<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <link rel="stylesheet" type="text/css" href="css/reply.css"/> <body> <div id="logo"> <textarea id=‘dt‘></textarea> <p id="pl">留言(0)</p> </div> </body> <script type="text/javascript" src="js/reply.js"></script> </html>
上面是主页代码下面是js
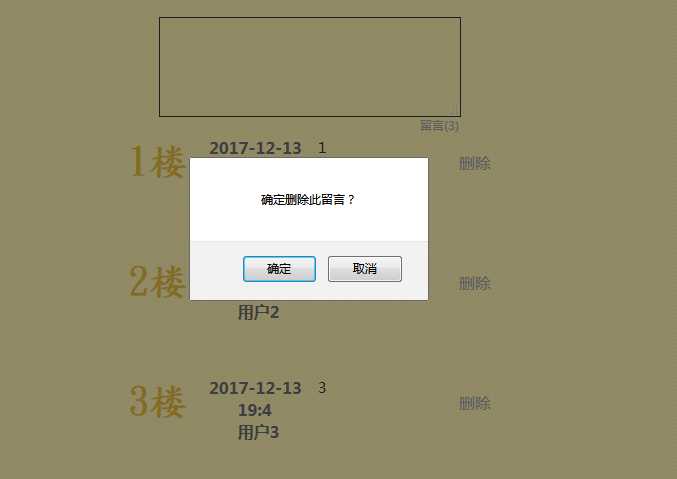
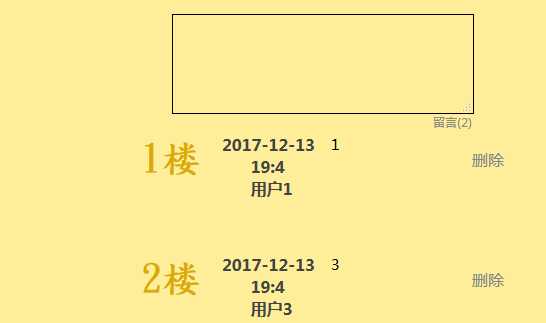
var pl=document.getElementById(‘pl‘); var dt=document.getElementById(‘dt‘); var flag=0//留言个数 var str =date();//当前时间 pl.onclick=function(){ if(dt.value!=""){ //判断用户是否输入内容 flag++; pl.innerHTML="留言("+flag+")"; //留言+1 var log=document.createElement(‘div‘);// 创建div document.body.appendChild(log);// body添加该节点 var building=document.createElement(‘span‘);//创建显示楼层节点 log.appendChild(building); var date=document.createElement(‘span‘);//显示用户节点 log.appendChild(date); var matter=document.createElement(‘span‘);//显示留言内容节点 log.appendChild(matter); var del=document.createElement(‘span‘);//显示删除节点 log.appendChild(del); model(log,building,date,matter,dt,del); //显示div样式 dt.value="";//清空上次留言内容 } else { alert("请输入内容!"); } } function model(log,buiding,date,matter,dt,del){ //新节点的样式 del.style.width="35px"; del.style.height="30px"; del.style.background=""; del.style.float="left"; del.style.marginTop="15px"; del.innerHTML="删除" del.style.color="#888888"; del.style.cursor="pointer"; del.onclick=function(){ //为删除添加事件 if (confirm("确定删除此留言?")){ document.body.removeChild(this.parentNode);//this.parenNode:定位到该节点的父节点div flag--; pl.innerHTML="留言("+flag+")";//留言-- var div=document.body.children; //body的所有节点数 for(var i=div.length-1;i>0;i--)//改变所有孩子节点的第一个子节点的(显示楼层的节点)样式 { div[i].firstChild.innerHTML=i-1+"楼"; } }; } matter.style.width="150px"; matter.style.height="100px"; matter.style.background=""; matter.style.float="left"; matter.style.fontSize="15px" matter.innerHTML="  "+dt.value; buiding.style.width="100px"; buiding.style.height="100px"; buiding.style.background=""; buiding.style.float="left"; buiding.style.fontSize="40px"; buiding.style.fontFamily="DFKai-SB" buiding.style.color="#DDAA00" buiding.style.textAlign="center" buiding.innerHTML=flag+"楼"; buiding.style.fontWeight="bold"; date.style.color="#444444" date.style.width="100px"; date.style.height="100px"; date.style.float="left"; date.style.fontWeight="bold" date.style.background=""; date.innerHTML=str+"<br>"+"      用户"+flag log.style.width="400px"; log.style.height="100px"; log.style.background=""; log.style.marginTop="20px"; } function date(){ //获取当前的年月日返回 var data=new Date(); var str=data.getFullYear()+"-"+Number(data.getMonth()+1) str+="-"+data.getDate()+"<br>      "+data.getHours()+":"+data.getMinutes(); return str; }
*{ margin: 0 auto; background: #FFEE99; } #dt{ border: double 1px#000000; size: a3; width:298px ; height: 98px; color: #000000; } #logo{ background: red; height: 100px; width: 300px; align="center"; margin-top: 20px; } #pl{ float: right; color: #888888; font-size: 12px; cursor:pointer; }
运行截图