在开始之前先上一张图

在上一节中我们实现了底部Button,这一弹我们要实现点击四个按钮分别切换到不同页面,我们可以把页面分为两部分,顶部栏和中间内容部分,我们可以通过线性布局包裹两部分内容,顶部栏又是一个线性布局:一个TextView,一个ImageButton,中间内容采用帧布局。
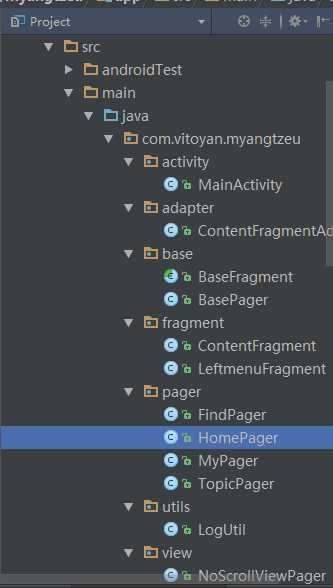
1、项目结构:

2、四个页面的基类BasePager
package com.vitoyan.myangtzeu.base; import android.content.Context; import android.view.View; import android.widget.FrameLayout; import android.widget.ImageButton; import android.widget.TextView; import com.vitoyan.myangtzeu.R; import com.vitoyan.myangtzeu.activity.MainActivity; /** * 作者:Vito-Yan * 作用:基类或者说公共类 * HomePager,TopicPager,FindPager,MyPager都继承BasePager */ public class BasePager { /** * 上下文 */ public final Context context;//MainActivity /** * 视图,代表各个不同的页面 */ public View rootView; /** * 显示标题 */ public TextView tv_title; /** * 点击侧滑的 */ public ImageButton ib_menu; /** * 加载各个子页面 */ public FrameLayout fl_content; public BasePager(Context context) { this.context = context; //构造方法一执行,视图就被初始化了 rootView = initView(); } /** * 用于初始化公共部分视图,并且初始化加载子视图的FrameLayout * @return */ private View initView() { //基类的页面 View view = View.inflate(context, R.layout.base_pager,null); tv_title = (TextView) view.findViewById(R.id.tv_title); ib_menu = (ImageButton) view.findViewById(R.id.ib_menu); fl_content = (FrameLayout) view.findViewById(R.id.fl_content); ib_menu.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { MainActivity mainActivity = (MainActivity) context; mainActivity.getSlidingMenu().toggle();//关<->开 } }); return view; } /** * 初始化数据;当孩子需要初始化数据;或者绑定数据;联网请求数据并且绑定的时候,重写该方法 */ public void initData(){ } }
3、首页HomePager继承BasePager,重写initData方法,加载数据
package com.vitoyan.myangtzeu.pager; import android.content.Context; import android.graphics.Color; import android.view.Gravity; import android.view.View; import android.widget.TextView; import com.vitoyan.myangtzeu.base.BasePager; import com.vitoyan.myangtzeu.utils.LogUtil; /** * 作者:Vito-Yan * 作用:首页页面 */ public class HomePager extends BasePager { public HomePager(Context context) { super(context); } @Override public void initData() { super.initData(); LogUtil.e("首页页面数据被初始化了.."); ib_menu.setVisibility(View.VISIBLE); //1.设置标题 tv_title.setText("资讯"); //2.联网请求,得到数据,创建视图 TextView textView = new TextView(context); textView.setGravity(Gravity.CENTER); textView.setTextColor(Color.BLACK); textView.setTextSize(25); //3.把子视图添加到BasePager的FrameLayout中 fl_content.addView(textView); //4.绑定数据 textView.setText("首页页面内容"); } }
4、titlebar.xml:顶部栏布局:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/top_tab_bg"> <TextView android:id="@+id/tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="资讯" android:textColor="@android:color/black" android:textSize="23sp" /> <ImageButton android:id="@+id/ib_menu" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="8dp" android:background="@android:color/transparent" android:src="@drawable/menu_black" android:visibility="gone" /> </RelativeLayout>
5、base_pager.xml:子页面布局(顶部栏+中间内容)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!--标题栏-titlebar--> <include layout="@layout/titlebar"/> <!--各个页面的视图,都是添加到FrameLayout里面,addView--> <FrameLayout android:id="@+id/fl_content" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout>
6、ContentFragment:
在ContentFragment中,设置了ViewPager的适配器,增加了两个内部类和一个私有方法
ContentFragmentAdapter:初始化各个页面的实例
MyOnCheckedChangeListener:把四个页面放入ArrayList集合中,通过绑定各个页面的id,达到切换的效果
MyOnPageChangeListener:通过监听某个具体的页面,返回选中页面的位置,在适配器中只用初始化一个单独页面而不是几个页面,优化资源,提高效率。isEnableSlidingMenu:是否可以左侧滑动的方法
package com.vitoyan.myangtzeu.fragment; import android.support.v4.view.ViewPager; import android.view.View; import android.widget.RadioGroup; import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu; import com.vitoyan.myangtzeu.R; import com.vitoyan.myangtzeu.activity.MainActivity; import com.vitoyan.myangtzeu.adapter.ContentFragmentAdapter; import com.vitoyan.myangtzeu.base.BaseFragment; import com.vitoyan.myangtzeu.base.BasePager; import com.vitoyan.myangtzeu.pager.FindPager; import com.vitoyan.myangtzeu.pager.HomePager; import com.vitoyan.myangtzeu.pager.MyPager; import com.vitoyan.myangtzeu.pager.TopicPager; import com.vitoyan.myangtzeu.utils.LogUtil; import com.vitoyan.myangtzeu.view.NoScrollViewPager; import org.xutils.view.annotation.ViewInject; import org.xutils.x; import java.util.ArrayList; /** * 作者:Vito-Yan * 作用:正文Fragment */ public class ContentFragment extends BaseFragment { //2.初始化控件 @ViewInject(R.id.viewpager) private NoScrollViewPager viewpager; @ViewInject(R.id.rg_main) private RadioGroup rg_main; /** * 装五个页面的集合 */ private ArrayList<BasePager> basePagers; @Override public View initView() { LogUtil.e("正文视图被初始化了"); View view = View.inflate(context, R.layout.content_fragment,null); // viewpager = view.findViewById(R.id.viewpager); // rg_main = view.findViewById(R.id.rg_main); //1.把视图注入到框架中,让ContentFragment.this和View关联起来 x.view().inject(ContentFragment.this,view); return view; } @Override public void initData() { super.initData(); LogUtil.e("正文数据被初始化了"); //初始化四个页面,并且放入集合中 basePagers = new ArrayList<>(); basePagers.add(new HomePager(context));//首页页面 basePagers.add(new TopicPager(context));//话题页面 basePagers.add(new FindPager(context));//发现页面 basePagers.add(new MyPager(context));//我的页面 //设置ViewPager的适配器 viewpager.setAdapter(new ContentFragmentAdapter(basePagers)); //设置RadioGroup的选中状态改变的监听 rg_main.setOnCheckedChangeListener(new MyOnCheckedChangeListener()); //监听某个页面被选中,初始对应的页面的数据 viewpager.addOnPageChangeListener(new MyOnPageChangeListener()); basePagers.get(0).initData(); //设置默认选中首页 rg_main.check(R.id.rb_home); //设置模式SlidingMenu不可以滑动 isEnableSlidingMenu(SlidingMenu.TOUCHMODE_NONE); } class MyOnPageChangeListener implements ViewPager.OnPageChangeListener { @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { } /** * 当某个页面被选中的时候回调这个方法 * @param position 被选中页面的位置 */ @Override public void onPageSelected(int position) { // BasePager basePager = basePagers.get(position); //调用被选中的页面的initData方法 basePagers.get(position).initData(); } @Override public void onPageScrollStateChanged(int state) { } } class MyOnCheckedChangeListener implements RadioGroup.OnCheckedChangeListener { /** * * @param group RadioGroup * @param checkedId 被选中的RadioButton的id */ @Override public void onCheckedChanged(RadioGroup group, int checkedId) { switch (checkedId){ case R.id.rb_home://首页radioButton的id viewpager.setCurrentItem(0,false); isEnableSlidingMenu(SlidingMenu.TOUCHMODE_FULLSCREEN); break; case R.id.rb_topic://话题radioButton的id viewpager.setCurrentItem(1,false); isEnableSlidingMenu(SlidingMenu.TOUCHMODE_NONE); break; case R.id.rb_find://发现radioButton的id viewpager.setCurrentItem(2,false); isEnableSlidingMenu(SlidingMenu.TOUCHMODE_NONE); break; case R.id.rb_my://我的RadioButton的id viewpager.setCurrentItem(3,false); isEnableSlidingMenu(SlidingMenu.TOUCHMODE_NONE); break; } } } /** 根据传人的参数设置是否让SlidingMenu可以滑动 */ private void isEnableSlidingMenu(int touchmodeFullscreen) { MainActivity mainActivity = (MainActivity) context; mainActivity.getSlidingMenu().setTouchModeAbove(touchmodeFullscreen); } }
7、ContentFragmentAdapter
package com.vitoyan.myangtzeu.adapter; import android.support.v4.view.PagerAdapter; import android.view.View; import android.view.ViewGroup; import com.vitoyan.myangtzeu.base.BasePager; import java.util.ArrayList; /** * 作者:Vito-Yan * 作用:ContentFragmentAdapter */ public class ContentFragmentAdapter extends PagerAdapter { private final ArrayList<BasePager> basePagers; public ContentFragmentAdapter(ArrayList<BasePager> basePagers){ this.basePagers = basePagers; } @Override public int getCount() { return basePagers.size(); } @Override public Object instantiateItem(ViewGroup container, int position) { BasePager basePager = basePagers.get(position);//各个页面的实例 View rootView = basePager.rootView;//各个子页面 //调用各个页面的initData() // basePager.initData();//初始化数据 container.addView(rootView); return rootView; } @Override public boolean isViewFromObject(View view, Object object) { return view ==object; } @Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView((View) object); } }
具体源代码可以在我的github上查看:https://github.com/Vito-Yan/MYangtzeu
