今天早上九点起来撸码的,心情美滋滋。废话不多说,开始撸码,你准备好了吗?另外本系列文章的源码已经上传到github,请自行获取!
预加载|缓存
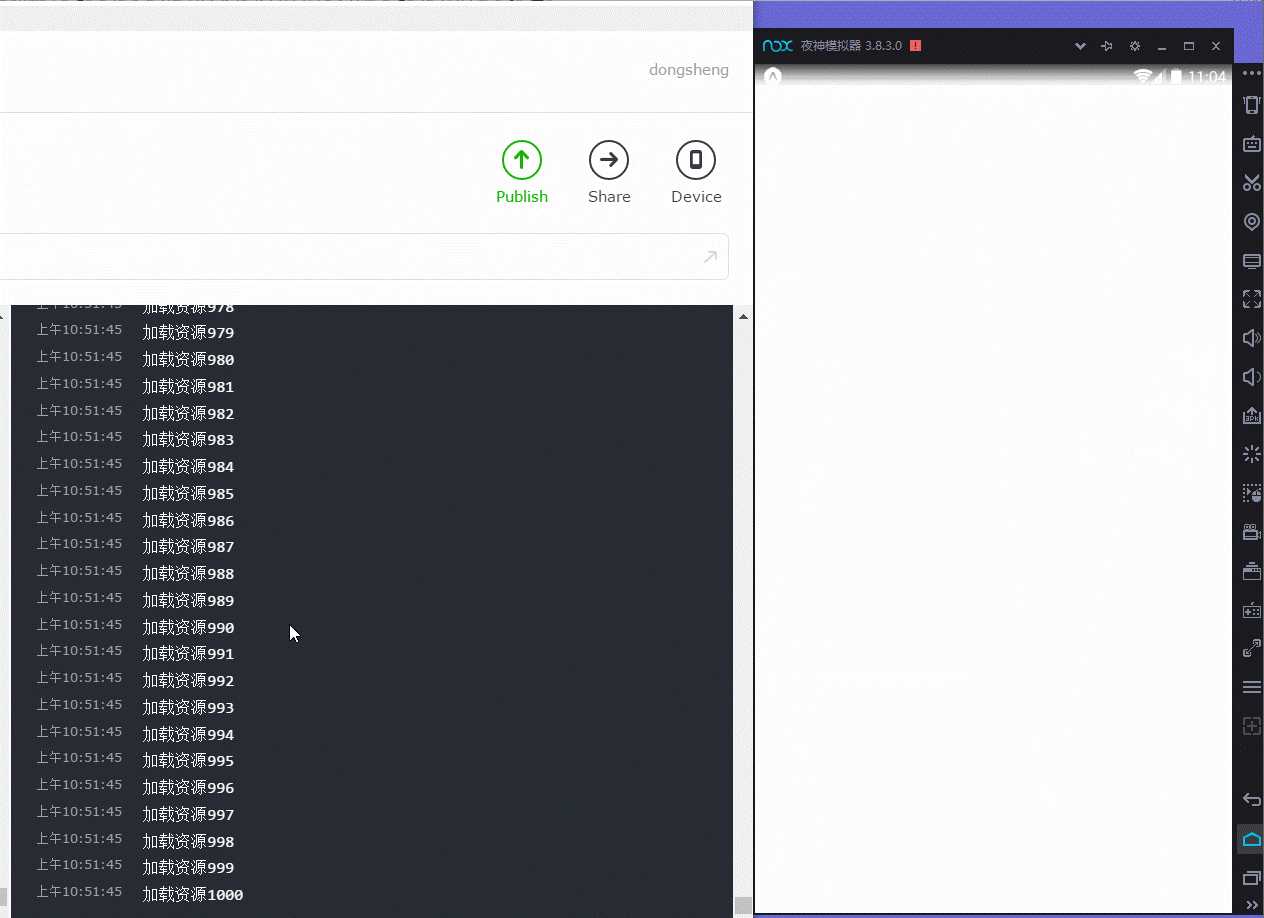
expo中提供了一个 AppLoading 的方法,你可以用它去干一些后台加载数据,缓存之类 的工作,当他没有缓存完成需要的资源时,你的screen是不会显示出来的,所以这个方法,我个人感觉总是那么的蹩脚。上个图说明一下:
在上图中屏幕会出现卡白的情况,什么原因呢?我让其在AppLoading ,app加载的时候干了一些加载资源的事情,右图是我模拟的加载资源,用的for循环,结果程序启动,他就会走apploading,干他里面的事情,所以应用程序就会卡白,显然这不是我们想要的,下面我们尝试一下splash,我可以用splash。
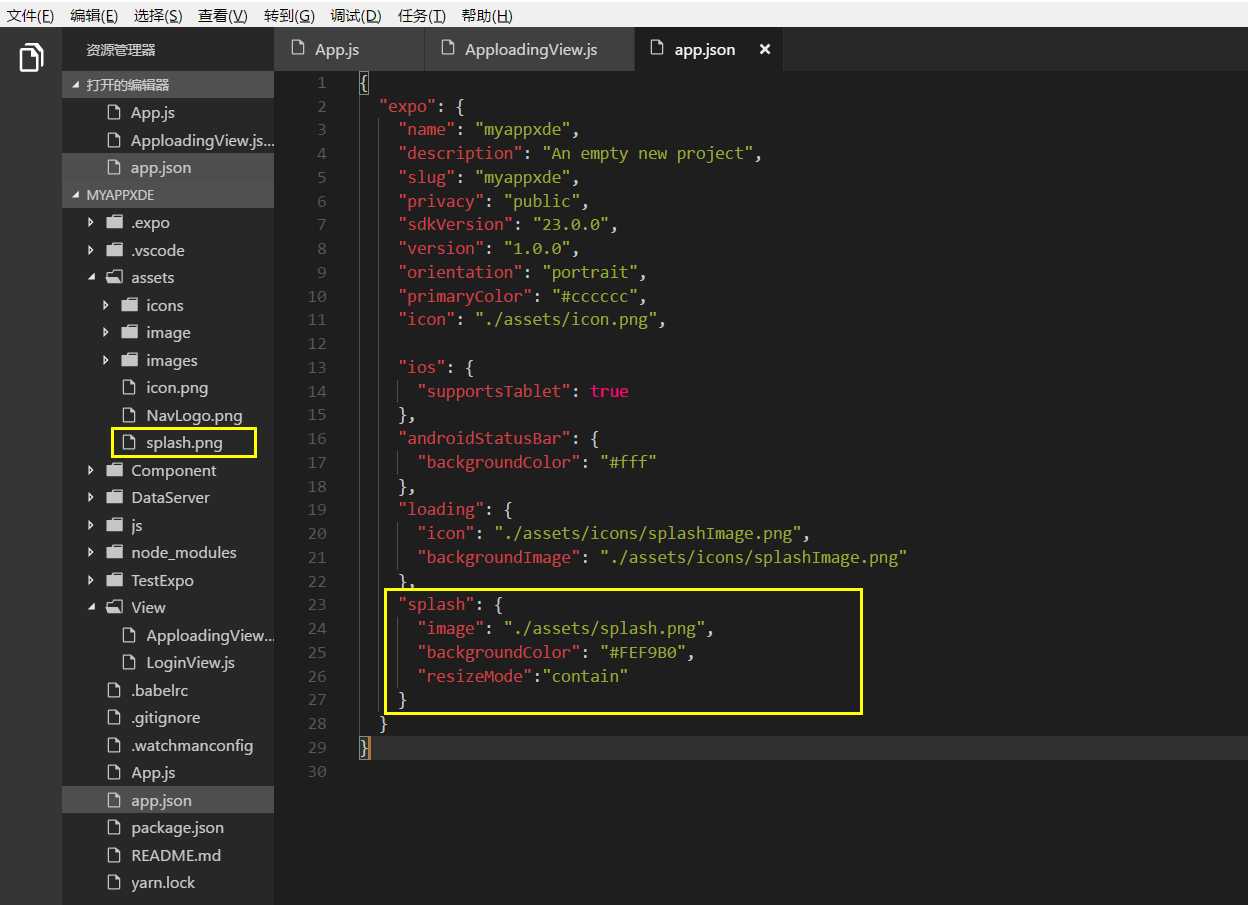
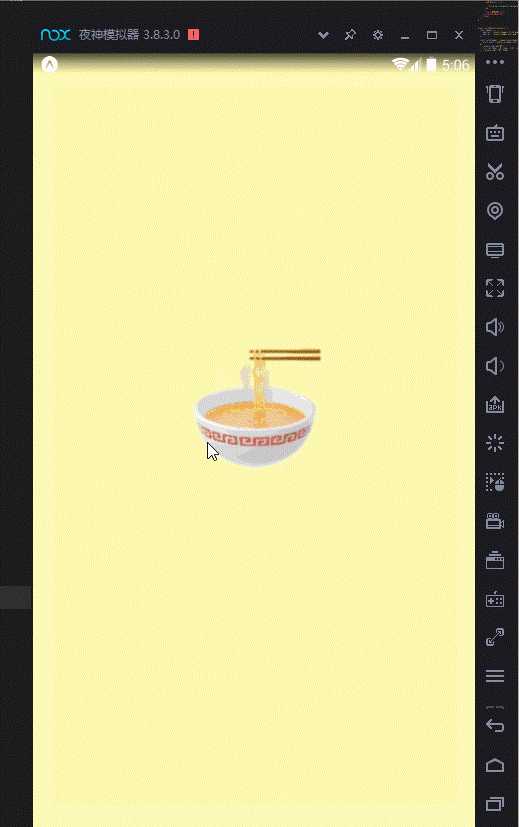
搞了我的笑了,splash在expo中配置文件配置一些就可以了,
如果这样的话,我就还是不满意,大家可以放肆的去用第三方了,甚至我自己洗的那一个也凑合。
这里推荐两个第三方,不一定是最好的但是是我找到的。
既然这里写到了splash,我也好好的回顾一些很久以前写到一篇文章:react native 第一次下载app的欢迎页+每次启动app的启动页设计 顺便在本项目中实现一下。
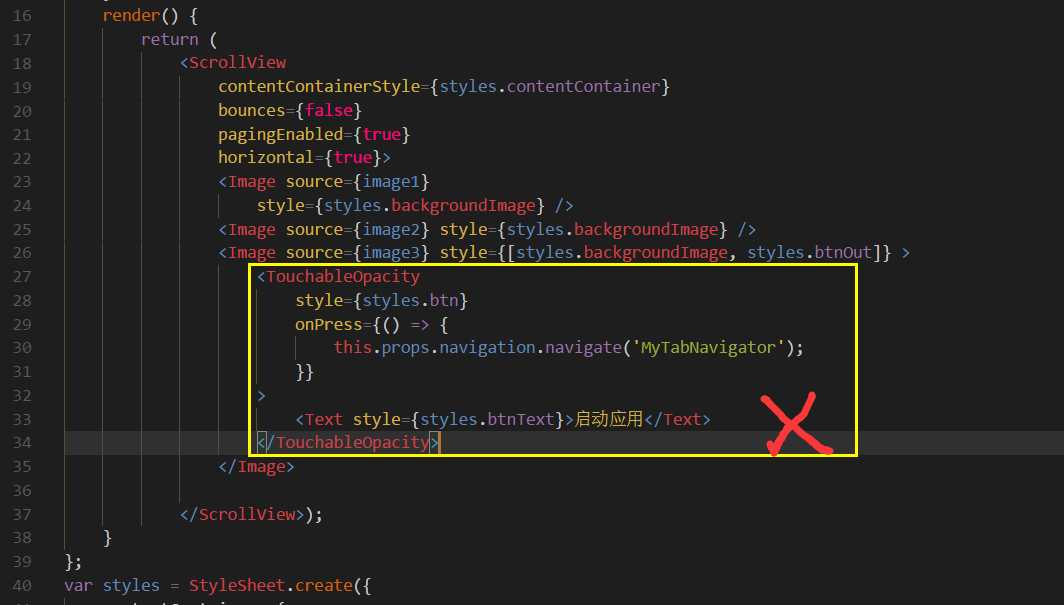
貌似有点小问题,上次我在原生混合模式里,往<Image> 组件里添加子组件没有报错,这次在expo里,他不让我这样操作,很是尴尬!
所以啊,我建议做splash就直接用第三方吧,简单粗暴省事!
这个splash我就不想提及了,下面说一下 Push Notifications,消息推送服务
Push Notifications|消息推送
简单的测试了一下他的推送api,说我没有注册,如图: