ScrollViewer自定义样式
ScrollViewer在各种列表、集合控件中广泛使用的基础组建,先看看效果图:

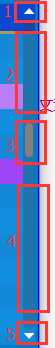
如上图,ScrollViewer简单来说分两部分,一个横向的滚动条,一个垂直滚动条,两个样式、模板、功能都基本一样,他们都是ScrollBar。以垂直滚动条为例,分解一下,分解图:

- 1:向上滑动的按钮,用RepeatButton实现功能;
- 2:上部分滑块,功能同1,也是一个RepeatButton来实现的;
- 3:中间可拖动滑块,用一个Thumb来实现;
- 4:下部分滑块,和5功能一样,向下滑动,用一个RepeatButton来实现;
- 5:向下滑动的按钮,用RepeatButton实现功能;
上面实现的是一个标准的垂直滑动条ScrollBar组成,实际可用根据需求定制,实现不同效果的滑动效果。以上各部分的样式代码:
<Style x:Key="ScrollBarButton" TargetType="{x:Type RepeatButton}">
<Setter Property="Background" Value="Transparent"></Setter>
<Setter Property="Foreground" Value="{StaticResource TextForeground}"></Setter>
<Setter Property="VerticalAlignment" Value="Center"></Setter>
<Setter Property="HorizontalAlignment" Value="Center"></Setter>
<Setter Property="Width" Value="auto"></Setter>
<Setter Property="Height" Value="auto"></Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RepeatButton}">
<TextBlock x:Name="FIcon" FontSize="12" Text="{TemplateBinding local:ControlAttachProperty.FIcon}" Margin="1"
Style="{StaticResource FIcon}" />
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Foreground" Value="{StaticResource MouseOverForeground}" TargetName="FIcon"/>
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Foreground" Value="{StaticResource PressedForeground}" TargetName="FIcon"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Opacity" Value="0.5" TargetName="FIcon"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!--滚动条滑块两边按钮样式-->
<Style x:Key="ScrollBarTrackButton" TargetType="{x:Type RepeatButton}">
<Setter Property="Background" Value="Transparent"></Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RepeatButton}">
<Border Background="Transparent"></Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!--滚动条滑块样式-->
<ControlTemplate x:Key="ThumbTemplate" TargetType="Thumb">
<Grid>
<Border x:Name="Bg" CornerRadius="4" Margin="2" SnapsToDevicePixels="True" Background="{StaticResource ScrollBarForeround}">
<!--<Border.Background>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="#C7C0C0" Offset="0.15"/>
<GradientStop Color="#AFA9A9" Offset=".5"/>
<GradientStop Color="#989494" Offset=".5"/>
<GradientStop Color="#858585" Offset="1"/>
</LinearGradientBrush>
</Border.Background>-->
</Border>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="{StaticResource MouseOverForeground}" TargetName="Bg"></Setter>
</Trigger>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="Opacity" Value="0.5" TargetName="Bg"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<!--水平滚滚动条模板-->
<ControlTemplate x:Key="HorizontalScrollBar" TargetType="{x:Type ScrollBar}">
<Grid x:Name="HorizontalRoot" Height="{TemplateBinding Height}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<!--外部背景,好像不用更好看-->
<!--<Border x:Name="Bg" Grid.Column="0" Grid.ColumnSpan="3" CornerRadius="0" Opacity="0" Background="#858585"/>-->
<!--内部背景-->
<Border x:Name="BgInner" Grid.Column="1" Margin="0" SnapsToDevicePixels="True" Opacity="0.3" CornerRadius="6" Background="{StaticResource ScrollBarBackground}"/>
<!--左按钮-->
<Border Grid.Column="0" VerticalAlignment="Center" HorizontalAlignment="Center">
<RepeatButton local:ControlAttachProperty.FIcon="" Style="{StaticResource ScrollBarButton}" x:Name="HorizontalSmallDecrease"
IsTabStop="False" Interval="50" Margin="0,1,0,0" Command="ScrollBar.LineLeftCommand"/>
</Border>
<!--中间滑动区域-->
<Track x:Name="PART_Track" IsDirectionReversed="False" Grid.Column="1">
<!--左滑块-->
<Track.DecreaseRepeatButton>
<RepeatButton x:Name="HorizontalLargeDecrease" Command="ScrollBar.PageLeftCommand"
IsTabStop="False" Interval="50" Style="{DynamicResource ScrollBarTrackButton}" />
</Track.DecreaseRepeatButton>
<!--中间滑块 Margin="1" VerticalAlignment="Center" VerticalContentAlignment="Center" -->
<Track.Thumb>
<Thumb Template="{StaticResource ThumbTemplate}" />
</Track.Thumb>
<!--右滑块-->
<Track.IncreaseRepeatButton>
<RepeatButton x:Name="HorizontalLargeIncrease" Command="ScrollBar.PageRightCommand"
IsTabStop="False" Interval="50" Style="{DynamicResource ScrollBarTrackButton}" />
</Track.IncreaseRepeatButton>
</Track>
<!--右按钮-->
<Border Grid.Column="2" VerticalAlignment="Center" HorizontalAlignment="Center">
<RepeatButton local:ControlAttachProperty.FIcon="" Style="{StaticResource ScrollBarButton}"
IsTabStop="False" Interval="50" Margin="0,1,0,0" Command="ScrollBar.LineRightCommand"/>
</Border>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter TargetName="BgInner" Property="Opacity" Value="0.5"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<!--垂直滚滚动条模板-->
<ControlTemplate x:Key="VerticalScrollBar" TargetType="{x:Type ScrollBar}">
<Grid x:Name="VerticalRoot" Height="{TemplateBinding Height}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<!--外部背景,好像不用更好看-->
<!--<Border x:Name="Bg" Grid.Row="0" Grid.RowSpan="3" CornerRadius="0" Opacity="0" Background="#858585"/>-->
<!--内部背景-->
<Border x:Name="BgInner" Grid.Row="1" Margin="0" CornerRadius="6" SnapsToDevicePixels ="True" Opacity="0.3" Background="{StaticResource ScrollBarBackground}"/>
<!--上按钮-->
<Border Grid.Row="0" VerticalAlignment="Center" HorizontalAlignment="Center" x:Name="VerticalSmallDecrease">
<RepeatButton local:ControlAttachProperty.FIcon="" Style="{StaticResource ScrollBarButton}"
IsTabStop="False" Interval="50" Margin="0" Command="ScrollBar.LineUpCommand"/>
</Border>
<!--中间滑动区域-->
<Track x:Name="PART_Track" IsDirectionReversed="true" Grid.Row="1">
<!--上滑块-->
<Track.DecreaseRepeatButton>
<RepeatButton x:Name="HorizontalLargeDecrease" Command="ScrollBar.PageUpCommand"
IsTabStop="False" Interval="50" Style="{DynamicResource ScrollBarTrackButton}" />
</Track.DecreaseRepeatButton>
<!--中间滑块-->
<Track.Thumb>
<Thumb Template="{StaticResource ThumbTemplate}" MinHeight="10"/>
</Track.Thumb>
<!--下滑块-->
<Track.IncreaseRepeatButton>
<RepeatButton x:Name="HorizontalLargeIncrease" Command="ScrollBar.PageDownCommand"
IsTabStop="False" Interval="50" Style="{DynamicResource ScrollBarTrackButton}" />
</Track.IncreaseRepeatButton>
</Track>
<!--下按钮-->
<Border Grid.Row="2" VerticalAlignment="Center" HorizontalAlignment="Center" x:Name="VerticalSmallIncrease">
<RepeatButton local:ControlAttachProperty.FIcon="" Style="{StaticResource ScrollBarButton}"
IsTabStop="False" Interval="50" Margin="0" Command="ScrollBar.LineDownCommand"/>
</Border>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter TargetName="BgInner" Property="Opacity" Value="0.5"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<!--ScrollBar样式-->
<Style x:Key="DefaultScrollBar" TargetType="{x:Type ScrollBar}">
<Setter Property="SnapsToDevicePixels" Value="True" />
<Setter Property="OverridesDefaultStyle" Value="true" />
<Style.Triggers>
<Trigger Property="Orientation" Value="Horizontal">
<Setter Property="Template" Value="{StaticResource HorizontalScrollBar}" />
<Setter Property="Height" Value="{StaticResource ScrollBarSize}" />
</Trigger>
<Trigger Property="Orientation" Value="Vertical">
<Setter Property="Template" Value="{StaticResource VerticalScrollBar}" />
<Setter Property="Width" Value="{StaticResource ScrollBarSize}" />
</Trigger>
</Style.Triggers>
</Style>
<!--ScrollViewer样式-->
<Style x:Key="DefaultScrollViewer" TargetType="{x:Type ScrollViewer}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ScrollViewer}">
<Grid x:Name="Grid" Background="{TemplateBinding Background}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" x:Name="leftColumn" />
<ColumnDefinition Width="Auto" x:Name="rightColumn" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<ScrollContentPresenter x:Name="PART_ScrollContentPresenter" CanContentScroll="{TemplateBinding CanContentScroll}"
CanHorizontallyScroll="False" CanVerticallyScroll="False" ContentTemplate="{TemplateBinding ContentTemplate}"
Content="{TemplateBinding Content}" Margin="{TemplateBinding Padding}"
Grid.Row="0" Grid.Column="0" />
<!--垂直滚动条 -->
<ScrollBar x:Name="PART_VerticalScrollBar" AutomationProperties.AutomationId="VerticalScrollBar"
ViewportSize="{TemplateBinding ViewportHeight}"
Cursor="Arrow" Grid.Column="1" Maximum="{TemplateBinding ScrollableHeight}"
Minimum="0" Grid.Row="0" Visibility="{TemplateBinding ComputedVerticalScrollBarVisibility}"
Value="{Binding VerticalOffset, Mode=OneWay, RelativeSource={RelativeSource TemplatedParent}}"/>
<!--水平底部滚动条-->
<ScrollBar x:Name="PART_HorizontalScrollBar" AutomationProperties.AutomationId="HorizontalScrollBar"
Cursor="Arrow" Grid.Column="0" Maximum="{TemplateBinding ScrollableWidth}"
Minimum="0" Orientation="Horizontal" Grid.Row="1"
Visibility="{TemplateBinding ComputedHorizontalScrollBarVisibility}"
Value="{Binding HorizontalOffset, Mode=OneWay, RelativeSource={RelativeSource TemplatedParent}}"
ViewportSize="{TemplateBinding ViewportWidth}" />
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
使用很简单,如果想通用,把上面定义的ScrollViewer设置为默认样式即可:
<Style TargetType="{x:Type ScrollBar}" BasedOn="{StaticResource DefaultScrollBar}"></Style>
<Style TargetType="{x:Type ScrollViewer}" BasedOn="{StaticResource DefaultScrollViewer}"></Style>
