最近在调用HTML canvas的getContext("2d")的方法时,发现使用js的document.createElement("canvas")构造的canvas可以直接调用,而使用jQuery constructor $("<canvas>")构造出来的canvas需要canvas[0].getContext("2d")来调用
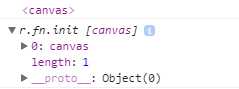
了解了一下HTML element和js/jQuery object的一些区别,原来发现使用document.createElement构造的是DOM element,ex:<div>, <a> 但是使用jQuery constructor构造的是一个新的object(container),看成一个array,array里包含了element,下面是console.log()得到两者的区别:

发现自己好多都是直接Hack拿来用,有些地方都没整明白,还有很多需要学习的地方
参考:
https://www.quora.com/What-is-the-difference-between-a-raw-DOM-element-and-a-JavaScript-jQuery-object
https://stackoverflow.com/questions/6942193/whats-the-difference-between-a-jquery-object-and-a-dom-element-difference-betw
