从convert-argv出来后,目前进度在这:
yargs.parse(process.argv.slice(2), (err, argv, output) => { // ... // 从这里出来 var options = require("./convert-argv")(yargs, argv); // 跟convert-argv中的一样 function ifArg(name, fn, init) { /* ... */ } // 传入返回的options function processOptions(options) { // ... // 这是个嘛??? var outputOptions = options.stats; // 大量的ifArg命令处理outputOptions属性 // 获取webpack主函数 var webpack = require("../lib/webpack.js"); Error.stackTraceLimit = 30; var lastHash = null; var compiler; try { // 进入主函数 compiler = webpack(options); } catch(err) { /* ... */ } // ...编译后回调 } // 执行上面的函数 processOptions(options); });
声明了一个熟悉的ifArg函数后进入了processOptions函数,接下来是根据一些命名参数处理那个outputOptions属性,我怎么都找不到这个在哪里定义的,知道的人提醒一下。
因此,直接进入webpack主函数,传入返回的options对象作为参数。
webpack主函数
GO!
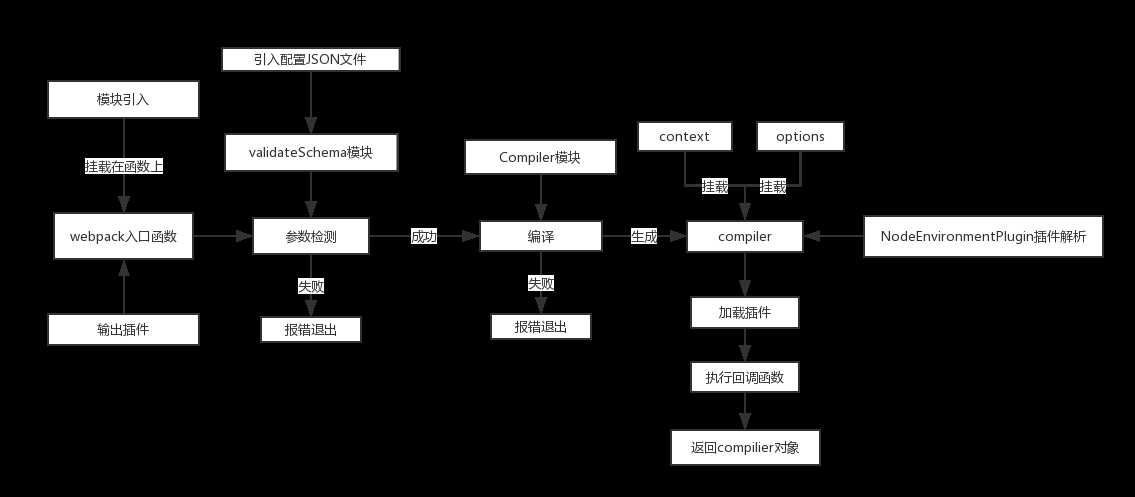
先给一张流程图总览:

主函数简化后源码如下:
const Compiler = require("./Compiler");
// ...模块引入
function webpack(options, callback) {
// 错误检测
const webpackOptionsValidationErrors = validateSchema(webpackOptionsSchema, options);
if(webpackOptionsValidationErrors.length) {
throw new WebpackOptionsValidationError(webpackOptionsValidationErrors);
}
let compiler;
// 多配置
if(Array.isArray(options)) {
compiler = new MultiCompiler(options.map(options => webpack(options)));
}
// 单配置
else if(typeof options === "object") { /*...*/ }
else {
throw new Error("Invalid argument: options");
}
if(callback) { /*...*/ }
return compiler;
}
exports = module.exports = webpack;
webpack.WebpackOptionsDefaulter = WebpackOptionsDefaulter;
// ...属性挂载
function exportPlugins( /*...*/ )
exportPlugins( /*...*/ );
exportPlugins( /*...*/ );
可以主要分为以下几块:
1、工具模块引入
2、对配置对象进行错误检测
3、分多配置或单配置进行处理
4、执行回调函数
5、在webpack函数上挂载引入的模块
6、输出一些插件
引入的模块在用到的时候再讲,如果特别复杂的情形会尽量进行简化,不重要的地方也会适当跳过。
基本上会按照步骤来讲解。
