本文同时发表在https://github.com/zhangyachen/zhangyachen.github.io/issues/41
为什么要有em
为了弹性布局。更准确的说是界面元素根据浏览器字体大小而进行整体缩放。
用户可以根据他们的需要而调整浏览器字体大小,例如有的人视力不好,可能需要改变浏览器的默认字体大小。

这时,我们希望页面元素的宽度、外边距、内边距等尺寸元素也会根据字体大小而进行成比例的缩放,这时我们需要使用em单位而不是px单位,因为px单位是固定的,一旦赋值元素的尺寸就不会变化。
em和px的转换
em单位是相对于_使用em单位的元素_的字体大小。即1em总是等于当前使用em元素的字体大小。
如果当前使用em的元素没有设置字体大小,例如:
<body>
<div id="father">
......
</div>
</body>body{
font-size:20px;
}
#father{
width:20em;
border:1px solid red;
}根据1em总是等于当前使用em元素的字体大小,当前元素的字体大小是从body继承来的20px,所以1em=20px。继而算出width等于20*20=400px。

但是如果当前使用em的元素设置了字体大小,还是上面的例子,只不过加了font-size的设置:
body{
font-size:20px;
}
#father{
font-size:2em;
width:20em;
border:1px solid red;
}当前元素的font-size等于2em,在这种情况下,元素本身的font-size=父元素的font-size乘以em值,
即20*2=40px。
再根据1em总是等于当前使用em元素的字体大小,当前元素的字体大小是40px,所以1em=40px。继而算出width等于20*40=800px。

总之:先找到计算出当前元素的font-size值。如果当前元素的font-size也使用了em单位,那么当前元素的font-size=父元素的font-size*font-size的em值。
em的应用场景
em可以设置在margin、padding、width、height等值上。
我们查看本页面的css源码,搜索em:

rem单位
也是一种字体单位,类似于em,但是rem转化为像素的大小取决于页根元素的字体大小,即 html 元素的字体大小。
为什么使用rem单位
使用em时,我们需要知道使用em元素的字体大小。如果本身没有设置,我们需要依据继承性寻找父元素的字体大小甚至是爷爷级元素的字体大小,很繁琐。但是rem单位只需知道html元素的字体大小即可,html元素的字体大小相当于唯一的标杆。
rem和px的转换
根元素字体大小乘以你 rem 值就是px值。
<body>
<div id="father">
......
</div>
</body>html{
font-size:20px;
}
#father{
font-size:1.5rem;
width:20em;
border:1px solid red;
}此时#father元素的font-size为20_1.5=30px。width为20_20=400px。
一定是依据html的字体大小,不是body的字体大小。

试验此代码时还发现谷歌浏览器的最小字体是12px,即使字体设置为10px也会被强制设置成12px。o(╯□╰)o
css 其他字体单位
- vh和vw
vw = view width
vh = view height
vh等于viewport高度的1/100。例如,如果浏览器的高是900px,1vh求得的值为9px。
vw同理。
注意这里的viewport指的是浏览器内部的可视区域大小,不包含任务栏标题栏以及底部工具栏的浏览器区域大小。
如果想做一个占满高度的区域:
.slide {
height: 100vh;
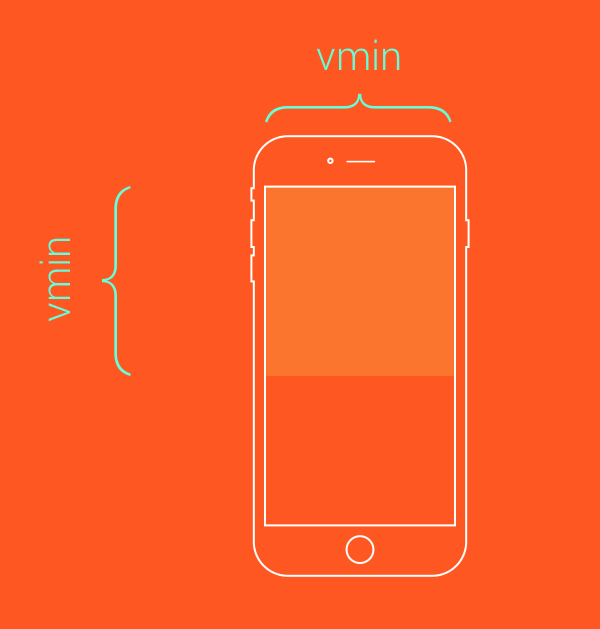
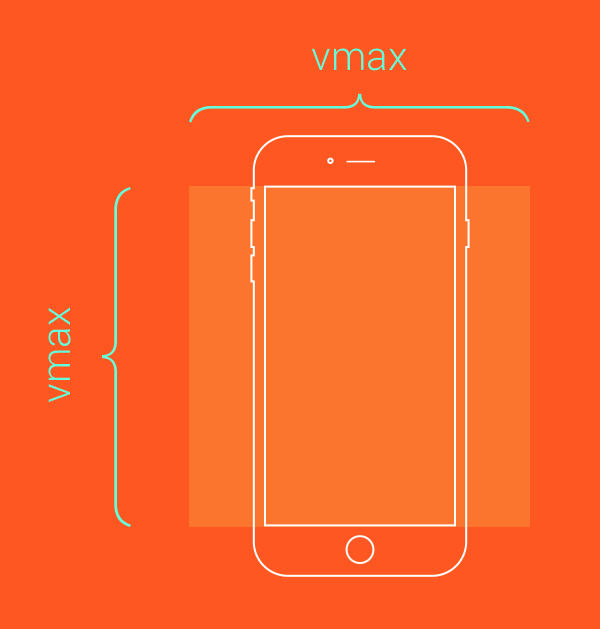
}- vmin 和 vmax
vmin和vmax与宽度和高度的最大值或最小值有关,取决于哪个更大和更小。例如,如果浏览器设置为1100px宽、700px高,1vmin会是7px,1vmax为11px。然而,如果宽度设置为800px,高度设置为1080px,1vmin将会等于8px而1vmax将会是10.8px。
所以你什么时候可能用到这些值?
设想你需要一个总是在屏幕上可见的元素。使用高度和宽度设置为低于100的vmin值将可以实现这个效果。例如,一个正方形的元素总是至少接触屏幕的两条边可能是这样定义的:
.box {
height: 100vmin;
width: 100vmin;
}
如果你需要一个总是覆盖可视窗口的正方形(一直接触屏幕的四条边),使用相同的规则只是把单位换成vmax。
.box {
height: 100vmax;
width: 100vmax;
}
- ex 和 ch
ex 和 ch 单位基于字体的度量单位,依赖于设定的字体。
ch:给定字体的数字“0”的宽度
ex:当前字体的x-height或者一个em的一半。给定的字体的x-height是指那个字体的小写x的高度。通常,这是这个字体的中间的标志。不同字体ex的值可能不同,因为不同字体中x的高度可能不同。但是许多用户代理的做法是:取em的值,再取其一半用作ex的值,因为大多数字体都没有内置ex的高度值,而且计算这个值相当的困难。由于大多数字体的小写字母都是相应大写字母高度的一半,所以可以方便的假设上述情况。

兼容性:http://caniuse.com/ 搜索上面的单位即可。
参考资料:http://www.w3cplus.com/css/px-to-em
http://webdesign.tutsplus.com/zh-hans/tutorials/comprehensive-guide-when-to-use-em-vs-rem--cms-23984
http://www.w3cplus.com/css/7-css-units-you-might-not-know-about.html
http://www.zhangxinxu.com/wordpress/2012/09/new-viewport-relative-units-vw-vh-vm-vmin/
