首先介绍两种定位元素的工具,appium自带的 Inspector 和 android SDK自带的 uiautomatorviewer
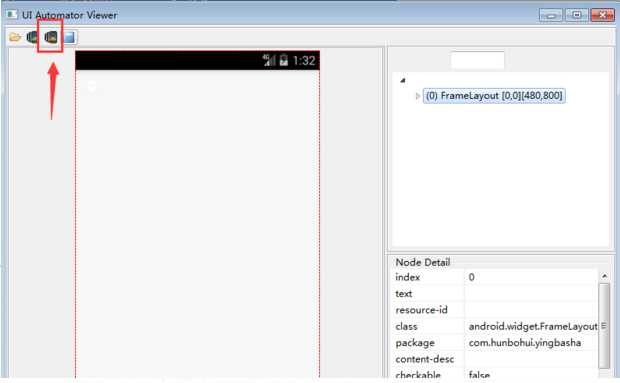
1、UIAutomator Viewer比较简单,在模拟器打开app后,打开它,选择

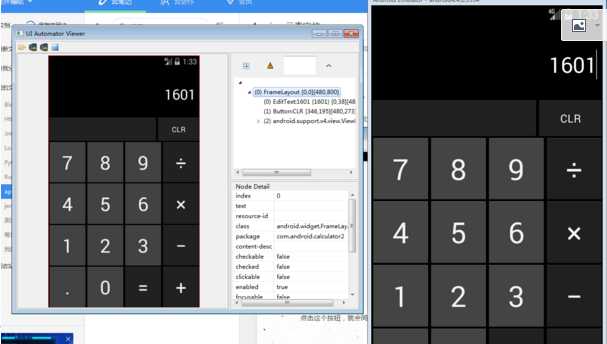
点击这个按钮,就会同步模拟器或真机界面

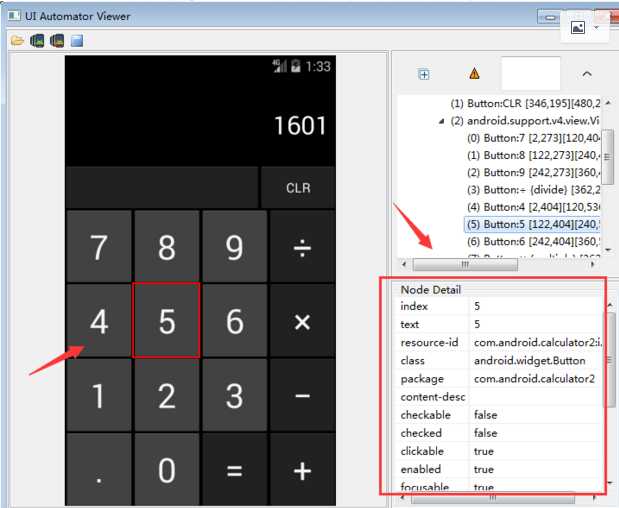
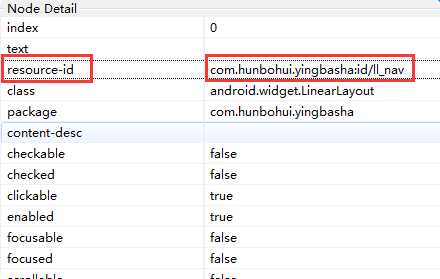
点击页面中的元素,在右下角会显示该元素的一些信息

2、Inspector(android)
使用inspector就比较麻烦了,先设置appium
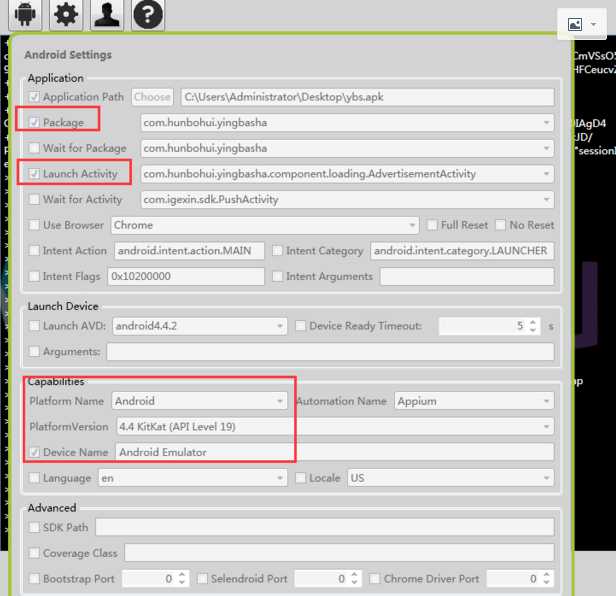
①首先是android setting

第一次设置的时候 package和launch activity是没有选择项的可以为空,填入Application path
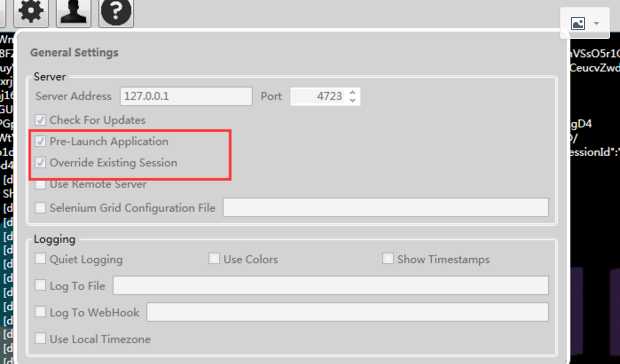
②general settings中勾选下面这两项

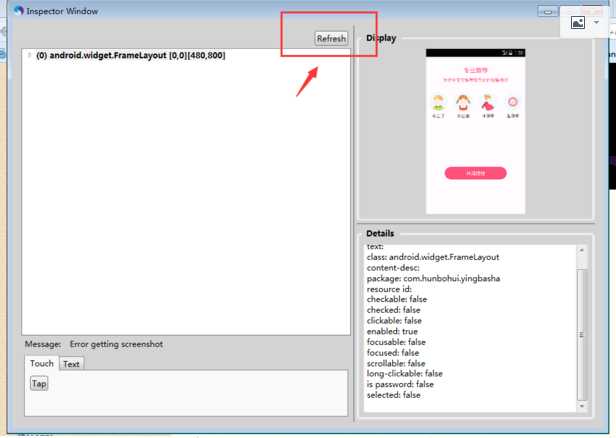
③启动appium 就会发现会自动安装apk,然后点击appium中的搜索按钮,弹出inspector window,点击refresh,刷新出同步页面,在右下角也会显示出元素信息

如果出现错误,记得查看appium 日志排查
元素定位方式:
①by_id

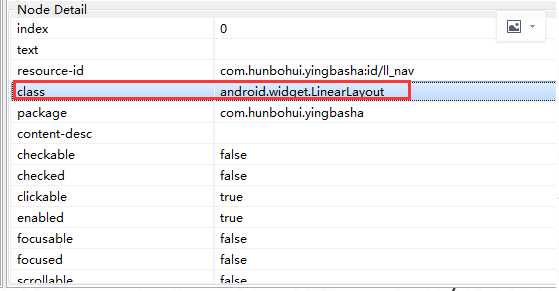
②by_class_name

③by_name
如果要定位的控件是有文字的,可以直接尝试by_name,或者如果上图中的text后面是有值的话 也可以用by_name
④by_link_text
如果是herf 链接标签的 可以直接尝试用link定位,但是只适用于webview,跟web自动化的是一致的
⑤by_xpath
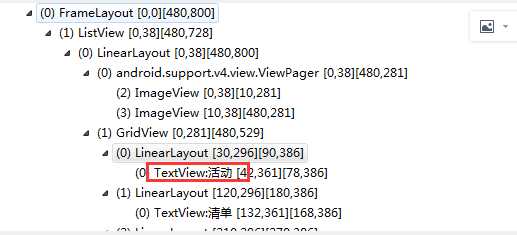
如下图,定位活动按钮

FrameLayout/ListView/LinearLayout/GridView/LinearLayout[1] 这是xpath的绝对路径
xpath可以这样写
第一种,利用元素属性
//android.widget.TextView[contains(@text, ‘活动‘)]
第二种,基本就是看元素路径了,利用index
//android.widget.ListView[0]/android.widget.LinearLayout[0]/android.widget.GridView/android.widget.LinearLayout[0]/android.widget.TextView
一层层向下分析,如果出现相同class则根据index来定位,跟web中的xpath相同
