2017-12-14 17:14:22
块元素
典型代表,Div,h1-h6,p,ul,li
特点: ★独占一行
★可以设置宽高
★ 嵌套(包含)下,子块元素宽度(没有定义情况下)和父块元素宽度默认一致。
行内元素
典型代表 span ,a, ,strong , em, del, ins
特点:★在一行上显示
★不能直接设置宽高
★元素的宽和高就是内容撑开的宽高。
行内块元素(内联元素)
典型代表 input img
特点:★在一行上显示
★可以设置宽高
行内元素和块元素的相互转换:
块元素转行内元素 display:inline; 转化为行内元素之后就不能够定义宽高
行内元素转块元素 display:block; 转化为块元素就可以定义宽高
块和行内元素转行内块元素 display:inline-block;

 可以使用none去掉链接下面默认的下划线。
可以使用none去掉链接下面默认的下划线。


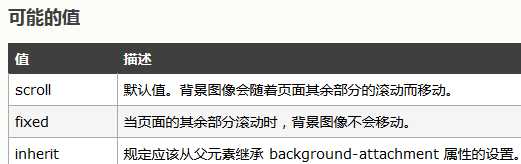
background-attachment