1.mocha是什么
mocha是一款流行的额JavaScript测试框架。
2.mocha的基本用法
1.使用npm 安装mocha包,我并没有选择全局安装。只是在mocha的文件夹里的Package.json添加mocha的依赖。
如下图
{ "name": "mocha-test", "version": "0.0.1", "dependencies": { "koa": "2.4.1", "supertest": "3.0.0", "mocha": "3.0.2" }, "scripts": { "test": "mocha" }, "exclude": [ "node_modules" ], "keywords": [ "test", "mocha" ] }
2.mocha的测试写法
const assert = require(‘assert‘); const sum = require(‘../hello‘); describe(‘测试HELLO.JS‘,() =>{ describe(‘测试SUM函数‘,() =>{ before(function () { console.log(‘before:‘); }); after(function () { console.log(‘after.‘); }); beforeEach(function () { console.log(‘ beforeEach:‘); }); afterEach(function () { console.log(‘ afterEach.‘); }); it(‘sum() should return 0‘,() =>{ assert.strictEqual(sum(),0); }) it(‘sum(1) should return 1‘,() =>{ assert.strictEqual(sum(1),1); }) it(‘sum(1,2) should return 3‘,() =>{ assert.strictEqual(sum(1,2),3); }) it(‘sum(1,2,3) should return 6‘,() =>{ assert.strictEqual(sum(1,2,3),6); }) }) })
首先 mocha必须要有断言模块。图中的assert是node.js自带的。简单来说断言对传入数据做一些比较操作的类。
describe函数的两个参数分别是测试的描述以及测试的代码区域。describe可以嵌套describe函数。可以在层次结构上更好的描述测试逻辑。
it函数式才是真正运行测试的函数。第一个参数仍然是测试的描述,第二个参数是一个函数。里面放的就是要测试的内容。
这些都是廖雪峰老师教程里的例子。具体的源码和教程可以去看。在此只是做一个学习笔记。对自己的总结。
3.mocha如何启动测试
在廖雪峰老师的教程中有三种方法。我在实际尝试时。第一种方法没有用处。
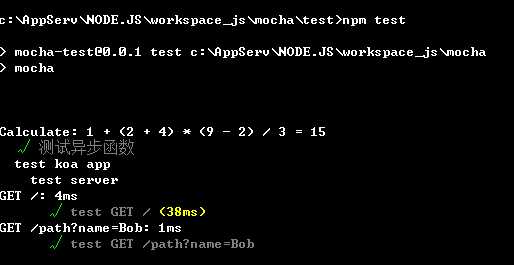
我用的第一种方法是向package.json文件里添加“script”:{"test": "mocha"}。然后命令行切换到测试文件的目录下输入npm test即可。
如图

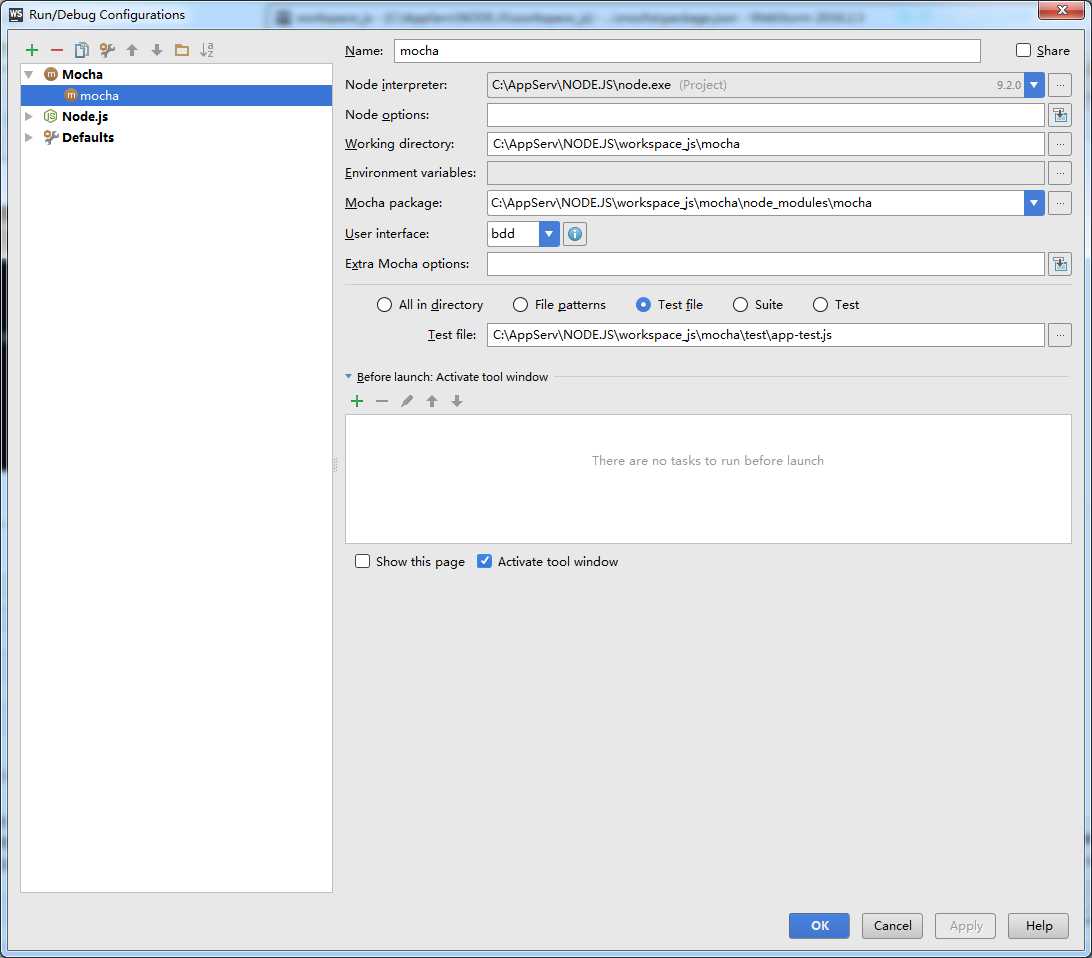
第二种方法是在webstorm上添加mocha依赖。(只是因为我用的webstorm,廖雪峰老师用的vscode)
直接放图吧

可以直接在IDE中一键测试。十分方便
3.引发出的一些问题与解答
在廖雪峰老师的教程中会有这样的代码
let expression = await fs.readFile(‘./data.txt‘, ‘utf-8‘);
实际上如果你这么写的话 编辑器会直接报错。要求你必须加入回调函数。并且这么写await是不能起到应有的作用的。
因为fs.readFile是一个异步函数。没有返回的值。
await 后面必须是一个promise对象。
所以我们必须改写这个函数
let readFile = (path,format) =>{ return new Promise(resolve,reject) =>{ fs.readFile(path,format,(err,data) =>{ if(err) reject (err); resolve(data); }) } }
放上完整代码
var readFile = function (fileName,format) { return new Promise((resolve, reject) =>{ fs.readFile(fileName,format,(err,data) =>{ if(err) reject (err); resolve(data); }) }) }; const fs = require(‘fs‘); module.exports = async () =>{ let expression = await readFile(__dirname+‘/data.txt‘,‘utf-8‘); let fn = new Function(‘return ‘+ expression); let r = fn(); console.log(`Calculate: ${expression} = ${r}`); return r; }
另外还有一个问题就是。在fs.readFile的第一个参数path中使用相对路径会出现读取不到的错误。是因为此参数里默认的当前路径有误。最好使用绝对路径。或者__dirname+’...‘的形式。
4.最后
由于异步测试和HTTP测试在教程中讲的较为简短。
所以并没有太多值得写出来的东西。
因为刚接触这些新东西。新框架。
很多API都不了解。也不会用。不懂得框架的设计思想。
所以只能等以后使用这些框架做一些具体的实例时。才有更多的发现以及感悟。
今天就先到这把。
