时隔两天,我胡汉三又回来了!停顿写文章的原因有两个,一是因为忙,忙到不想 动;二是因为更好的去写。废话不多说。开始撸码,Are you ok?
sentry|哨兵
这篇文章的主题是sentry一下简称哨兵,哨兵服务。那么哨兵是什么呢?
岗哨是一个崩溃报告和聚合平台,它为您提供“实时洞察生产部署的信息,以生成和修复崩溃的信息”。说白了就是一个第三方平台,用来监管你的线上产品的。
它会通知你的用户在使用你的应用程序时遇到的异常,并组织你从他们的web仪表盘中进行分类。错误报告的异常包括有来源的堆栈跟踪和其他相关的上下文(设备id、
平台、世博验证等);还可以提供特定于应用程序的上下文,比如当前的路由和用户id。
App错误收集的实现方式有很多,例如友盟、Bugly、阿里云、Sentry等等。我们为什么选择哨兵呢?
- 哨兵服务对ReactNative特别友好,并且expo也和他们取得了合作。
- 他很容易安装和使用。
- 它可以满足大的项目的需求。
- 它适用于大多数平台,因此您可以使用相同的服务来报告您的服务器、CLI或桌面应用程序错误。
- ...
现在我们集成哨兵到我们的项目,点击这里在哨兵官网注册一个账户
填写个人信息,公司信息不用填写
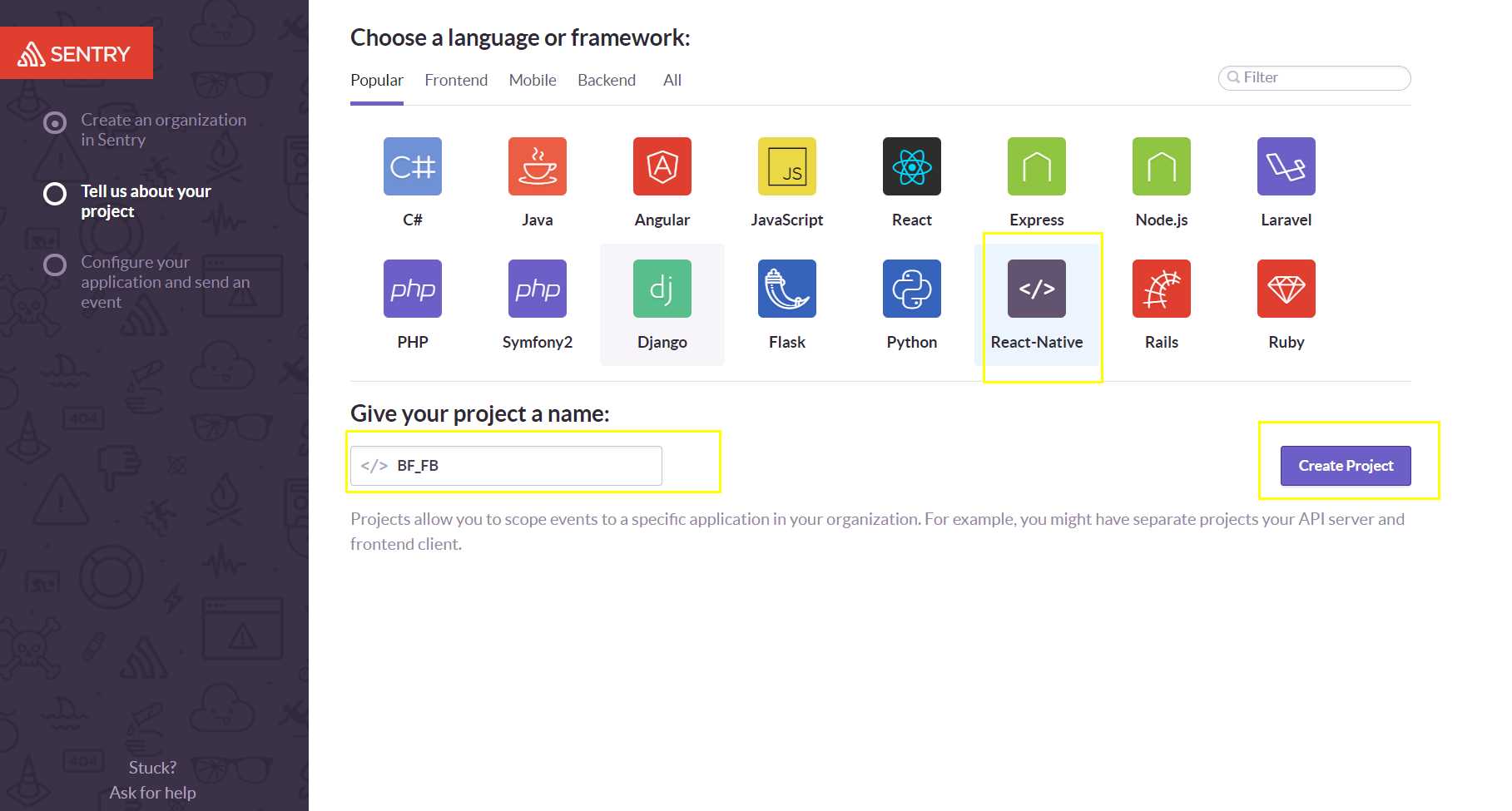
选择reactnative项目,填写项目名,创建。
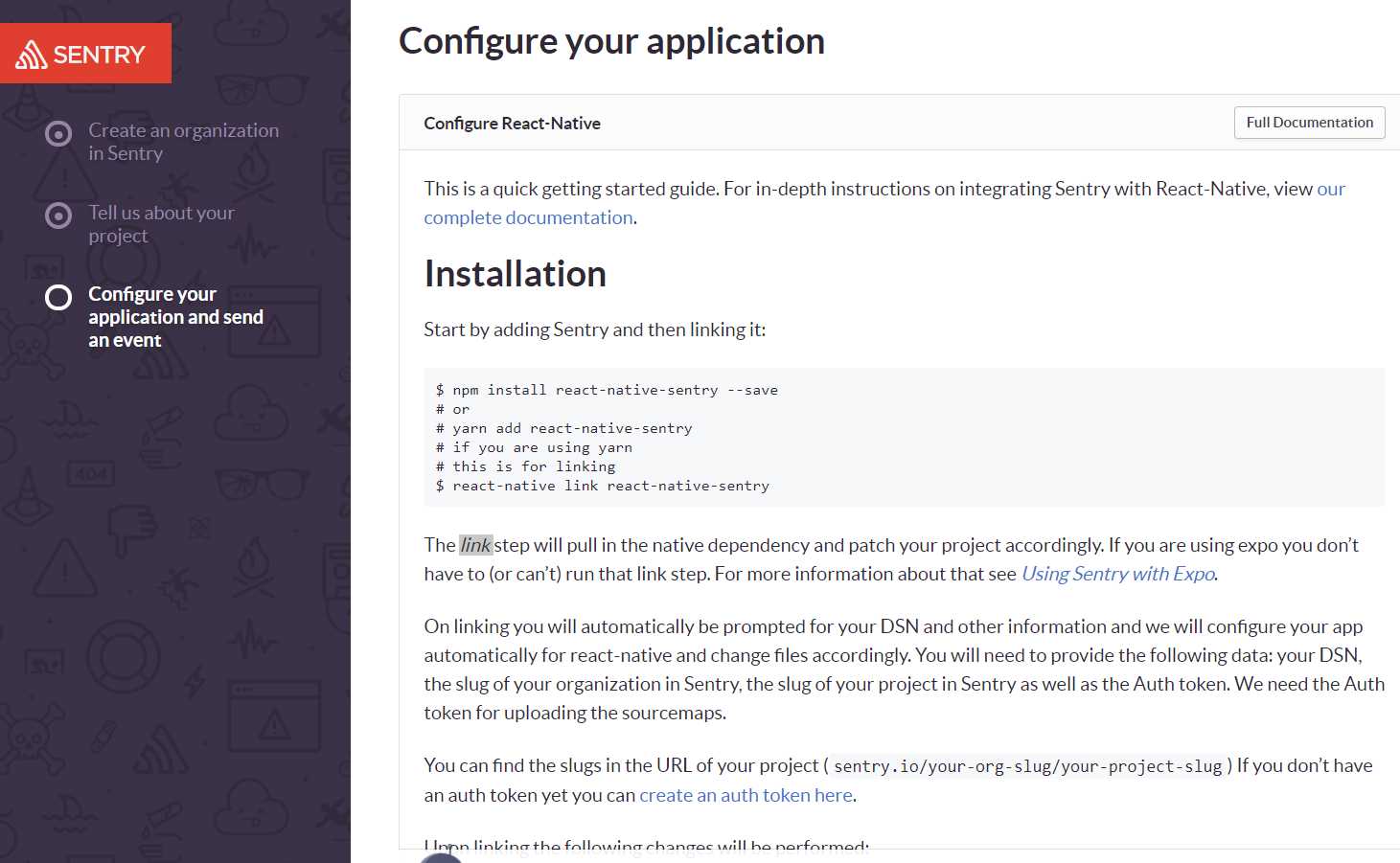
然后我们做一些必要配置,详情点击这里链接
先写到这里,稍后完善,上班!