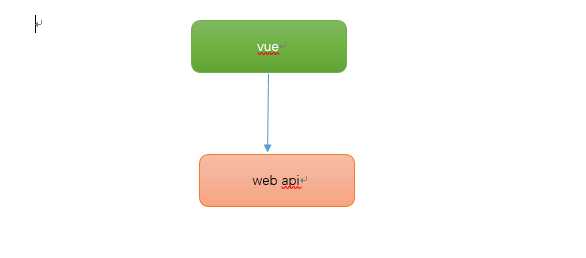
架构
服务端采用 dotnet core webapi
前端采用: Vue + router +elementUI+axios

问题
使用前后端完全分离的架构,首先遇到的问题肯定是跨域访问。前后端可能不在同个server上,即使前后端处在同个server上,由于前后端完全分离,
前后端使用的端口号也可能是不一样的,所以必须解决跨域访问。
具体实现
服务端
服务端使用的dotnetcore +webapi架构,支持cors非常简单,只要引入Microsoft.AspNetCore.Cors 组件,所有问题就迎刃而解了。具体实现如下:
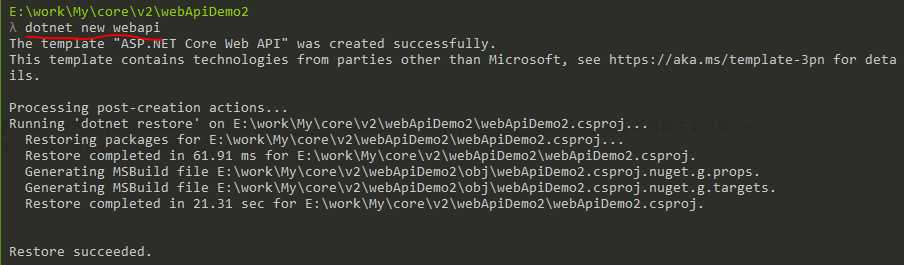
创建 wepapi项目
l Dotnet new webapi

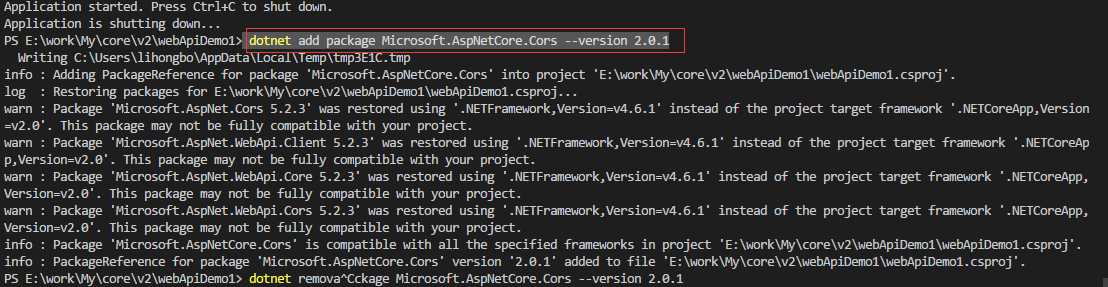
l 引入 cors组件
dotnet add package Microsoft.AspNetCore.Cors --version 2.0.1

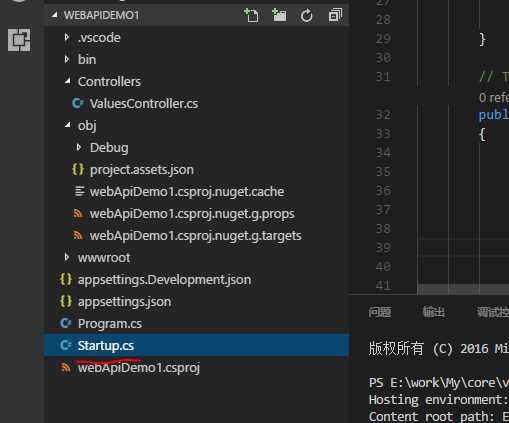
l 服务端目录结构

l 添加 cors服务
public void ConfigureServices(IServiceCollection services) { services.AddMvc(); //添加cors 服务 services.AddCors(); }
l 设定header original
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } //设定header original app.UseCors(builder => builder.WithOrigins("http://localhost:8081") ); app.UseMvc(); }
l 修改controller的 get 方法
namespace webApiDemo1.Controllers { [Route("api/[controller]")] public class ValuesController : Controller { // GET api/values [HttpGet] public IEnumerable<string> Get() { return new string[] { DateTime.Now.ToString() }; } } }
l 编译与运行 webapi
dotnet run

至此 服务端的所有工作都已完成,测试

客户端
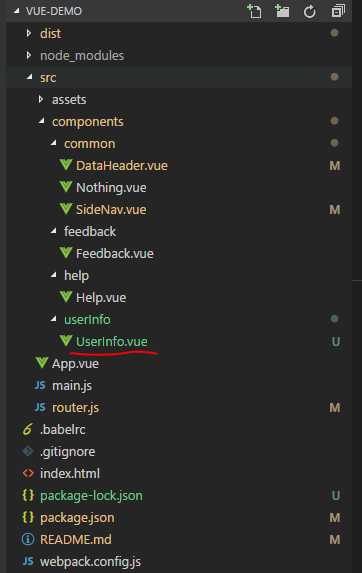
目录结构

搭建webpack 下Vue + router +elementUI
如果不清楚如何搭建 vue+router+elementUI ,请自行度娘。
引入axios 组件
npm install axios
创建单页组件UserInfo.vue
<template> <div class="userList"> <el-button type="primary" @click="handleClick">获取服务端时间</el-button> <p>call from server:{{msg}}</p> </div> </template>
<script> import axios from ‘axios‘; export default{ data(){ return { msg:"" } }, methods: { handleClick(evt) { let _self=this; axios.get(‘http://localhost:5000/api/Values‘) .then(function (response) { //debugger; console.log(response); _self.msg=response.data; }) .catch(function (error) { console.log(error); }); } } } </script>
<style scoped> .userList { padding-top: 10px; } </style>
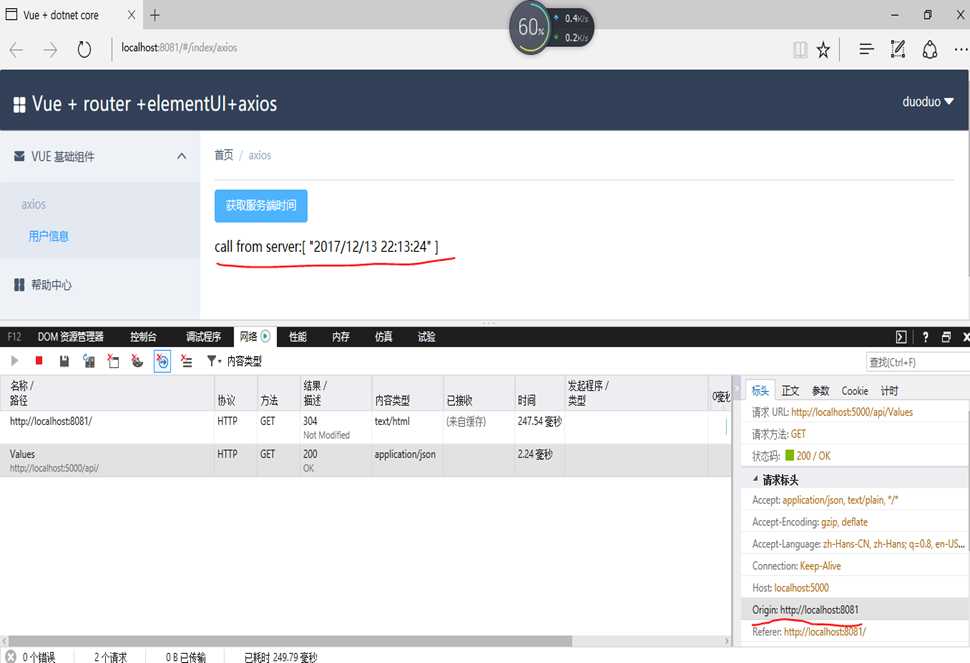
运行效果
npm run dev

注意:response的 original ,这可是cors的关键所在
本文vue+elementUI+router 参考了monster1935.github.io 代码,再次感谢作者。
