之前写过一篇《PhpStorm+xdebug+postman调试》,但是经过后来一段时间的使用,发现有些累赘。这里介绍一种比较简单方便的操作。
在上一篇文章中有一段“ 7.设置Servers,点击绿色的“+”配置一个新的Server ” , 这段以及之后的操作都去掉。在这之前的操作设置都保留下,
接下来更改为如下设置。
- 确保PhpStorm右上角的监听按钮状态如下

2.在浏览器(我这里使用的谷歌浏览器)输入要调试的地址url,比如这里我输入:http://backend.analysis.com/index.php?r=site%2Flogin
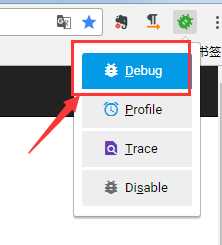
3.确保浏览器url地址栏最右侧的类似小虫子的按钮保持绿色状态,如下图

说明:这里使用了谷歌商店中的debug插件,点击debug,调试按钮即可变绿
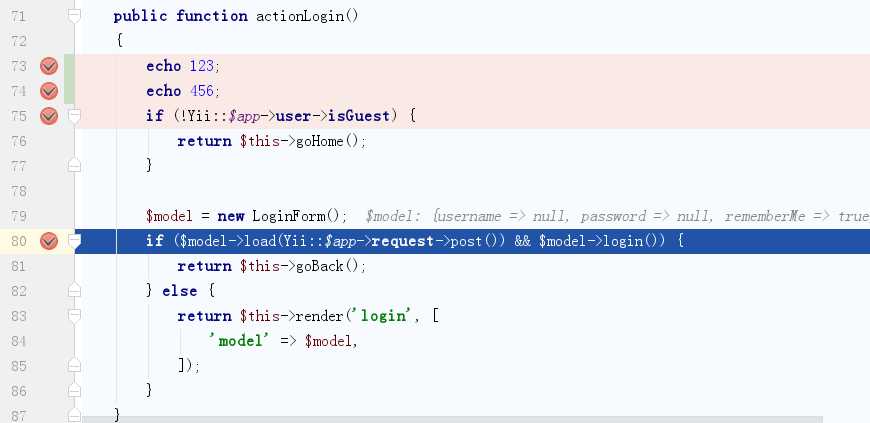
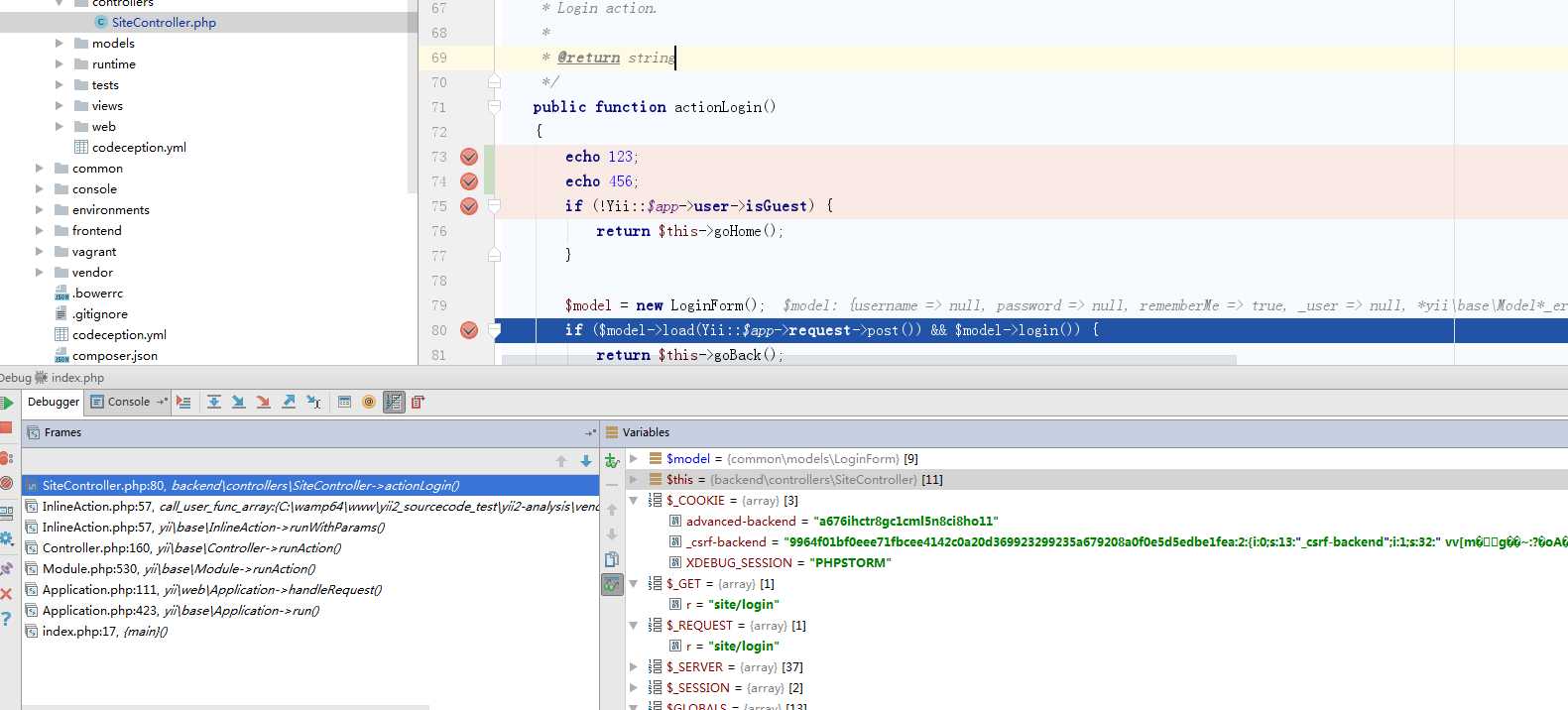
4.最后,在地址栏处点回车,即可进入调试状态


说明:整个过程不需要在IDE中设置调试目录之类的,非常方便,感兴趣的盆友不妨试一下哟。
