webpack到底是什么,网上一大堆介绍的东西,越看越不知道说的什么,所以今天打算自己来记录一下这段时间学习webpack的成果,
webpack就是打包文件用的,html,css,js,img,为什么通过他打包?说白了就是我们可以提前使用新的东西,es6现在浏览器支持的其实并不是很好,但这不是问题,你可以采用es6去写脚本,
然后通过webpack去打包成es5,vue项目里面的vue文件也是一样的,也是需要webpack打包成浏览器能够识别的文件才能正常使用,废话不多说,咱们搞起
找个磁盘,新建一个demo文件,cmd进去(首先要安装 Node.js, Node.js 自带了软件包管理器 npm),
依次执行,
npm init -y,生成package.json文件
npm install webpack -g 全局安装webpack
npm install webpack --save-dev 项目中安装
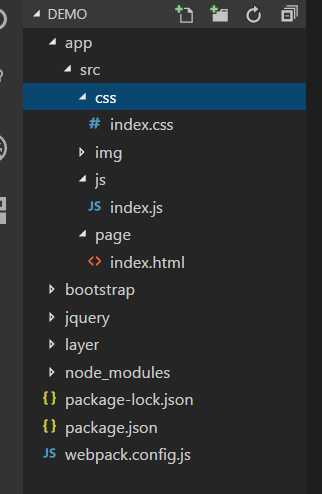
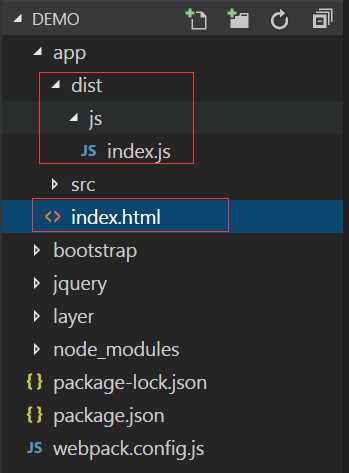
成功以后构建如下的文件建构,(bootstrap,jquery,layer,可暂时不建)

index.html

index.js

1.打包html,js(大部分webpack教程都是module.exports和import开始,我觉得需要用到的时候再说最好)
我们先看如何来打包html,和js
打包html需要使用插件
npm install html-webpack-plugin --save-dev
以上搞定后,开始配置webpack.config.js
代码如下,看不懂先不要紧张,先跑起来再说
var webpack = require(‘webpack‘); var path = require(‘path‘); var HtmlWebpackPlugin = require(‘html-webpack-plugin‘); //打包html的插件 module.exports = { entry:{ ‘app/dist/js/index‘:‘./app/src/js/index.js‘ //入口文件 //我们的是多页面项目,多页面入口配置就是这样, //app/src/page下可能还会有很多页面,照着这样配置就行 }, output:{ //__dirname 当前webpack.config.js的路径 filename: ‘[name].js‘, //打包后index.js的名字, // 这个[name]的意思是,配置入口entry键值对里的key值,app/dist/js/index,最后的index, //这里无论你src/js/index.js这个脚本如何命名,打包后都将是index.js // path: path.resolve(__dirname) }, //插件 plugins:[ new HtmlWebpackPlugin({ chunks:[‘app/dist/js/index‘], filename:‘app/index.html‘, template:‘app/src/page/index.html‘ }) ] }
cmd进入demo文件
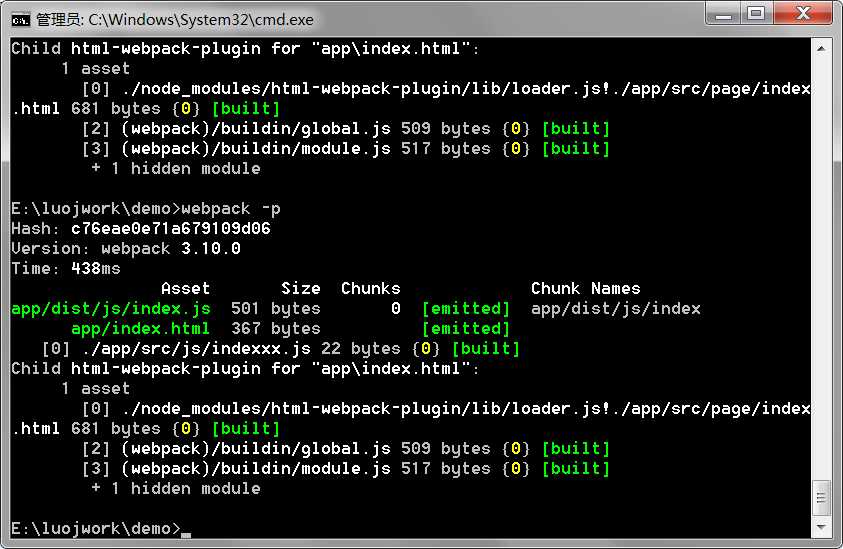
输入webpack -p (编译)
成功后是这样的

最后转过头来看我们的demo文件,看看里面有什么变化

打包过后在app文件下面生成了一个index.htm和一个dist文件
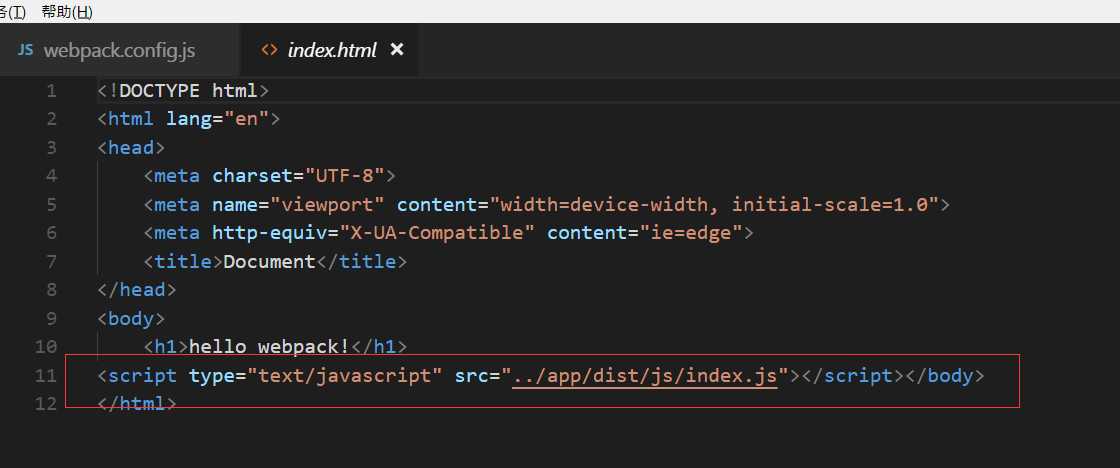
打包出来的index.html

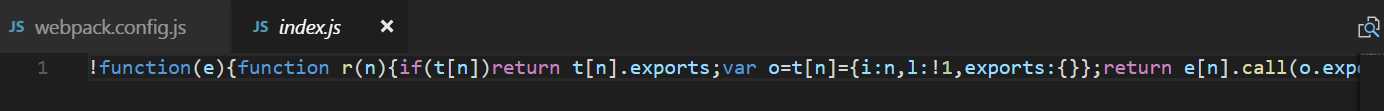
打包出来的index.js

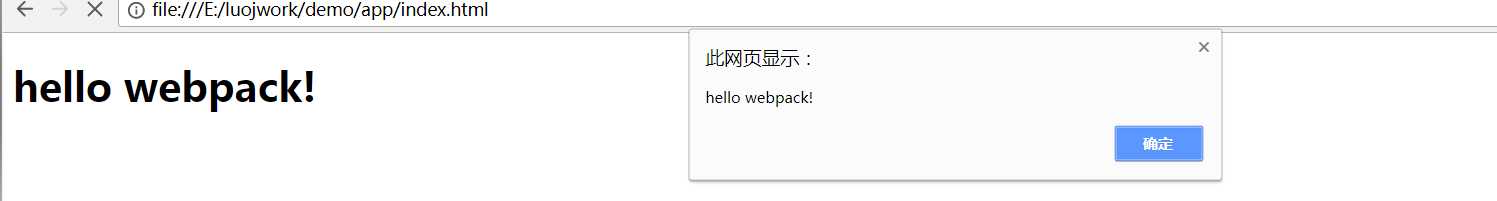
打开app/index.html

这样就成功了哈!!!!
观察发现,打包过后的index.html自动引入了打包过后的index.js,打包之前我们也无需在app/src/page/index.html下引入对应脚本,一切交给webpack!(后面的打包css也会是如此,)
打包后index.js也是压缩过的,美滋滋!!!
结尾
我们编写js,css,html是在src下面的文件进行编写的,生产环境,发布版本我们只会发布dist里面的东西,
目前dist文件里只打包出js文件,后续会打包出 css,甚至是img
