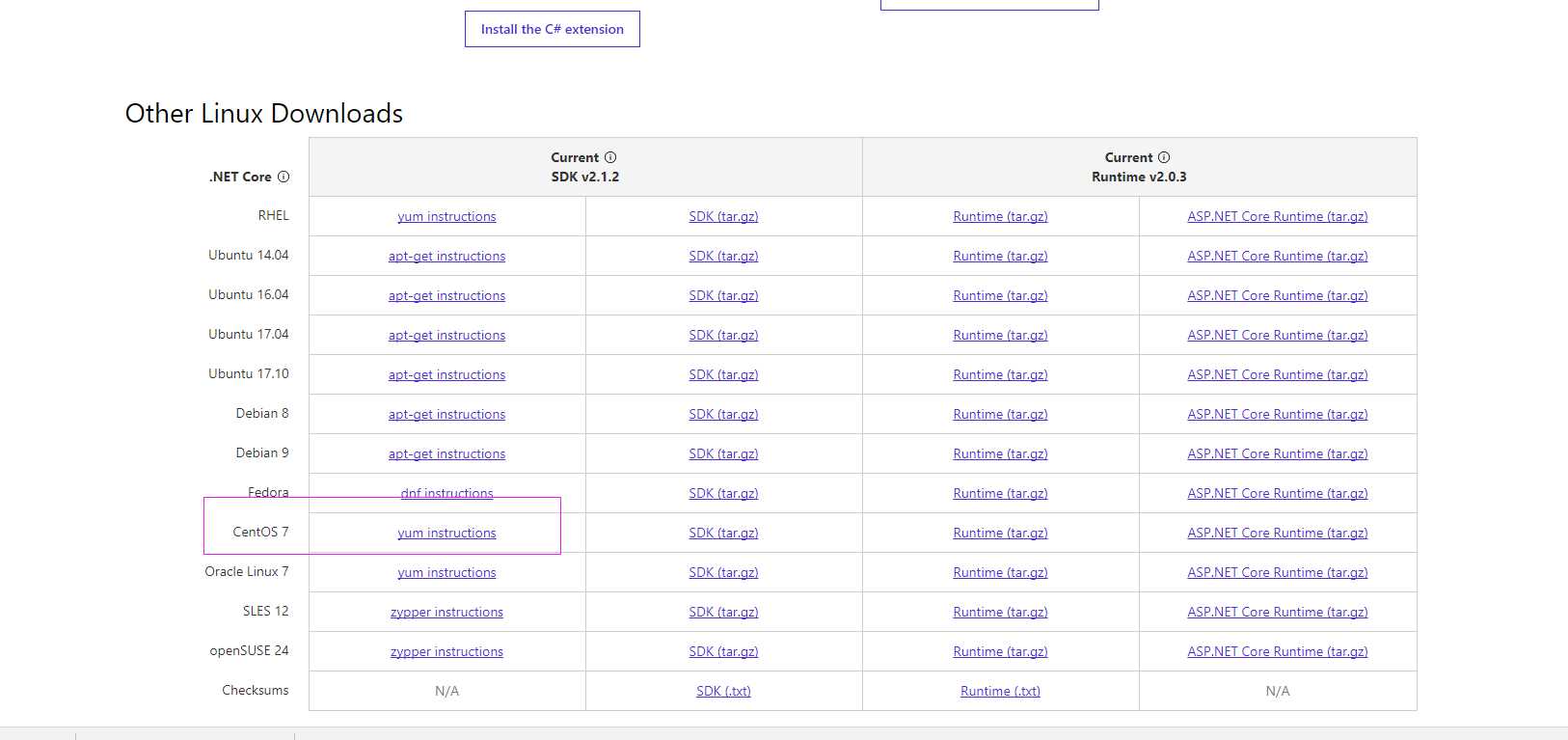
下载.NET Core SDK
下载地址:https://www.microsoft.com/net/download/windows

第一步:Add the dotnet product feed(添加dotnet产品)
To start installing .NET, you‘ll need to register the Microsoft signature key and add the Microsoft Product feed. This only needs to be done once per machine.Open a command prompt and run the following commands(要开始安装.NET,您需要注册微软签名密钥并添加微软产品提要。这只需要每台机器做一次。打开命令提示符并运行以下命令)
sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc sudo sh -c ‘echo -e "[packages-microsoft-com-prod]\nname=packages-microsoft-com-prod \nbaseurl= https://packages.microsoft.com/yumrepos/microsoft-rhel7.3-prod\nenabled=1\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos.d/dotnetdev.repo‘
第二步:Install the .NET SDK(安装.NET SDK)
Update the products available for installation, install the components required by .NET, then install the .NET SDK.(更新产品可用于安装组件的安装,然后安装所需的.NET,.NET SDK。)
sudo yum update sudo yum install libunwind libicu sudo yum install dotnet-sdk-2.0.2
安装完成之后我们可以执行dotnet控制台命令来创建dotnet项目了
创建core项目
在命令行执行 dotnet new --help 命令查看创建帮助
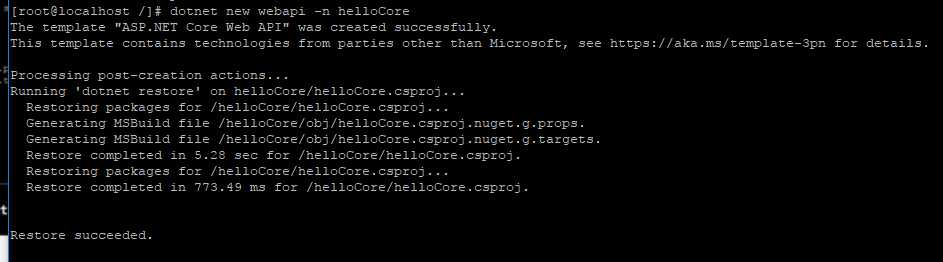
然后执行 dotnet new webapi -n helloCore 创建webapi项目

执行 cd helloCore命令进入helloCore文件夹
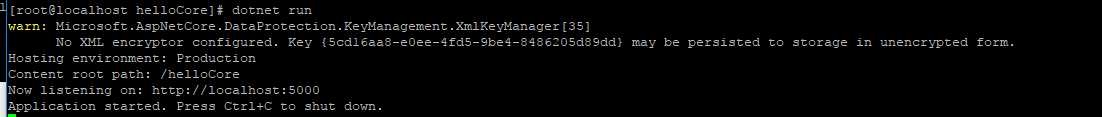
执行 dotnet run 运行webapi,可以看到现在webapi运行在5000端口

这时候访问http://192.168.110.129:5000/无法访问,原因是端口没有打开
这时候程序已经运行了,不可能说停止服务之后再去打开,然后再重新启动
这里我们的做法是再重启一个PuTTy
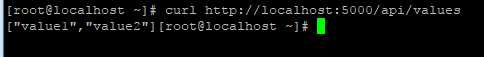
然后执行 curl http://localhost:5000/api/values查看api是否可以访问

将helloVS项目部署到CentOS
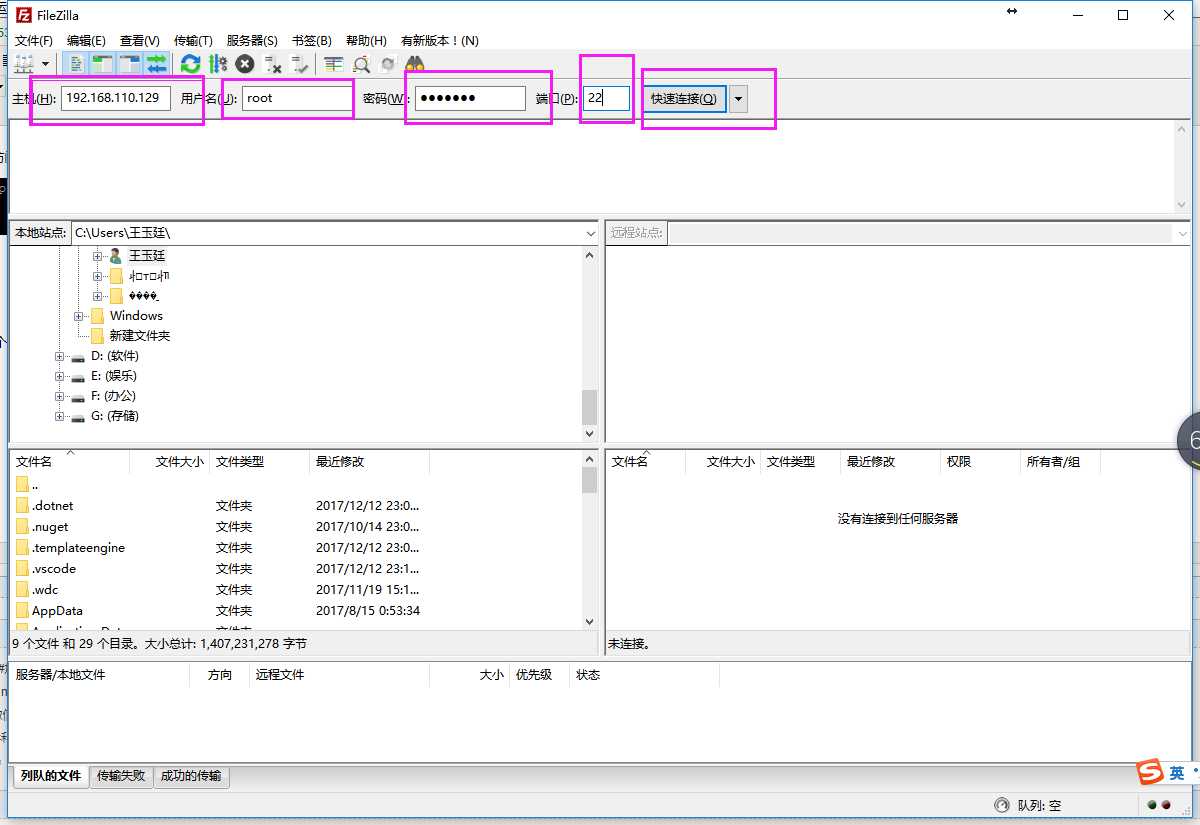
发布之前vs创建的helloVS项目到文件夹,然后我们需要借助一个 FileZilla 工具将文件上传到CentOS上面

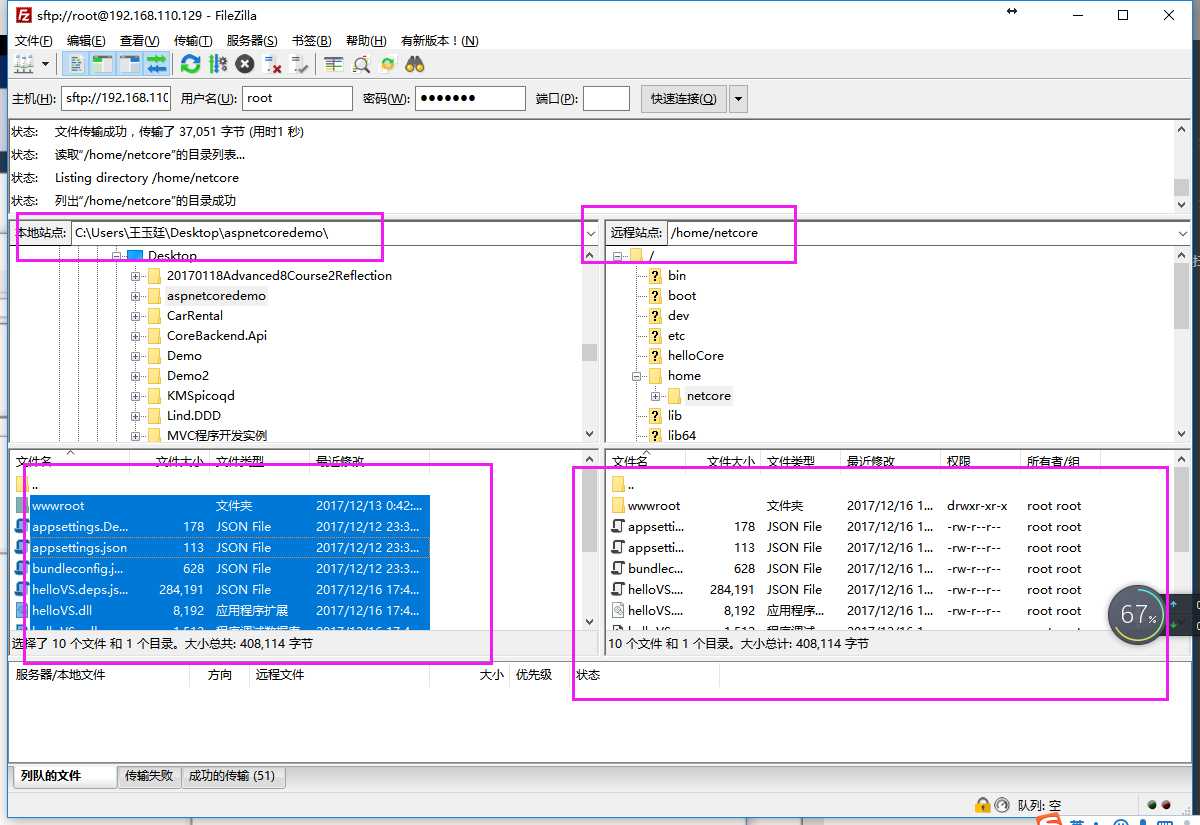
在远程站点输入 \home 访问home文件夹,然后再home文件夹下创建netcore文件夹
然后选择发布的文件夹,将文件夹内的文件全部上传上去

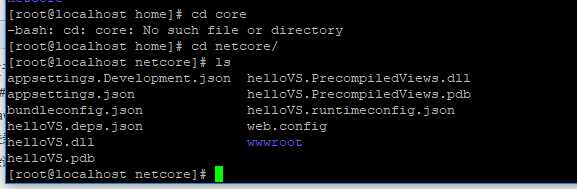
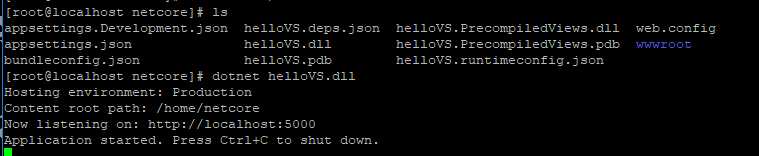
传输完成后我们继续使用PuTTy软件查看文件是否上传成功

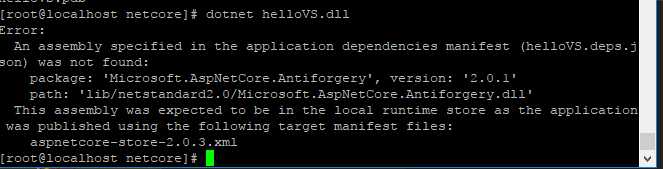
这时候执行dotnet helloVS.dll运行我们发布的内容

遇到以上问题的解决方法:
说明现在的平台上的dotnet SDK不是2.0.3的,执行以下命令即可:
sudo yum install dotnet-sdk-2.0.3
安装完成后,再次运行helloVS.dll

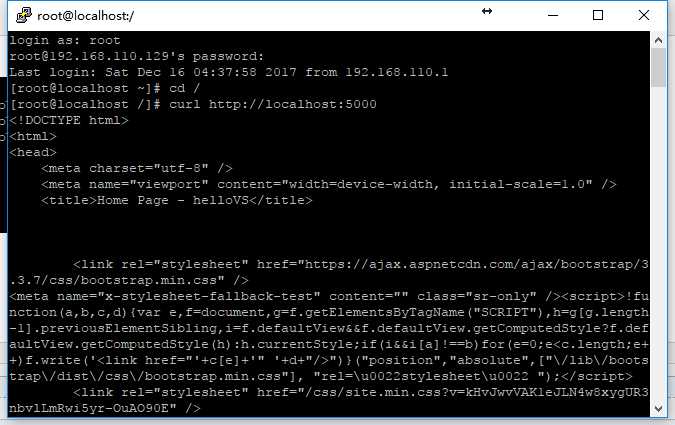
用PuTTy访问5000端口curl http://localhost:5000

这里可以看到网站已经可以访问了
Nginx映射端口
进入nginx安装目录 cd /etc/nginx

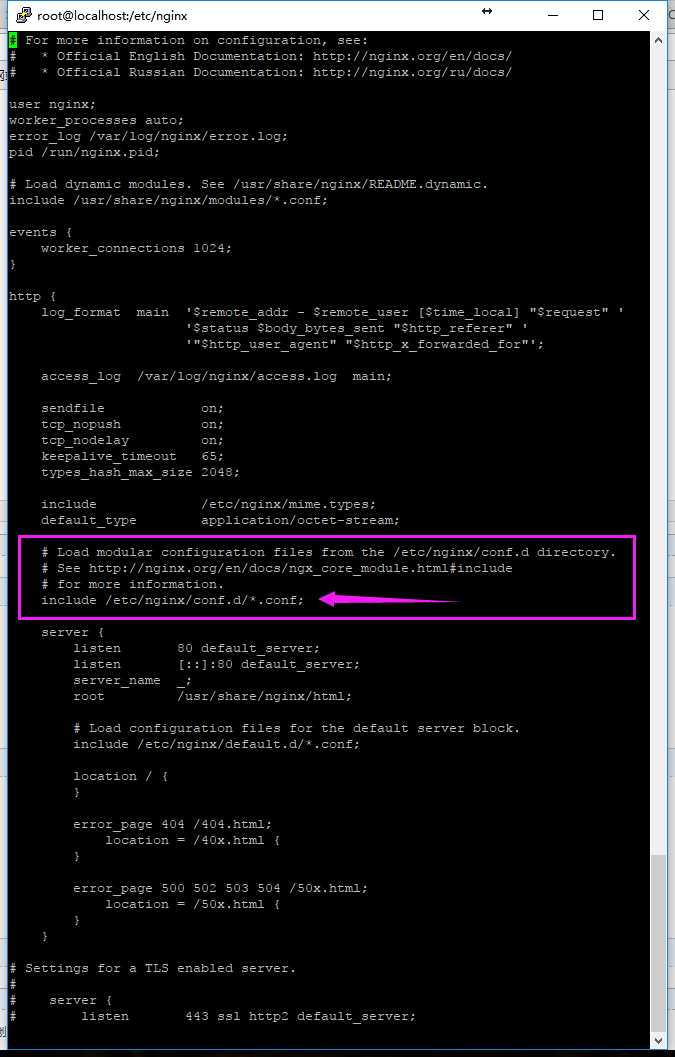
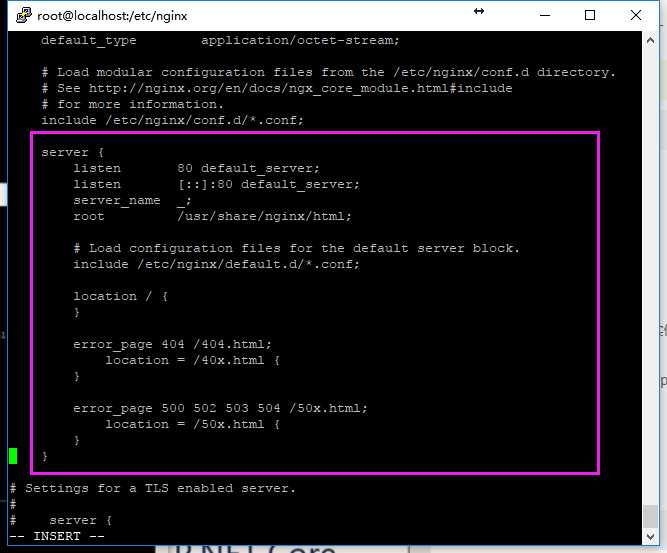
查看nginx.conf

可以看到默认是吧所有的*.conf文件引入进来的
刚开始有默认的80端口的配置,我们要把它注释掉

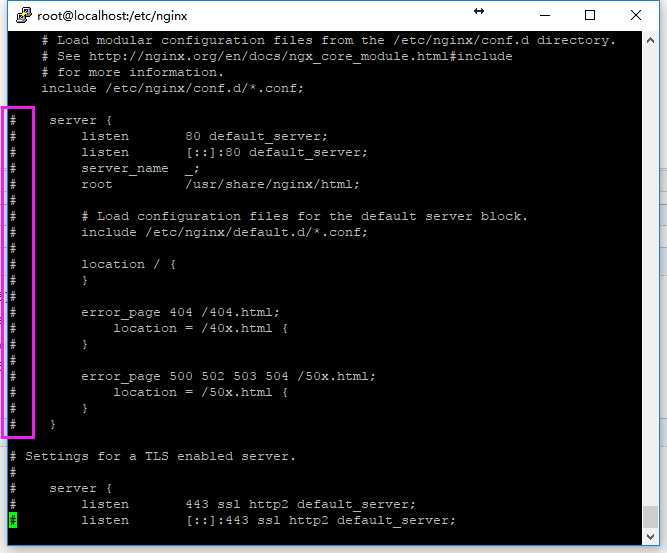
注释后

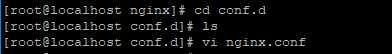
这时候进入conf.d文件夹发现里面并没有任何文件

这时候我们创建一个netcore.conf文件,将80端口对5000对口进行转发

server { listen 80; location / { proxy_pass http://localhost:5000; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection keep-alive; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; } }
配置完成之后执行 nginx -s reload 或者 systemctl restart nginx 进行重启nginx
然后访问80端口
这时候访问发现有可能报502,找了很久才找到解决办法

原因:SELinux配置问题。
解决:关闭SELinux。
输入:sestatus,如果SELinux status: enabled ,表示开启,输入vi /etc/selinux/config 修改配置:SELINUX=disabled。
然后重启CentOS

美滋滋~~~
