WPF的滤镜效果,目前框架自带的只有BlurEffect和DropShadowEffect两种。DropShadowEffect为投影效果,只能显示黑灰颜色的效果,如果想让一个边框达到别的颜色的滤镜效果,我们可以利用BlurEffect进行模糊处理实现。实现原理主要是用两个Border进行叠加,第一个Border进行背景色的模糊效果处理,第二个Border设置背景色、边框色以及叠加在第一个Border上面。
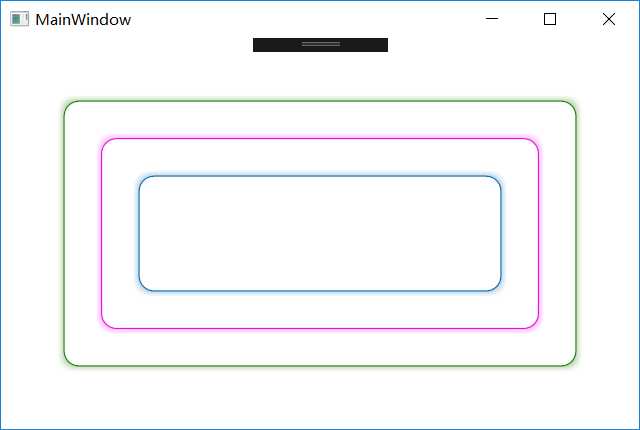
效果图:

<Grid> <Border Background="#77227b03" Margin="50" CornerRadius="7"> <Border.Effect> <BlurEffect Radius="4" KernelType="Box" RenderingBias="Quality"/> </Border.Effect> </Border> <Border Background="White" Margin="50" CornerRadius="12" BorderBrush="#227b03" BorderThickness="1"/> <Border Background="#77e80ce0" Margin="80" CornerRadius="9"> <Border.Effect> <BlurEffect Radius="4" KernelType="Box" RenderingBias="Quality"/> </Border.Effect> </Border> <Border Background="White" Margin="80" CornerRadius="12" BorderBrush="#e80ce0" BorderThickness="1"/> <Border Background="#770669af" Margin="110" CornerRadius="9"> <Border.Effect> <BlurEffect Radius="4" KernelType="Box" RenderingBias="Quality"/> </Border.Effect> </Border> <Border Background="White" Margin="110" CornerRadius="12" BorderBrush="#0669af" BorderThickness="1"/> </Grid>
