前言:
在继grunt、gulp实现自动化构建之后,webpack又引领前端打包潮流,众所周知的是,vue-cli的脚手架就是基于webpack进行项目打包的。而webpack还在上升的势头的时候,又一打包神器横空出世——parcel。
Parcel
快速,零配置的 Web 应用程特性
快速打包
Parcel 使用工作进程启用多核编译,并具有文件系统缓存,即使在重新启动后也可快速重新构建。
打包所有资源
Parcel 支持JS,CSS,HTML,文件资源等等 - 不需要安装任何插件。
自动转换
在需要时,代码使用 Babel,PostCSS 和 PostHTML 自动转换 - 即使是 node_modules。
零配置代码拆分
Parcel 使用动态 import() 语法拆分您的输出包,所以只加载初始加载时所需的内容。
模块热替换
当你在开发过程中进行更改时,Parcel 会自动更新浏览器中的模块,不需要进行任何配置。
友好的错误记录
遇到错误时,Parcel 会以语法高亮的形式打印的代码帧,以帮助你查明问题。
为啥用 parcel?
现在有很多Web应用程序打包工具,包括webpack 和 browserify。所以,我们为什么还需要一个呢?主要的原因是围绕开发者的经验。
很多打包工具都围绕配置和插件进行构建的,因此看到有500行以上配置的应用程序正常运行并不罕见。这种配置不仅繁琐和费时,而且也很难得到正确的配置,必须为每个应用程序复制。通常情况下,这可能导致次优化的应用程序发送到生产环境。parcel 被设计为零配置:只要将它指向你的应用程序的入口点,它就能做正确的事情。
现有的打包工具大多都执行得慢,具有很多文件和依赖的大型应用将花费数分钟去构建,随着时间的推移,这将会相当痛苦的事情。监听文件变更能帮助重新编译,当时初始构建的时候通常还是会很慢。parcel 利用现代的多核处理能力和工作线程去并行编译你的代码。这导致了初始构建的速度极大的提升。它还有一个文件系统缓存,可以保存每个文件的编译结果,以便更快的后续启动。
最后,现有的打包工具都是围绕字符串加载/转换进行构建的,其中转换需要一个字符串,解析它,然后进行一些转换,之后再次生成代码。通常这最终导致许多解析和代码生成在单个文件上运行,这是低效的。相反,parcel 的转换工作在 AST上,所以这样每个文件就有一个解析,多个转换和一个代码生成。
Parcel 是如何工作的?
Parcel 将 资源 树转换成 包(bundles) 树。许多其它的打包工具基本上是基于 JavaScript 资源,还有附加在其上的其它格式的资源。例如,在 JS 文件中内联成字符串。 Parcel 是对文件类型无感知的,它能按你所期待的方式那样与任意类型的资源工作,且毋须配置。
构建资源树
Parcel 接受单个入口资源作为输入,可以是任意类型:JS、HTML、CSS、图片文件等等。在 Parcel 中定义了许多不同的资源类型,它知道如何去处理特定的文件类型。资源会被解析,资源的依赖会被提取,资源会被转换成最终编译好的形态。此过程创建了一个资源树。
构建文件束树
一旦资源树被构建好,资源会被放置在文件束树中。首先一个入口资源会被创建成一个文件束,然后动态的 import() 会被创建成子文件束 ,这引发了代码的拆分。当不同类型的文件资源被引入,兄弟文件束就会被创建。例如你在 JavaScript 中引入了 CSS 文件,那它会被放置在一个与 JavaScript 文件对应的兄弟文件束中。如果资源被多于一个文件束引用,它会被提升到文件束树中最近的公共祖先中,这样该资源就不会被多次打包。
打包
在文件束树被构建之后,每个文件束都会被 packager 写到一个特定文件类型的文件中。packagers 知道如何从每个资源中将代码合并起来,生成到最终被浏览器加载的文件中。
[ps:基于官网https://parceljs.org/进行的总结]
入门Demo
一、初始化npm
npm init
二、添加babel 并安装 babel-preset-env依赖
1.新建.babelrc 文件
{
"presets": [
"env"
]
}
2.安装依赖
npm install babel-preset-env --save-dev
三、添加parcel
npm install parcel-bundler --save-dev
四、最后生成的package.json文件大概就这样:
{
"name": "parcel-demo",
"version": "1.0.0",
"description": "parcel",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start":"parcel index.html"
},
"keywords": [
"parcel"
],
"author": "aaron",
"license": "ISC",
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-env": "^1.6.1",
"parcel-bundler": "^1.2.0"
}
}
[ ps:给npm添加启动项:
"start":"parcel index.html"
]
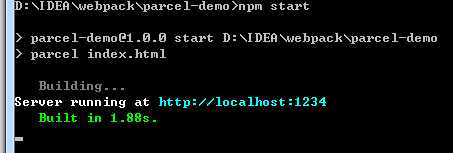
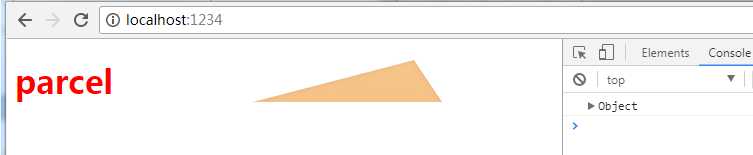
五、最后根据官网新建index.html,index.js等文件,然后命令行打包,然后运行npm start 或 parcel index.html 启动,简单的demo就生成了。
index.html / index.js / main.js / main.css
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>hello Parcel</title> </head> <body> <h1 class="main">parcel</h1> <script src="./js/index.js"></script> </body> </html>
import main from ‘./main‘;
main();
import classes from ‘../css/main.css‘ export default ()=>{ console.log(classes); }
.main{ background: url("../images/parcel.png"); color:red; }
截图:


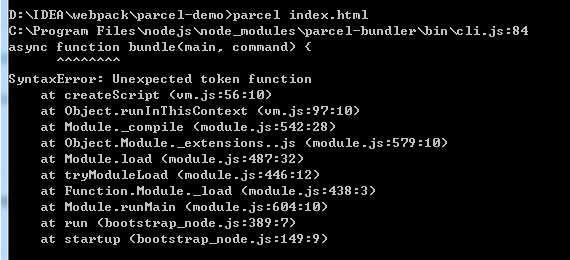
更多

如果报了上面那些错误。貌似node.js 7.6版本以下对await / async 不支持,所以在执行打包时需要升级node.js版本。
parcel中文官网:http://www.parceljs.io/
parcel GitHub:https://github.com/parcel-bundler/parcel
关于parcel的更多使用方法还需深入了解才行,每一个打包工具我都觉得都有它的独特魅力。
期待parcel的发展......
