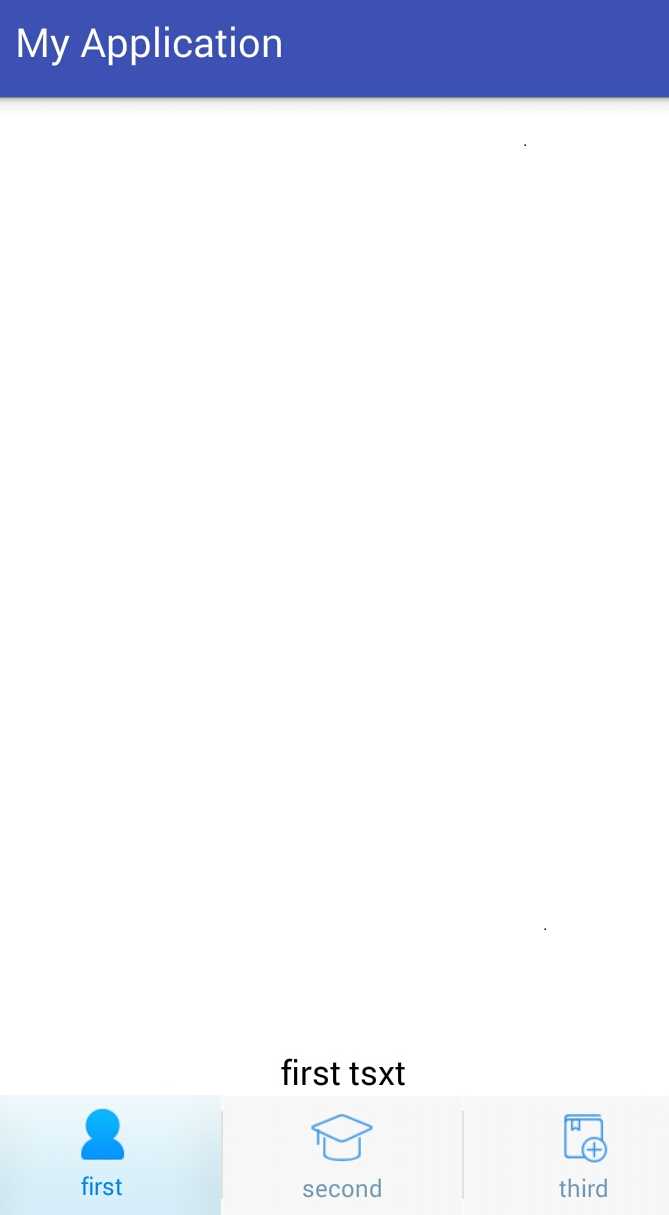
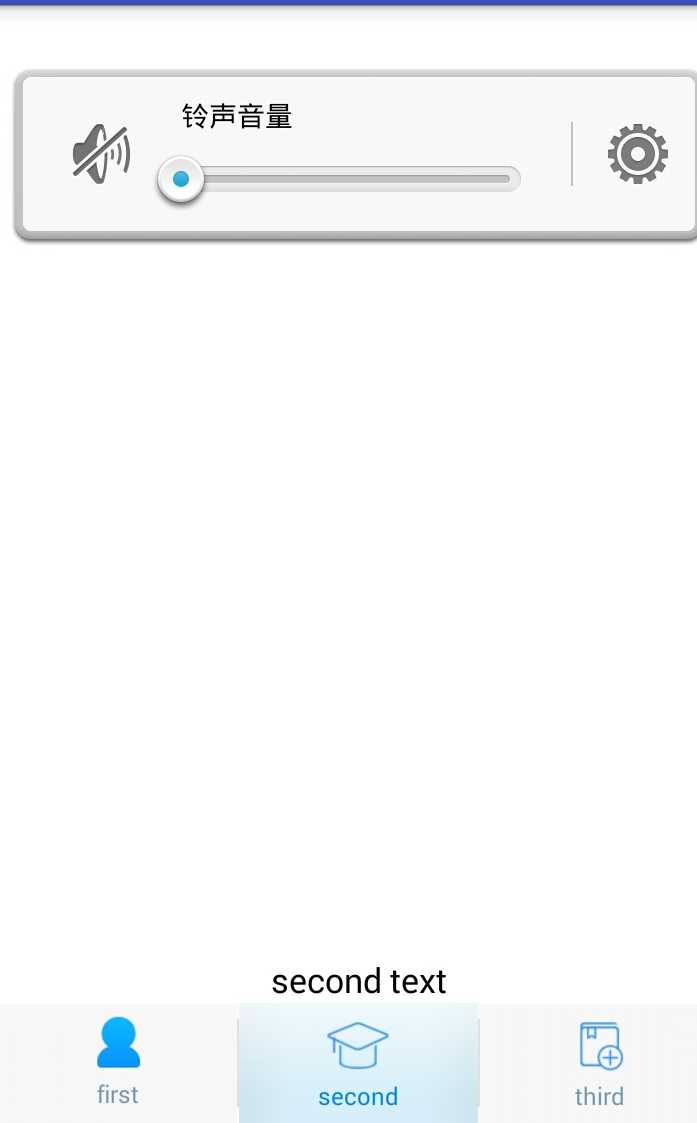
六.效果