- 显示所有评论
{% for foo in ques.comments %} - 所有评论排序
uquestion = db.relationship(‘Question‘, backref=db.backref(‘comments‘, order_by=creat_time.desc)) - 显示评论条数
{{ ques.comments|length }} - 完成个人中心
1.个人中心的页面布局(html文件及相应的样式文件)
2.定义视图函数def usercenter(user_id):
3.向前端页面传递参数
4.页面显示相应数据
发布的全部问答
发布的全部评论
个人信息
5.各个页面链接到个人中心
主PY文件:
class Pinglun(db.Model): __tablename__=‘pinglun‘ id=db.Column(db.Integer,primary_key=True,autoincrement=True) userid=db.Column(db.Integer,db.ForeignKey(‘user.id‘)) tougaoid=db.Column(db.Integer,db.ForeignKey(‘tougao.id‘)) time=db.Column(db.DateTime,default=datetime.now) content=db.Column(db.Text,nullable=False) tougao=db.relationship(‘Tougao‘,backref=db.backref(‘pinglun‘),order_by=time.desc) author=db.relationship(‘User‘,backref=db.backref(‘pinglun‘)) @app.route(‘/pinglun‘,methods=[‘POST‘]) @log def pinglun(): pl=request.form.get(‘pingluntext‘) tougao_id=request.form.get(‘tougaoid‘) user_id=User.query.filter(User.username==session.get(‘user‘)).first().id pinglun=Pinglun(userid=user_id,tougaoid=tougao_id,content=pl) db.session.add(pinglun) db.session.commit() return redirect(url_for(‘digital‘,tougao_id=tougao_id)) @app.route(‘/author/<user_id>‘) def author(user_id): user=User.query.filter(User.id==user_id).first() context={ ‘user‘:user, ‘tougao‘:user.tougao, ‘pinglun‘:user.pinglun } return render_template(‘author1.html‘,**context)
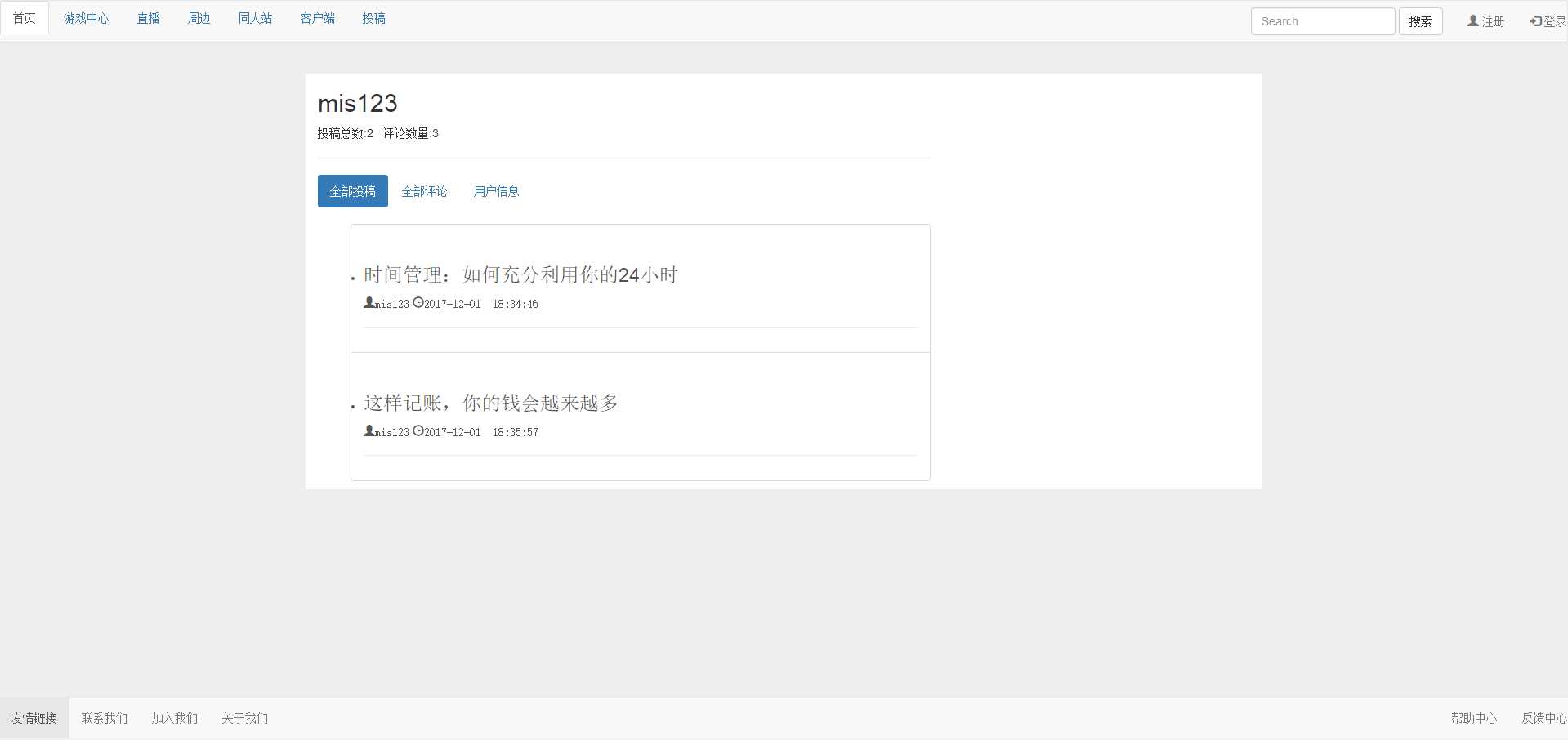
HTML文件(authorbase):
{% extends "base.html" %} {% block head %}{% endblock %} {% block main %} <div class="container"> <div class="row clearfix divcolor"> <div class="col-md-8 column"> <h2>{{ user.username }}</h2> <p>投稿总数:{{ tougao|length }} 评论数量:{{ pinglun|length }}</p> <hr> <ul class="nav nav-pills" role="tablist"> <li class="active"><a href="#">全部投稿</a></li> <li><a href="#">全部评论</a></li> <li><a href="#">用户信息</a></li> </ul> <br> {% block author %}{% endblock %} </div> <div class="col-md-4 column"> </div> </div> </div> {% endblock %}
HTML文件(author1):
{% extends "authorbase.html" %} {% block title %}个人中心{% endblock %} {% block head %}{% endblock %} {% block author %} <div> <ul> {% for tg in tougao %} <a href="{{ url_for(‘digital‘,tougao_id=tg.id) }}" class="list-group-item list-group-item-light"> <li> <div class="page-header"> <h3>{{ tg.title }}</h3> <p><span class="glyphicon glyphicon-user">{{ tg.author.username }}</span> <span class="glyphicon glyphicon-time">{{ tg.time }}</span></p> </div> </li> </a> {% endfor %} </ul> </div> {% endblock %}
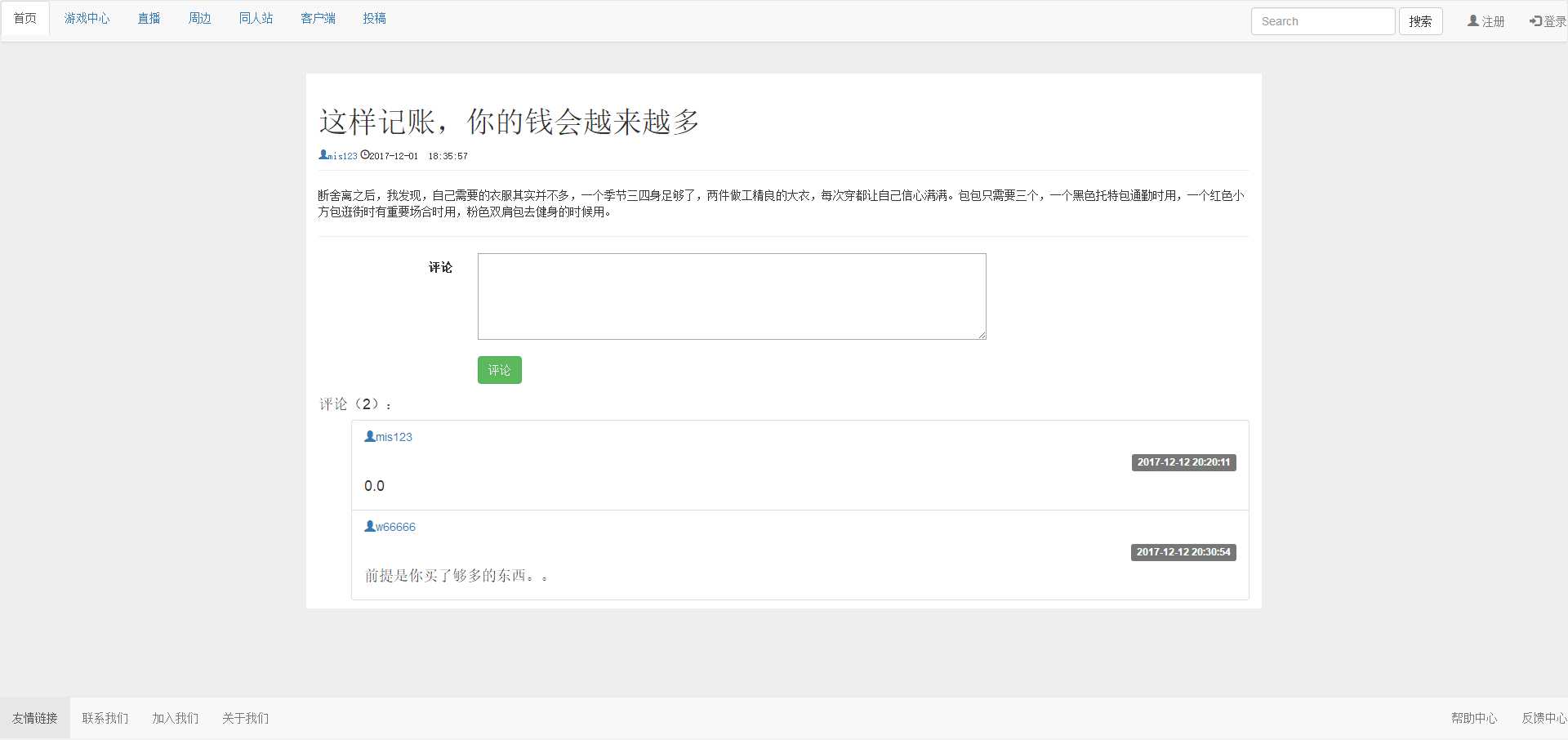
HTML文件(文章详情页):
{% extends "base.html" %} {% block title %}标题{% endblock %} {% block main %} <div class="container"> <div class="row clearfix"> <div class="col-md-12 column divcolor" > <div class="page-header"> <h1> {{ quest.title }} </h1> <small><a href="{{ url_for(‘author‘,user_id=quest.author.id) }}"><span class="glyphicon glyphicon-user">{{ quest.author.username }}</span></a> <span class="glyphicon glyphicon-time">{{ quest.time }}</span></small> </div> <p> {{ quest.content }} </p> <hr> <form class="form-horizontal" role="form" action="{{ url_for(‘pinglun‘) }}" method="post"> <div class="form-group"> <label for="toutaotext" class="col-sm-2 control-label">评论</label> <div class="col-sm-10"> <textarea id="pingluntext" rows="5" cols="100" name="pingluntext"></textarea> <input name="tougaoid" type="hidden" value="{{ quest.id }}" id="tougaoid"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-success">评论</button> </div> </div> </form> <h4>评论({{ quest.pinglun|length }}):</h4> <ul> {% for pl in quest.pinglun %} <li class="list-group-item"> <p><a href="{{ url_for(‘author‘,user_id=pl.author.id) }}"><span class="glyphicon glyphicon-user"></span>{{ pl.author.username }}</a></p> <p class="text-right"><span class="label label-default">{{ pl.time }}</span></p> <h4>{{ pl.content }}</h4> </li> {% endfor %} </ul> </div> </div> </div> {% endblock %}
效果图: