1.什么是http协议?
http(超文本传输协议)(typerText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。
简单点说就是浏览器和服务器之间的双向通信,http(应用层)是基于tcp/ip(传输层)协议基础上的。
2.http请求的时候与tcp的关联:
当浏览器需要向服务器获取网页数据的时候,会发出一次http请求,http会通过tcp建立起一个到服务器的链接通道,当本次请求需要的数据完毕后,http就会立刻将tcp链接断开。此过程非常短,所以就有了http是一个无状态的链接。
3.http协议的特点:
1.支持客户端和服务端模式。(支持什么)
2.简单快速:请求数据时,只需要发送请求路径和请求方法。方法有:get,post,head。每种方法规定了与服务器联系的类型不同,由于http协议简单,是的http服务器的程序规模小,因而通信速度快。(只需要方法和路径就可以了。)
3.无状态:http协议是无状态协议,意思就是http协议对于事物处理没有记忆能力。意味着,它每次都要重新传数据,这样就会导致每次链接传送的数据量增大。(没有记忆)
4.无连接:就像上面说的,http协议每次只能处理一个请求,服务器处理完客户的请求,并收到客户的应答后,就会立刻断开链接。这种方式可以节省传输时间。(一次性)
5.灵活: http协议之所以灵活是因为它允许传输任意类型的数据对象,正在传输的类型由content-type加以标记。(什么类型的数据对象都可以。)
4.一次完整的http请求的7个步骤
1.建立tcp链接。
2.web浏览器向web服务器发送请求指令。
3.web浏览器向web服务器发送请求信息头。
4.web服务器应答。
5.web服务器返回信息头。
6.web浏览器得到返回的信息头之后发送请求数据。
7.web服务器关闭tcp链接。
5.http缓存机制
1.毕竟http协议这个东西是浏览器和服务器的双向通信工具,既然是通信那么肯定会有信号慢点时候,那么就自然而然造成了用户体验不好了,所以要是有缓存机制的话,那么就方便很多了,(1.不用再跑来跑去不断请求,2.用户体验也好,速度快。)
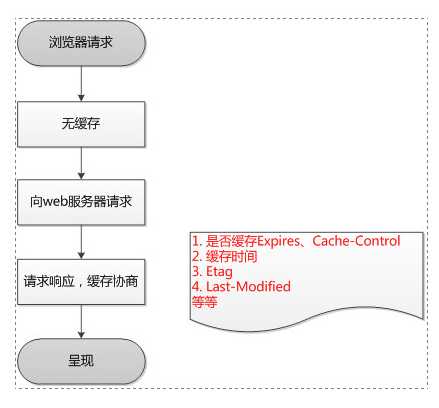
>>此图第一次请求。

第一次请求好理解的,没有缓存就直接请求,而且还进行缓存协商。把一些缓存相关的头部信息返回给浏览器.。以便再次请求使用。
1.先说说http报文(请求报文,响应报文)。
1.请求报文:由请求行,请求头,空行,请求数据4个部分组成。以下4中格式。
1.1请求行是由(1.请求方法字段(get,post,head,delete,..),2URL字段,3.http协议版本号)组成,用空格号分隔。例如:get /index.html HTTP/1.1
1.2介绍下head字段,它类似get请求,但是服务器接受head请求时只会返回响应头,不会返回请求数据内容,所以一般想要查看页面的状态码时,使用head非常高效。
1.2.请求头是由关键字/值组成。请求头通知服务端有关客户端请求的信息。例如
use-Agent:产生请求的浏览器类型。
Accept:客户端可识别的内容类型列表。
Host:请求的主机名,允许多个域名同处一个ip地址,即虚拟主机。

-
Cache-Control : public, max-age=60
告诉浏览器,当前资源应该被缓存,同时也告诉代理服务器(假如有的话)也可以缓存这个资源。缓存应该在60秒后过期。 -
Cache-Control : private, max-age=60
告诉浏览器,当前资源应该被缓存,同时也告诉代理服务器(假如有的话)不要缓存这个资源。缓存应该在60秒后过期。 -
Cache-Control : no-cache, no-store 告诉浏览器以及代理服务器,不要缓存这个资源。
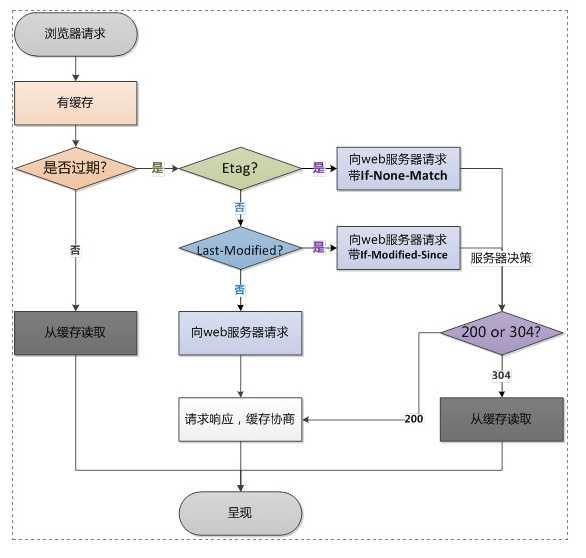
Last-Modified:Mon, 03 Jan 2012 17:45:57 GMT
而If-Modified-Since出现在下次请求中,询问服务器当前缓存的资源是否已经过期,例如:
If-Modified-Since: Mon, 03 Jan 2012 17:45:57 GMT
如果资源没有过期,则服务器应该返回304,不需要返回资源的内容。如果已过期,则服务器应该返回资源的内容到浏览器,并且返回200 HTTP状态码。
ETag 和 If-None-Match
Last-Modified 和 If-Modified-Since是用日期时间判断一个缓存的资源是否有效。ETag和If-None-Match则是用内容摘要作为判定的依据。内容摘要是指为一个资源的内容产生一串比较短的数字,当内容变化时,产生的数字串也会改变。内容摘要的算法有很多种,较常见的是SHA-1哈希算法、CRC32等。
ETag包含在服务器的响应中,为内容摘要。在下一次请求中,If-None-Match的值为上次的ETag的值。服务器根据If-None-Match的值(即内容摘要)判断缓存的资源是否有效。
304状态码
304状态码("Not Modified")表示资源(相对于缓存过的)没有被修改过。
静态资源
对于那些不经常改变的静态资源,比如CSS、图片、动画等,应尽可能地利用缓存。因为这些资源通常很大而且几乎每个页面可能都会用到,缓存会大大提高系统效率。对于这些资源,响应中应该包含如下内容:
Cache-Control:public; max-age=31536000
Expires: Mon, 25 Jun 2013 21:31:12 GMT
max-age=31536000意味着31536000秒(也就是一年)后缓存失效。这里尤为注意不能设置成多于一年,因为RFC上限制了最大只能是一年,超过一年的情况不同的浏览器处理策略不同,有些直接就忽略了Cache-Control。
动态资源
对于动态内容,需要依据内容的实际情况,定义合适的max-age。例如对于SNS网络中的时间线通常可以设置成几秒。
私有内容
对于需要登录才能访问到资源,Cache-Control应该设置成private以禁止代理服务器缓存这些资源,否则会威胁信息安全。
禁用缓存
某些情况下需要禁止使用缓存,则应该把Cache-Control设置成"no-cache, no-store",如下所示。
Cache-Control:no-cache, no-store
