一、使用httpDNS优化DNS解析和缓存
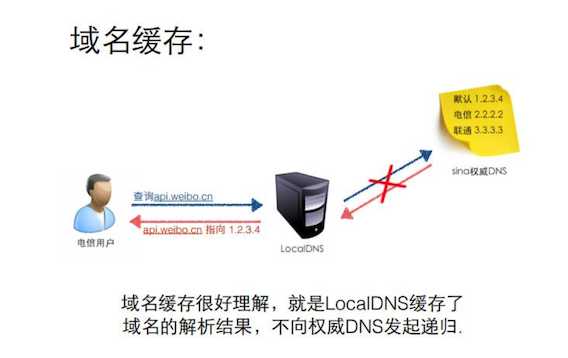
一般来说在App内用域名发送请求都要经过DNS解析出ip,然后再根据ip去拿对应的资源,这个过程中,如果LocalDNS中存在这个域名对应的ip,就会直接返回这个ip,类似于App内做缓存。如果不存在,才会去权威DNS查询改访问哪个ip,然后查询到的ip会在LocalDNS中做缓存。也就是说,如果我们要访问新浪http://api.weibo.cn,如果LocalDNS里面有该域名对应的ip,就直接返回了ip了。(DNS基础知识:http://www.jianshu.com/p/a73e963b63b1)

1、这里存在两个问题
如果之前访问api.weibo.cn的是联通用户,现在新用户使用电信来访问api.weibo.cn,由于localDNS缓存的存在,不会去查询新浪的权威DNS,这样返回的ip是联通这个运营商的ip,从而会使得用户出现访问变慢等状况。缓存还会导致一点就是,当权威DNS将域名与ip的映射发生改变之后,由于LocalDNS缓存没有及时改变,用户就会访问到错误的服务器,或者直接访问不到资源。
很多三四级运营商会把运营解析指向他们的缓存服务器上,并把网页里面的广告替换成他们自己的,或者内嵌他们自己的广告。(之前做的APP出现过这样的情况,投诉之后会好上一段时间,但是过段时间又会出现广告)。
竟然DNS解析存在问题,那有没有一种调度精准、成本低廉、配置方便的基于域名的流量调度系统呢?答案是肯定的。HttpDNS基于Http协议和域名解析的流量调度解决方案,可以在很大程度上防止上面的问题出现。
HttpDNS原理:
A、客户端直接访问HttpDNS接口,获取业务在域名配置管理系统上配置的访问延迟最优的IP。(基于容灾考虑,app内肯定是需要保留使用运营商LocalDNS解析域名方式的。)
B、客户端向获取到的IP后就向直接往此IP发送业务协议请求。以Http请求为例,通过在header中指定host字段,向HttpDNS返回的IP发送标准的Http请求即可。
总的来说,采用HttpDNS来解析域名,就绕过了三四级运营商解析域名会出现的问题,在HttpDNS返回了正确的ip之后,我们是直接采用ip去进行http请求,只需要关注通信内容的安全即可。
2、基于HttpDNS扩展
A、在App内维护一个Serve IP List。把每次App从HttpDNS取到的ip存储进入该数组,并设置权重,理论上来说从HttpDns解析下来的ip权重是最大的。这个List可以在App启动的时候,进行更新,同时取出本地缓存的Serve IP List的权重最大的ip进行数据的初始化操作(如果第一次启动,没有该List的话,就使用LocalDNS进行解析)。
Serve IP List里面的权重设置机制,很明显的一点就是从DNS解析出来的ip具有最大的权重,每次从List里面取ip应该要取权重最大的ip。列表中的ip也是需要可以动态更新配置的,根据连接或者服务的成功失败来进行动态调整,这样即使DNS解析失败,用户在一段时间后也会取到合适的ip进行访问。
B、对ip进行数据统计。在所有app内统计每个ip进行请求所需平均时间、最长时间、最短时间、请求成功次数、失败次数,需要注意的是,要区分网络环境进行统计,Wifi、4G、3G,对在不同的网络环境下数据优秀的ip进行存储,下发到App里面使用起来。这样每次启动App时可以对收集起来的ip根据不同的网络环境进行测速,选择最好的ip进行请求。需要注意的是,在网络环境切换的时候,必须要重新进行速度测试。做到这一步,可以节约DNS解析时间,以及劫持的问题。
C、将图片、音频等资源放到单独的服务器里面,与其他资源分开。
第一个是多个域名可以增加并行下载条数,因为客户端对同一个域的域名下载条数是有限制的,所以多个域就会增加并行下载条数,从而加快加载速度。当然二级域名也不能使用太多,因为太多要考虑到dns的解析花费的时间。
第二个是方便管理,一般来说,图片在站点的加载中是最占带宽的,可以用独立服务器方便后期管理;还可以使用异步加载的方式,增强用户体验。同时是图片多是静态内容,可以更好的使用CDN加速。
第三是如果使用了独立服务器的话,在安全设置上可以有差别的针对设置,很是方便。
D、在防止劫持这一块,需要注意把资源的后缀名去掉,比如说.mp3\.json这样的后缀,以免击中运营商的拦截。
二、资源优化
资源优化基本就是尽可能的缩小传输数据的大小,首先是图片大小的解决方案。
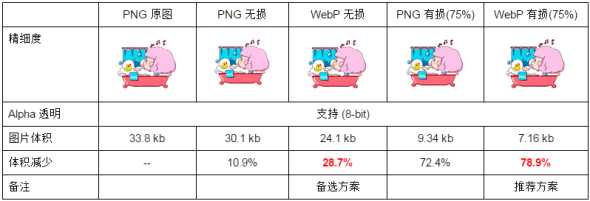
1、在一定程度上使用webp来代替jpg、png图片

上图就是各种图片同等质量下的大小,其中webp是最小的。当我们下载图片展示的时候,如果在一定程度上使用webp图片,就能大大减少用户流量的损失,以及下载图片的所需时间。
一般来说,会在App内固定使用几种尺寸来做展示图,比如说,banner图是640*640,cell展示图可能是320*320、280*280,类似头像的可能是80*80等。需要注意的是,webp的图片要通过解析才能成为可用的jpg图片,在iOS开发中,可以使用SDWebImage框架进行解析,webp->NSData->Image,app内解析是肯定需要花费一定时间和性能的。
根据实际使用的反馈情况,发现在wifi条件下,超过300*300的图片使用webp图片,解析时间+下载时间是比直接使用jpg\png图片要快的,并且在流量方面也是消耗很小。低于300*300的可以直接下载使用jpg\png图片。
在4G条件下,用户可能会对流量比较敏感,建议都走webp图片。
2、可以使用ProtocolBuffer代替Json进行数据传输
在tcp中,我们可以使用 ProtocolBuffer代替Json进行数据传输,因为ProtocolBuffer数据比Json更小,也是跨平台的,序列号与反序列化也很简单。在实际项目中,当数据变小的时候会显著提高传输速度。
