C#使用splitContainer控件制作收缩展开面板
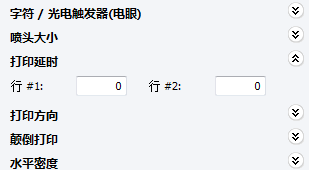
附Squid Ink公司软件的界面效果:

先说GroupBox这个控件,这个基本上能实现面板伸缩和扩展的功能,但是个人感觉GroupBox其本身那个框让人感觉不是很爽,再加上我想在点击处加上伸缩和展开的图标,并且鼠标放在点击处会变成手型(GroupBox的话鼠标放在整个控件都会变成手型,不只是标题处),于是就没深究这个框到底能不能去掉。
再去网上搜了一下SplitContainer这个控件的用法,这个控件总共有两个面板,网上很多人用这个控件都是采用点击第一个面板,隐藏第二个面板的方法:
- private void SplitContainer_Panel1_MouseClick(object sender, MouseEventArgs e)
- {
- int i;
- SplitterPanel splitPanel = (SplitterPanel)sender;
- for (i = 0; i < 10; i++)
- if (splitContainers[i].Panel1 == splitPanel)
- break;
- splitContainers[i].Panel2Collapsed = !splitContainers[i].Panel2Collapsed;
- }
首先在第一个面板上面添加鼠标点击事件,用点击的方法将第二个面板伸缩和展开,由于监听的是第一个面板,而第二个面板隐藏需要SplitContainer需要整个控件的变量,所以我把所有Form里面的SplitContainer都添加到splitContainers这个数组里面。如果只有一个SplitContainer控件需要隐藏的话,那么这个功能基本上就能实现了,但是如果有多个面板需要隐藏的话,这个方法的排版会很麻烦,因为第二个面板只是隐藏,不是消失,第二个面板位置跟上去的话会出现控件的覆盖问题。如果有朋友解决了这个问题的话,可以指点我一下。
本来是山穷水尽了,一个意外的想法突然出现在脑海中。其实我一直是抓着SplitContainer这个控件的面板隐藏功能不放,换一种思路,我们可以像GroupBox一样,直接设置SplitContainer控件的大小:
- private void SplitContainer_Panel1_MouseClick(object sender, MouseEventArgs e)
- {
- int i;
- SplitterPanel splitPanel = (SplitterPanel)sender;
- for (i = 0; i < 10; i++)
- if (splitContainers[i].Panel1 == splitPanel)
- break;
- //splitContainers[i].Panel2Collapsed = !splitContainers[i].Panel2Collapsed;
- if (splitContainers[i].Size.Height <= 50)
- {
- splitContainers[i].Size = containerSizes[i];
- splitContainers[i].Panel1.BackgroundImage = global::inkjet.Properties.Resources.展开;
- }
- else
- {
- splitContainers[i].Size = new Size(splitContainers[i].Size.Width, 20);
- splitContainers[i].Panel1.BackgroundImage = global::inkjet.Properties.Resources.收缩;
- }
- }
事实证明,重新设置SplitContainer的大小之后,再修改下面的SplitContainer控件的位置能很好地满足我的需求。后来我发现,将所有的SplitContainer控件放到FlowLayoutPanel里面,在修改SplitContainer控件大小之后,无需修改位置就能解决这个问题。
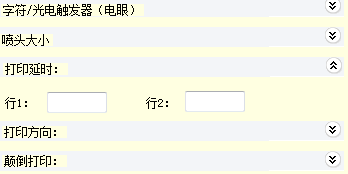
附 效果图:

当然界面的颜色还需完善,展开和收缩的图标是从Squid Ink公司的软件截图而来。但是已经能满足这款软件的需求,如果路过的朋友有更好的方法的话,欢迎指点。
