通常我们需要下载某个图片,可以直接通过a标签的 sr c指向需要下载的图片地址,并为a标签添加 download 属性即可
<a :href=‘recodeurl‘ class=‘test‘ download="img">下载二维码</a>
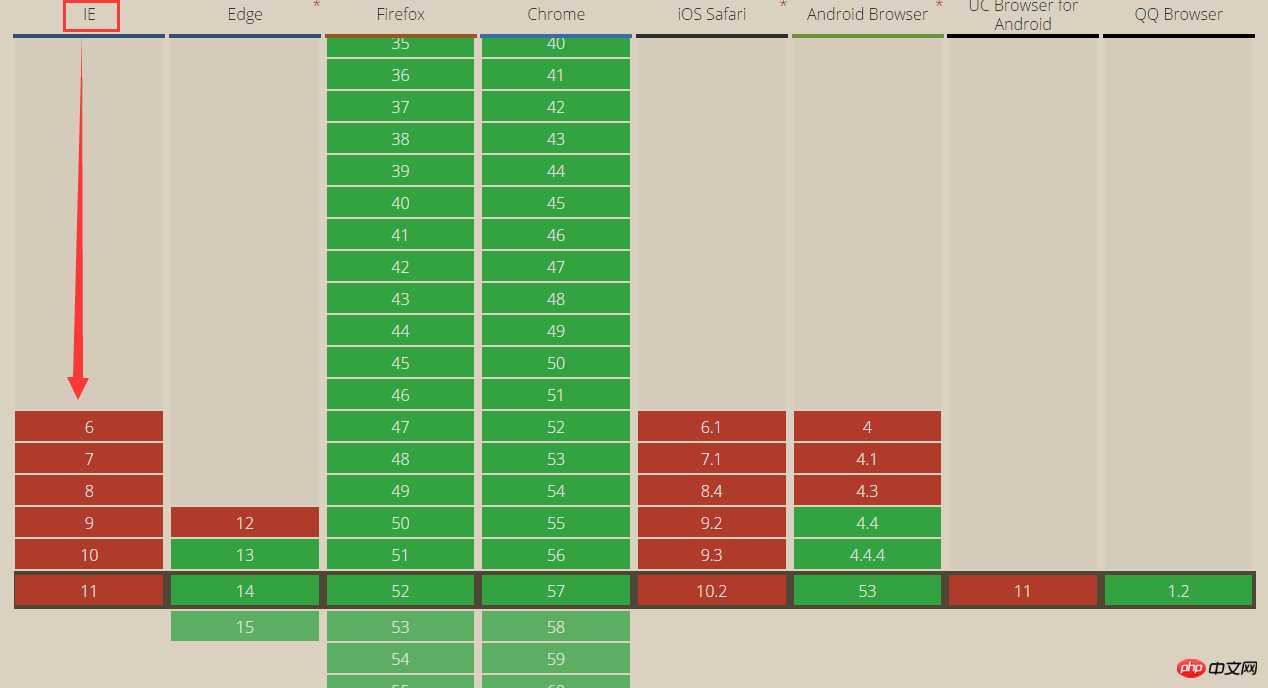
但 download 的兼容性问题也是很明显的,由下图可知,ie浏览器完全不支持该属性
so 我们只能通过js来寻求解决办法,来达到对图片下载的完美支持
$(function () {
(function () {
var img_src = $(‘.qr_img‘)[0].src;
// 如果是ie浏览器
if (browserIsIe()) {
$(‘.down_qr‘).on(‘click‘, function () {
DownLoadReportIMG(img_src);
});
} else {
$(‘.down_qr‘).attr(‘download‘, img_src);
$(‘.down_qr‘).attr(‘href‘, img_src);
$(‘.sutmit_btn‘).on(‘click‘, function () {
$(‘.down_qr‘).attr(‘download‘, img_src);
$(‘.down_qr‘).attr(‘href‘, img_src);
});
}
})();
});
function DownLoadReportIMG(imgPathURL) {
// 如果隐藏IFRAME不存在,则添加
if (!document.getElementById("IframeReportImg"))
$(‘<iframe style="display:none;" id="IframeReportImg" name="IframeReportImg" onload="DoSaveAsIMG();" width="0" height="0" src="about:blank"></iframe>‘).appendTo("body");
if (document.all.IframeReportImg.src != imgPathURL) {
// 加载图片
document.all.IframeReportImg.src = imgPathURL;
}
else {
DoSaveAsIMG();
}
}
// 图片另存为
function DoSaveAsIMG() {
if (document.all.IframeReportImg.src != "about:blank")
window.frames["IframeReportImg"].document.execCommand("SaveAs");
}
// 判断是否为ie浏览器
function browserIsIe() {
if (!!window.ActiveXObject || "ActiveXObject" in window) {
return true;
}
else {
return false;
}
}
来看看效果:
当点击下载按钮的时候,就会弹出保存窗口了,似乎问题问题已经解决了,其实还差一步,现在我们为了减少图片请求,将图片格式进行base64编码来达到加载优化,但这时再进行下载的话,图片保存格式就出现问题了,似乎浏览器并不能直接保存为jpg/png等格式。
接下来我们需要对base64位格式的图片地址进行解码,可以直接调用window.atob()方法来处理(相关链接:https://developer.mozilla.org/zh-CN/docs/Web/API/WindowBase64/atob)
具体方法:
/**
* base64转Blob
* @param code:需要解码的base图片地址
* @returns {*}
*/
function base64Img2Blob(code) {
var parts = code.split(‘;base64,‘);
var contentType = parts[0].split(‘:‘)[1];
var raw = window.atob(parts[1]);
var rawLength = raw.length;
var uInt8Array = new Uint8Array(rawLength);
for (var i = 0; i < rawLength; ++i) {
uInt8Array[i] = raw.charCodeAt(i);
}
return new Blob([uInt8Array], {type: contentType});
}
到这里,我们只要对图片地址是否进行过base64位编码进行分别处理就可以了,它们下载方法也各不相同:
if (img_src.indexOf(‘data:image‘) > -1) {
var blob = base64Img2Blob(img_src);
window.navigator.msSaveBlob(blob, "下载.png");
} else {
DownLoadReportIMG(img_src);
}
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片下载</title>
<style>
img {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<a class="down_qr">Click Me!</a>
<!--<img class="qr_img" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACIAAAAiCAYAAAA6RwvCAAABS2lUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4KPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNS42LWMxMzggNzkuMTU5ODI0LCAyMDE2LzA5LzE0LTAxOjA5OjAxICAgICAgICAiPgogPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4KICA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIi8+CiA8L3JkZjpSREY+CjwveDp4bXBtZXRhPgo8P3hwYWNrZXQgZW5kPSJyIj8+IEmuOgAAAaRJREFUWIXtl78vQ1EUxz8VvxsvFgkRCwvrGwyMEv4HweiPMHQQiRj9BRaroSM7JiySlkEMJoMg0RC0hndf3d6e3ntbfUXyvsnJu/e88z39vnPad08hRQo7MqbjefN8AdgDJiy8MrADbABXwBMwC6wp/6iFWwK2gly47RJyB4zb9VcTZoGKluseGPHhBrkwqzu6haBYRJ1IDRVgUPDHIprmdlkIHcW/FjLQdhW0JqS37Sr4Q62RfjUSMsCwWgdJCJEqUlTXimZl4EHZrbp/7ck1DeDSR8iKlrARisCyWh8p8+UWgFXTKbXmDJhxJNOx9ANuFVJFDrGXth227yNkqJUnahJ155HUmrkOCKmDVJGQ6AtlK21BxUHUyrzGl/YXlvuAPAYUgGmPh7gBpqgdA/DdB7mw5rOl1sQiXEf5pIfYGCVXQFKv+Bdj/+4i+L7im8WHtj4BPn9LiI55n6BOnL6HwLErKKmKvGnrRaIp34qkKvJq7PtaEfKorq6jXBoDGqHfFSC1Zh3YBcYsvCLRkQ/fI0CMPLV/Fw6MXKdAj0tYihQmvgBpknqY5RjBdAAAAABJRU5ErkJggg==">-->
<img class="qr_img" src="下载.jpg" download=""/>
</body>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>
$(function () {
(function () {
var img_src = $(‘.qr_img‘)[0].src;
// 如果是ie浏览器
if (browserIsIe()) {
$(‘.down_qr‘).on(‘click‘, function () {
if (img_src.indexOf(‘data:image‘) > -1) {
var blob = base64Img2Blob(img_src);
window.navigator.msSaveBlob(blob, "下载.png");
} else {
DownLoadReportIMG(img_src);
}
});
} else {
$(‘.down_qr‘).attr(‘download‘, img_src);
$(‘.down_qr‘).attr(‘href‘, img_src);
$(‘.sutmit_btn‘).on(‘click‘, function () {
$(‘.down_qr‘).attr(‘download‘, img_src);
$(‘.down_qr‘).attr(‘href‘, img_src);
});
}
})();
});
/**
* base64转Blob
* @param code:需要解码的base图片地址
* @returns {*}
*/
function base64Img2Blob(code) {
var parts = code.split(‘;base64,‘);
var contentType = parts[0].split(‘:‘)[1];
var raw = window.atob(parts[1]);
var rawLength = raw.length;
var uInt8Array = new Uint8Array(rawLength);
for (var i = 0; i < rawLength; ++i) {
uInt8Array[i] = raw.charCodeAt(i);
}
return new Blob([uInt8Array], {type: contentType});
}
function DownLoadReportIMG(imgPathURL) {
// 如果隐藏IFRAME不存在,则添加
if (!document.getElementById("IframeReportImg"))
$(‘<iframe style="display:none;" id="IframeReportImg" name="IframeReportImg" onload="DoSaveAsIMG();" width="0" height="0" src="about:blank"></iframe>‘).appendTo("body");
if (document.all.IframeReportImg.src != imgPathURL) {
// 加载图片
document.all.IframeReportImg.src = imgPathURL;
}
else {
DoSaveAsIMG();
}
}
// 图片另存为
function DoSaveAsIMG() {
if (document.all.IframeReportImg.src != "about:blank")
window.frames["IframeReportImg"].document.execCommand("SaveAs");
}
// 判断是否为ie浏览器
function browserIsIe() {
if (!!window.ActiveXObject || "ActiveXObject" in window) {
return true;
}
else {
return false;
}
}
</script>
</html>
如果在测试中遇到问题,欢迎指出